Voraussetzungen
Ich gehe mal davon aus, daß sie grundsätzlich wissen wie man in PHP ein SQL Statement zusammenbaut und wie man daraus eine HTML-Ausgabe erzeugt . Ich werde mich nämlich nicht mit Step-by-Step Details aufhalten, schließlich wollen wir ja Ergebnisse sehen. Dafür wäre es sehr nützlich, wenn sie in ihrem Testblog auch richtig schön viele Beiträge hätten, und auch ein paar Seiten und jede Menge Bilder. Notfalls hacken sie halt so fuffzehn, zwanzig Beiträge ein und schieben ein paar Urlaubsfotos dazu, das geht dann schon für den Anfang. Ich greife für Demozwecke immer gern auf meine Kochrezepte im Inselfisch-Kochbuch zurück, das sind über 200 Beiträge mit etlichen Bildern, da kann man schön spielen 🙂
Was wir nicht brauchen
Ein „new pdo“ und den Connect auf die Datenbank. WordPress ist ja schon mit der Datenbank verbunden, da brauchen wir uns nicht weiter um die Verbindungsdetails zu kümmern. Auch eine Fehlerbehandlung für den Fall daß der Connect nicht hinhaut kann ausfallen, denn wenn das der Fall sein sollte wird ihnen WordPress schon melden, daß was faul ist. Dann haben sie nämlich ein größeres Problem, das jetzt mit unserem PHP-Progrämmchen eher weniger zu tun hat.
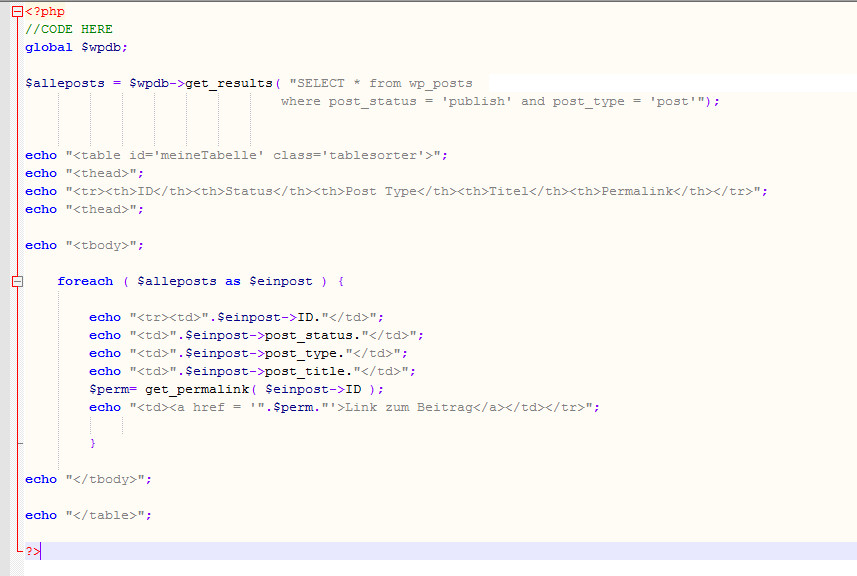
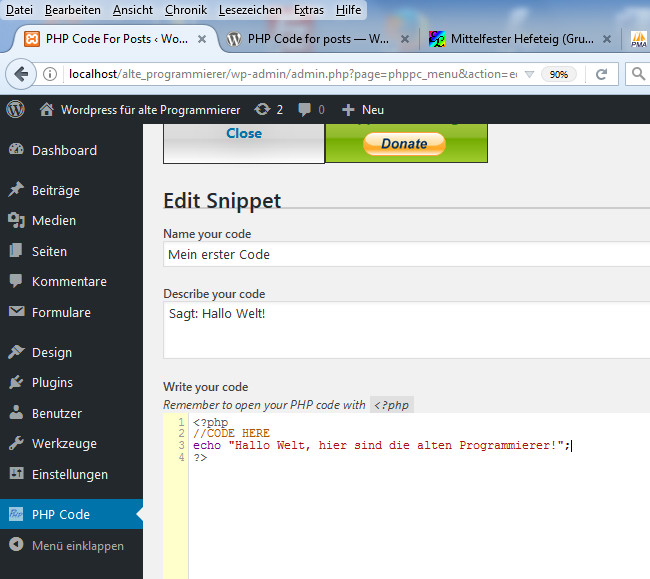
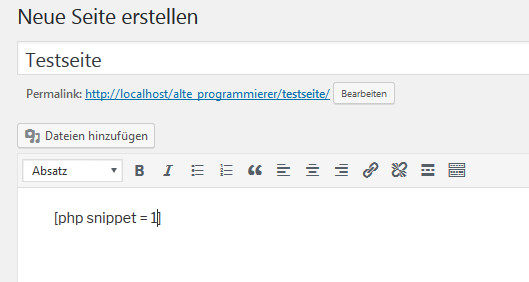
Aber ich schweife ab, ran an die Buletten, PHP Snippet editieren, jetzt wirds ernst…. ach, ich vergaß. Darf ich zunächst mal vorstellen…
Was wir unbedingt brauchen: das $wpdb-Objekt
Um die WordPress-Datenbankverbindung ohne weiteres nutzen zu können, müssen wir dem System mitteilen, daß wir gedenken jetzt über die WordPress-eigene Schnittstelle mit der Datenbank zu kommunizierren. Das hört sich tricky an, ist aber in der Realität ganz einfach. Dafür genügt ein einziges Statement:
global $wpdb;
Damit wird eine Objektvariable der Klasse wpdb als Globalvariable deklariert, und damit können wir ihre Methoden zum Datenbankzugriff in unserem Codesnippet nutzen.
