Einleitung
Sie kennen wahrscheinlich mein Bewertungsformular, es steht am Ende jedes Artikels und erlaubt eine Benotung von sehr gut bis ungenügend. Bislang ist es so, dass ich eine Nachricht erhalte, wenn jemand eine Bewertung abgeschickt hat, und die Information nur für mich privat relevant ist. Jetzt dachte ich mir, das geht auch anders: erstens möchte ich am Ende jedes Artikels angezeigt bekommen, ob schon Bewertungen vorhanden sind. Und zweitens soll sich die Anzeige automatisch aktualisieren, wenn jemand eine neue Bewertung abgibt. Dazu brauchts a bisserl AJAX, und das geht mit WordPress eigentlich ganz einfach, wenn man das Prinzip einmal überrissen hat.
Formular am Ende jedes Artikels anzeigen
Dafür basteln wir uns ein Plugin, und in das kommt als Erstes mal das Formular und ein Filter, der das ganze ans Ende jedes Contents hängt. Wahlweise kann man das auch in eine Abfrage klemmen, die das Formular nur in der Einzelansicht anzeigt, das fragt man mit dem if(is_single() ab. Sonst ist nichts weiter dabei. Ansonsten gibt es 6 Radiobuttons mit den Noten und einen Button zum absenden des Formulars.
function el_insertText($content) {
echo $content."<br><hr>";
// if(is_single()) {
echo '<div style="border:1px dotted #000; text-align:center; padding:10px;">';
echo '<h4>Dir gefällt dieser Beitrag?</h4>';
echo '<p>Dann bewerte ihn!</p>';
echo '</div>';
echo " <form action = '' method='post'>";
echo "<fieldset>
<div id = 'noten' class = 'noten' style = 'border:2px solid blue; padding :4px;'>
<input type='radio' name='note' value='1'>sehr gut
<input type='radio' name='note' value='2'>gut
<input type='radio' name='note' value='3'>befriedigend<br>
<input type='radio' name='note' value='4'>ausreichend
<input type='radio' name='note' value='5'>mangelhaft
<input type='radio' name='note' value='6'>ungenügend
<input type ='button' name = 'absenden' class = 'bew-button' value = 'abschicken'>
</div>
</fieldset>";
echo "</form>";
// } //End von is_single
}
add_filter ('the_content', 'el_insertText');
Was brauchen wir für die Verarbeitung?
Eine Tabelle zum Speichern der Noten
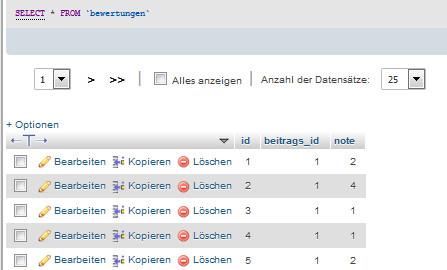
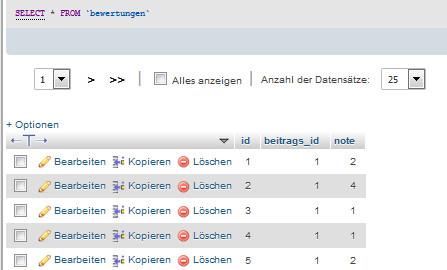
Erstens eine Tabelle, in der die Bewertungen gespeichert werden. Ich hab mir da eine kleine Lösung im PHPmyAdmin angelegt, die Tabelle heisst bewertungen und hat drei Felder, die id als Autowert, die beitrags_id und die note.

tabelle_bewertungen
WordPress-Puristen schreien hier wahrscheinlich schon Zetermordio, man könnte natürlich die Bewertungen in die wp_options reinklemmen, aber das war mir jetzt zu umständlich, ich arbeite lieber mit einer eigenen Tabelle.
Die aktuelle Beitrags-ID
Zweitens brauchen wir die ID des bewerteten Beitrags, und drittens natürlich die vergebene Note. Die ID holt man sich mit get_the_ID(), und ich schreibe sie als unsichtbaren Text mit rein, das geht so:
echo "<span id = 'beitragsid' style='display:none;'>".get_the_ID()."</span><br>";
Dann kann ich mir nachher anhand der Span-id im Javascript die ID herauspflücken. Die Note hole ich mir auch mit dem Script, dazu gleich mehr.
