Nein.
Und das ist mein letztes Wort, ehrlich. Themes gibt es wie Sand am Meer, da ist echt für jeden Geschmack, Zweck und Funktionsumfang was dabei. Themes sind ein Konzept, das auch vom Enduser (im Zweifelsfall meinem Kunden) leicht begriffen wird, nach Themes kann jeder selber suchen und sich aus den vielen bunten Bildchen das heraussuchen, was ihm am besten gefällt. Und glauben sie mir: es wird ihm erst das eine Theme gefallen, und dann das Nächste und dann noch das Übernächste. Was bei einem Themewechsel auf sie zukommt, da haben sich andere Leute schon schlaue Gedanken gemacht, siehe z.B. dieser Artikel vom elbnetz. Bestenfalls passen nur ein paar Bildformate nicht mehr, schlimmstenfalls zerhackt es ihnen die ganzen Seitenlayouts und die ganzen schönen kundenspezifischen Funktionen.
Bedenken sie immer: als Entwickler kommen sie bei einem Themewechsel in Teufels Küche, wenn sie abhängig von einem bestimmten Theme programmiert haben, und der Kunde möchte jetzt aber unbedingt ein anderes.
Ich editiere Page Templates nur im äußersten Notfall
Weil ich aus langjähriger leidgeprüfter Praxis genau weiß, dass sich der Kunde früher oder später für ein anderes Theme entscheiden wird, greife ich wenn möglich gar nicht in die Page Templates ein. Die Arbeit ist bei einem Themewechsel grad für die Katz‘, und es ist auch nicht gesagt daß ihre Anpassungen in einem anderem Theme auch genauso funktionieren werden, dazu sind die Templates einfach zu uneinheitlich konstruiert.
Aber was ist, wenn man ein Child Theme verwendet?
Das selbe in Grün, ich setze hier keine modifizierten Page Templates ein, wenn es nicht unbedingt sein muss. Ich verwende (ausser bei ganz, ganz einfachen Blogs) immer ein Child Theme. In den seltenen Fällen, wo ich es nicht von Anfang an eingerichtet habe, kam immer früher oder später der Zeitpunkt wo ich doch eins gebraucht habe.
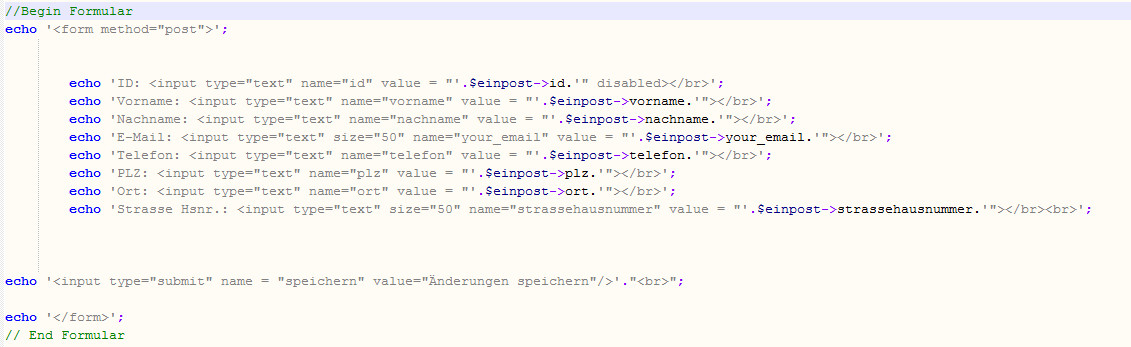
Die einzigen Dateien, an denen ich Änderungen vornehme, sind üblicherweise die functions.php (ganz wichtig für unsere Shortcodes) und seltener noch die style.css des Child Themes. Und das wird dann (verdammtnochmal!) ordentlich und ausführlich dokumentiert, damit man die Funktionalität im Falle des Falles ohne Beinbruch in ein neues Theme übertragen kann.