Ein einfaches Beispiel
global $wpdb;
$alleposts = $wpdb->get_results( "SELECT * from wp_posts where post_status = 'publish' and post_type = 'post'");
- Der SELECT ist ganz simpel, die Syntax in MySQL ist genau so wie wir sie gewohnt sind.
- $alleposts ist einfach eine PHP-Variable, die als Auffangbehälter für das Ergebnis unseres SQL-Statements dient.
- $wpdb->get_results ist die Methode, mit der wir unseren SELECT auf die Datenbank loslassen
Und das Ergebnis? PHP-Programmierer werden es erraten, mit einem „echo $alleposts;“ erziehlen wir die lapidare Ausgabe „Array“.
Ja, Kunststück! 🙂 Die Methode get_results liefert das Ergebnis der SQL-Abfrage, und das sind nunmal im Zweifelsfall mehrere Zeilen. Die stecken in einem Array, und das läßt sich sehr praktisch zeilenweise ausgeben, nämlich z.B. so:
foreach ( $alleposts as $einpost ) {
echo $einpost->ID;
echo $einpost->post_status;
echo $einpost->post_type;
echo $einpost->post_title;
}
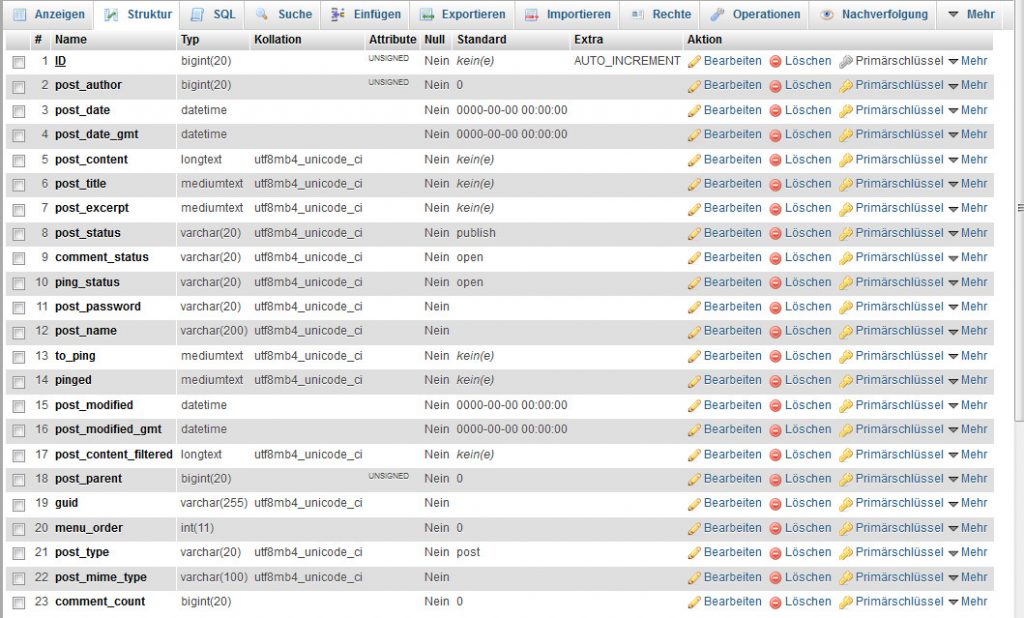
Der foreach durchläuft einfach alle Zeilen des Arrays, das das Ergebnis unserer SQL-Abfrage enthält, und legt den Inhalt der Zeile in die Variable $einpost. Um nun an die einzelnen Datenfelder der aktuellen Zeile heranzukommen, benutzt man schlicht die Feldnamen