Eine Logik zur Ausgabe der bereits vorhandenen Bewertungen
Drittens brauchen wir für die Anzeige der schon vorhandenen Bewertungen eine Abfrage auf unsere Tabelle bewertungen und eine Ausgabe der berechneten Durchschnittsnote sowie der Anzahl der vorhandenen Bewertungen. Das ist nicht weiter wild, mit $wpdb und der BeitragsID ist das fix erledigt.
global $wpdb;
$alleposts = $wpdb->get_results( "SELECT * from bewertungen
where beitrags_id = ".get_the_ID()."");
$gefunden = $wpdb->num_rows;
$durchschnitt = 0;
foreach($alleposts as $einpost){
$durchschnitt = $durchschnitt + $einpost->note;
}
if ($gefunden != 0){
$durchschnitt = $durchschnitt / $gefunden;
}
$durchschnitt= round($durchschnitt);
Damit aus dem gerundeten Notenwert auch ein Wort wird, klemmen wir noch einen switch case dahinter:
$wort = '';
switch ($durchschnitt) {
case 0:
$wort = "keine Bewertung";
break;
case 1:
$wort = "sehr gut";
break;
case 2:
$wort = "gut";
break;
case 3:
$wort = "befriedigend";
break;
case 4:
$wort = "ausreichend";
break;
case 5:
$wort = "mangelhaft";
break;
case 6:
$wort = "ungenügend";
break;
}
echo "<span id = 'ausgabe'>".$gefunden." Bewertungen gefunden, Durchschnitt: ".$wort."<span>";
Die Ausgabe-Span kriegt gleich noch eine id verpasst, hier schreiben wir nachher unsere aktualisierten Werte rein.
Das zugehörige Javascript
…kommt mit ins Plugin-Verzeichnis, und wird mit enqueue script geladen. Wir schicken mit dem wp_localize_script gleich noch die URL zur admin-ajax.php mit.
add_action( 'wp_enqueue_scripts', 'el_bew_assets' );
function el_bew_assets() {
wp_enqueue_script( 'bew', plugins_url( '/el_bewertung.js', __FILE__ ), array('jquery'), '1.0', true );
wp_localize_script( 'bew', 'bewertungen', array(
'ajax_url' => admin_url( 'admin-ajax.php' )));
}
Wir packen unser gesamtes Script in eine document-ready Function, weil sonst JQuery noch nicht geladen sein könnte, wenn wir unser Script ausführen. Die Function rennt los, sobald jemand den Bewertungs-Button geklickt hat. Zuerst werden die benötigten Daten auf Variable gelegt, und dann noch abgecheckt ob auch eine Benotung anggeklickt wurde.
jQuery(document).ready(function($){
jQuery( document ).on( 'click', '.bew-button', function() {
// Ajax url aus localize script
var a_url = bewertungen.ajax_url;
//Note aus den Radiobuttons holen
var selectedOption = $("input:radio[name=note]:checked").val();
//Beitragsid aus span holen
var akt_id = document.getElementById("beitragsid").innerHTML;
//Check ob keine Note angewählt, Abbruch
if (typeof selectedOption === 'undefined'){
alert('Bitte eine Note wählen!');
return;}
var post_note = selectedOption;
alert('Vielen Dank, ihre Benotung wurde gespeichert');
//Ajax-Call
jQuery.ajax({
url : a_url,
type : 'post',
data : {
action : 'bew_add_bewertung',
post_id : akt_id,
note : post_note
},
success : function( response ) {
document.getElementById("ausgabe").innerHTML = response;
}
});
})
});
Der AJAX-Call ist recht einfach, es wird die ajax-admin-URL mitgegeben und als Request-Typ ‚post‘ definiert. In den data schicken wir zuerst mit, welche Funktion ausgeführt werden soll (dazu gleich mehr), und übergeben die Beitrags-ID sowie die Note. In der success-Function schreiben wir den Rückgabewert des Calls in die Span mit der ID ausgabe. Das wars schon!