Ausnahmen bestätigen die Regel
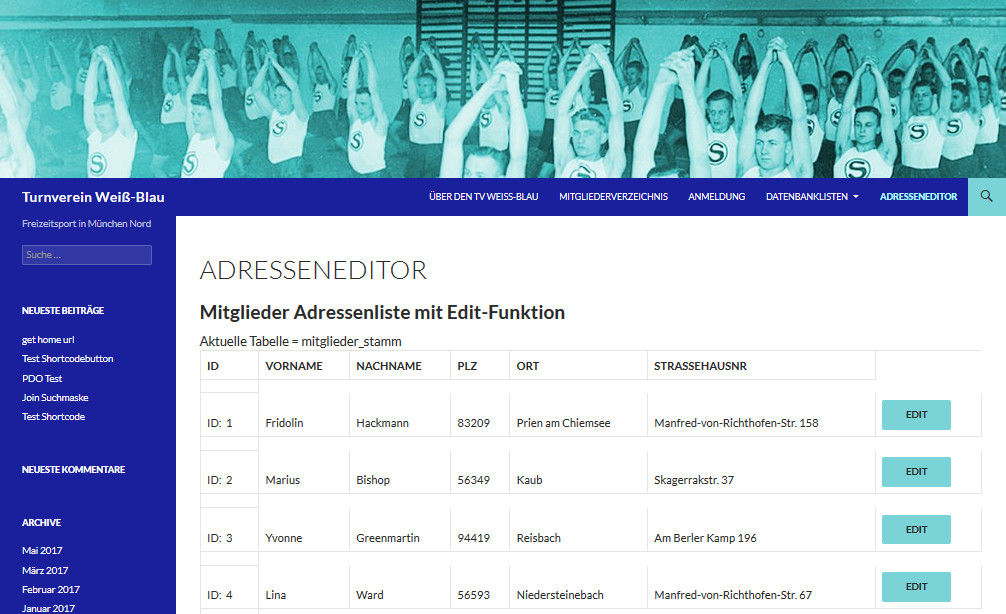
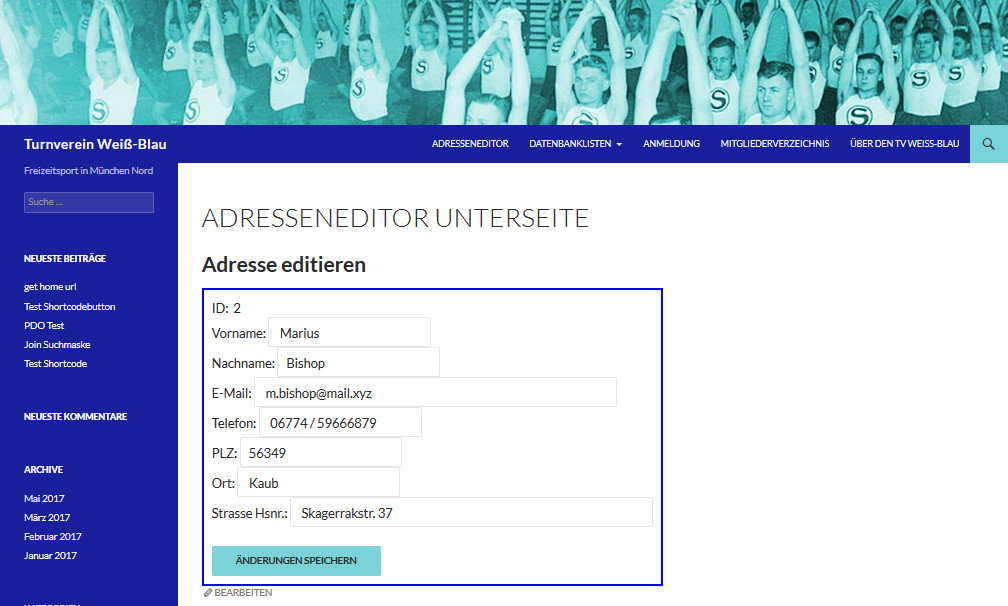
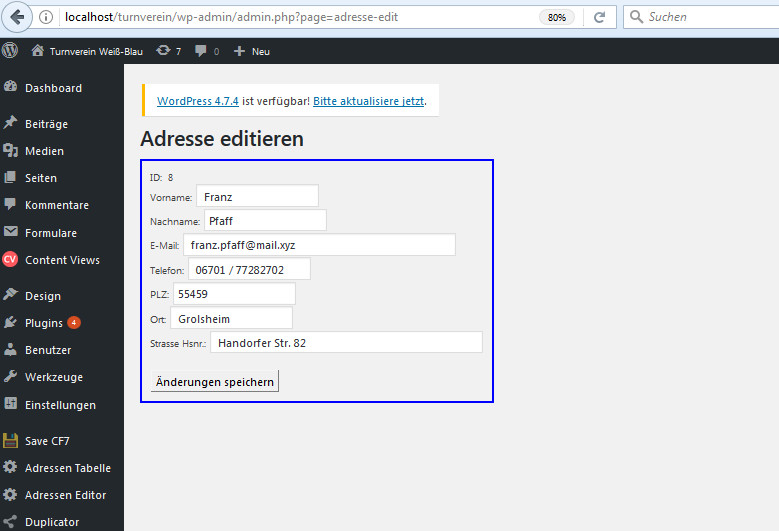
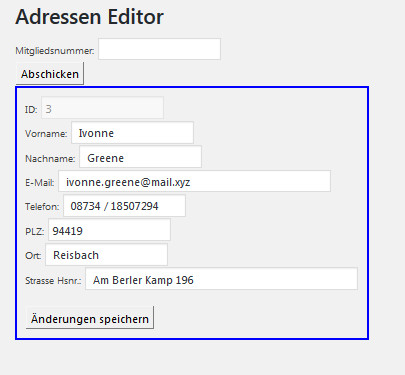
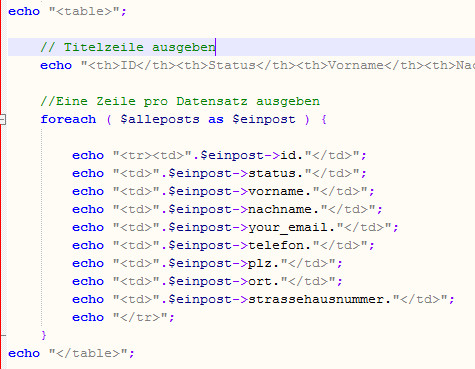
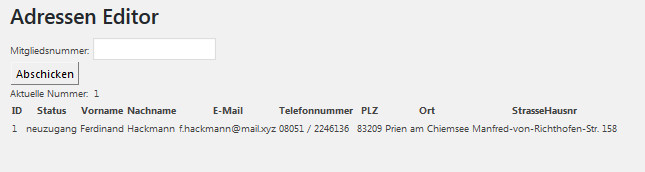
Und falls doch mal eine Änderung an einem Template fällig ist: immer im Child Theme, und immer gut dokumentieren. Ich habe zum Beispiel auf der Seite des Turnvereins Weiß-Blau die Beitragsseiten als Mitgliederverzeichnis umgestaltet, da war ein Eingriff in die single.php notwendig, um die Daten aus der eigenen Tabelle mit den Mitglieder-Stammdaten anzeigen zu lassen. Aber ich wette mit mir selber, dass ich das auch mit einem Shortcode lösen könnte – da mach ich mir bei Gelegenheit mal mehr Gedanken drüber.
Auch wenn man bestimmte Teile des Themes loswerden möchte (keine Sidebar, kein Footer etc…) kommt man um eine Änderung der entsprechenden Templates kaum herum, aber auch hier gilt: immer im Child Theme, und immer gut aufpassen was man da wirklich macht. Die Themes sind ja, wie bereits gesagt, so uneinheitlich konstruiert (und so lausig dokumentiert, das muss auch mal gesagt werden!), dass sich hier kaum allgemeingültige Regeln aufstellen lassen, welche Änderung welchen Effekt bewirkt. Da ist immer viel Trial and Error dabei.
Änderungen in der style.css nur mikrochirurgisch
Natürlich kann man sich hier spielen und die Layouts für nahezu alle WordPress-Elemente nach eigenem Gusto verändern. Aber ich bin Fachinformatikerin, keine Webdesignerin, und überlasse das passende Styling denen, die’s gelernt haben, und das sind im Zweifelsfall nun mal die Theme-Designer. Ich greife mal ein, wenn z.B. die Umrandungen von Formularfeldern unsichtbar