der Tabelle. Da wir einen Select* verwendet haben könnte man hier natürlich auch noch wesentlich mehr Felder ausgeben, $einpost->post_author etwa, oder auch $einpost->post_content, aber das wird für den Anfang zu unübersichtlich. So, jetzt nochmal im Ganzen, damit der Zusammenhang noch klarer wird:
global $wpdb;
$alleposts = $wpdb->get_results( "SELECT * from wp_posts where post_status = 'publish' and post_type = 'post'");
foreach ( $alleposts as $einpost ) {
echo $einpost->ID;
echo $einpost->post_status;
echo $einpost->post_type;
echo $einpost->post_title."<br>";
}
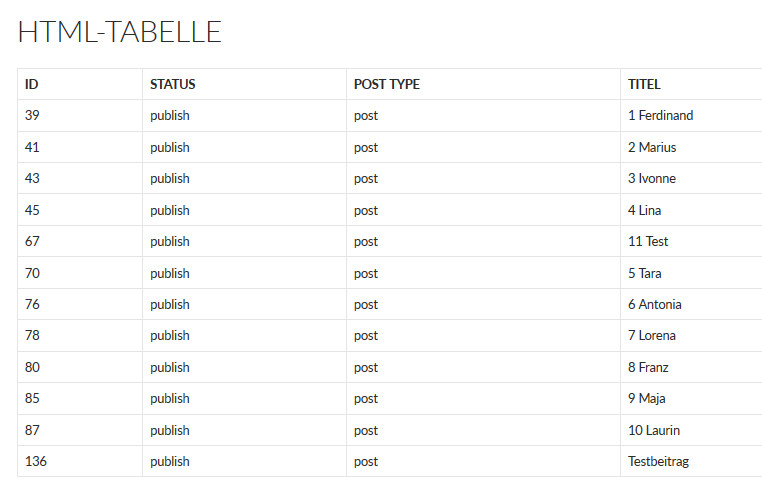
Und, wie siehts aus? Nicht schön, ich gebs zu, aber die Sache hat Potential, müssen sie doch zugeben!

alle_beitraege_unformatiert
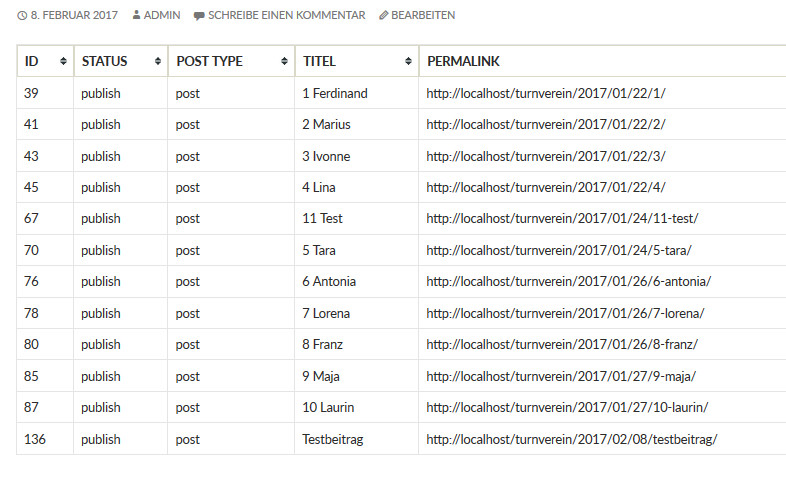
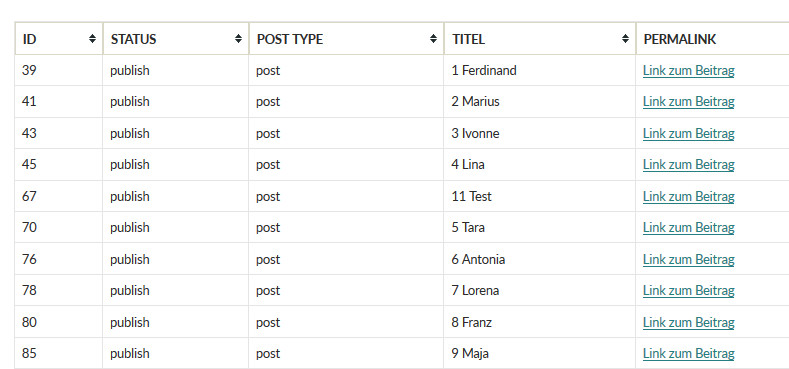
Hör ich da bei den alten Hasen die Zahnrädchen klingeln und rattern? Liste aller Beiträge, mit ID und Titel, und da könnte man ja noch andere Felder mit dazunehmen und alphabetisch oder sonstwie sortieren… haargenau! Alles was die Liste noch braucht ist ein bißchen HTML-Zuckerguß, aber darum kümmern wir uns morgen. Nehmen sie ruhig mal das $wpdb-Objekt mit in den Feierabend, das wird nämlich unser bester Freund!