Jetzt müssen wir WordPress nur noch anweisen, die Callback-Function auch zuzuordnen, dazu ergänzen wir unser Plugin um folgende Zeilen:
add_action( 'wp_ajax_nopriv_bew_add_bewertung', 'bew_add_bewertung' );
add_action( 'wp_ajax_bew_add_bewertung', 'bew_add_bewertung' );
Das erste Argument mit dem nopriv gilt fürs Frontend, das Zweite könnte ich mir eigentlich sparen, das wäre für die Admin-View und steht hier nur der Vollständigkeit halber.
Die Callback-Funktion
Macht ganz etwas Ähnliches wie unsere Bildschrimausgabe von oben, sie ermittelt anhand der übergebenen Beitrags-ID und der Note die aktuellen Zahlen. Dafür wird zuerst einmal die neue Bewertung in die Tabelle bewertungen eingetragen (Insert), dann wird neu berechnet und ausgegeben. Den switch case könnte man auch in eine eigene Funktion auslagern, ich habs mit copy&paste gemacht, ist genau dasselbe wie oben.
function bew_add_bewertung(){
global $wpdb;
//Neue Benotung eintragen
$wpdb->insert('bewertungen', array(
'beitrags_id' => $_POST['post_id'],
'note' => $_POST['note']
));
//gtNeue Anzahl holen
$alleposts = $wpdb->get_results( "SELECT * from bewertungen
where beitrags_id = ".$_POST['post_id']."");
$anzahl = $wpdb->num_rows;
$durchschnitt = 0;
foreach($alleposts as $einpost){
$durchschnitt = $durchschnitt + $einpost->note;
}
if ($anzahl != 0){
$durchschnitt = $durchschnitt / $anzahl;
}
$durchschnitt= round($durchschnitt);
$wort='';
switch ($durchschnitt) {
case 0:
$wort = "keine Bewertung";
break;
case 1:
$wort = "sehr gut";
break;
case 2:
$wort = "gut";
break;
case 3:
$wort = "befriedigend";
break;
case 4:
$wort = "ausreichend";
break;
case 5:
$wort = "mangelhaft";
break;
case 6:
$wort = "ungenügend";
break;
}
$rueckgabe = $anzahl." Bewertungen, Durchschnittsnote: ".$wort;
echo $rueckgabe;
die();
} //ende function bew_add_bewertung
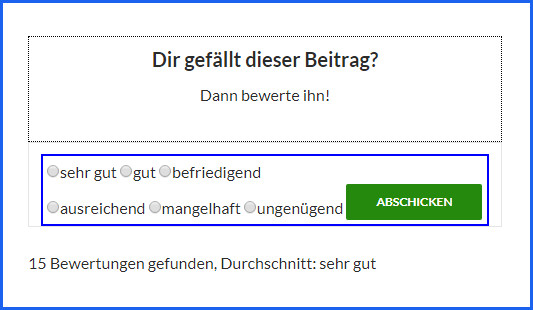
Das die() am Ende braucht WordPress, um den Call korrekt auszuführen. Aber damit sind wir auch schon fertig. Die bereits vorhandenen Bewertungen werden angezeigt:

bewertungformular1
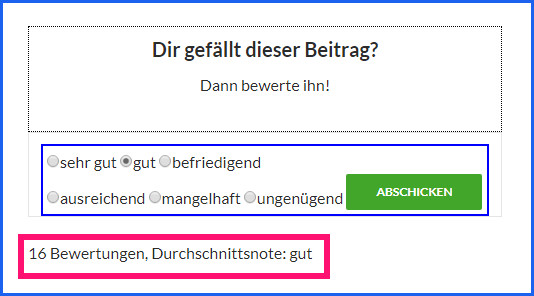
Wenn jetzt ein Besucher eine Bewertung abgibt, wird die Anzeige nach Klick auf den absenden-Button automatisch aktualisiert:

bewertungsformular2
Man könnte an der Optik noch ein bisschen was verbessern, ich gebs ja zu, aber funktionieren tut die Sache einwandfrei. Wie gesagt, wenn man sich mit der WordPress-eigenen Ajax-Logik einmal auseinandergesetzt hat, ist so etwas nicht wirklich schwierig zu realisieren.