sind (beliebtes Manko), oder die Beschriftung von Buttons unleserlich ist. Aber das wars dann schon. Alles andere lasse ich wie es ist, die Leute vom Design haben ja schließlich grosse Mühe darauf verwendet, dass alles zusammen ein stimmiges Bild ergibt, und ich als Design-Laie kann hier bestenfalls verschlimmbessern.
Theme-unabhängig programmieren, das geht!
Sogar sehr schmerzlos. Mit Shortcodes und Plugins, Filtern und Action Hooks läßt sich fast alles erreichen, was der Kunde anfordert, und hier kann man wirklich Theme-unabhängig arbeiten, wenn man ein bisschen aufpasst.
Grosse Styling-Änderungen reden wir unserem Kunden einfach aus, da suchen wir ihm lieber ein anderes Theme. Wir sind schließlich (ich sags nochmal) alte Programmierer und keine Designer.
WordPress möchte doch so gern ein CMS sein
Da fehlts zwar noch ein paar Meter, aber das gute alte WordPress nimmt ja für sich in Anspruch, ein vollwertiges CMS werden zu wollen. Und da ist die Trennung von Funktion und Design unverzichtbar! Will heissen, eigentlich sollte man die Themes wechseln können wie die frischen Socken, ohne dass an den Inhalten überhaupt Nacharbeiten anfallen.
Davon sind wir zwar im Moment noch einiges entfernt, aber mit der Multisite-Technologie gehts schon in die richtige Richtung, besonders wenn man geeignete Plugins zum Beispiel zum Clonen von ganzen Blogseiten einsetzt. Damit kommen zwar auch wieder neue Herausforderungen – wie schreibe ich ein Multisite-fähiges Plugin? – aber die Richtung stimmt wie gesagt schon. Ich beobachte diese Entwicklung mit grossem Interesse, und werde hier sicher noch den einen oder anderen Beitrag zum Thema CMS reinstellen. Aber ein eigenes Theme – no way Josè, das wirds hier bei mir nie geben.