Zum Ende meiner Serie über Joomla für alte Programmierer gehört natürlich ein Fazit her, und das wird ganz persönlich und erhebt keinen Anspruch auf allgemeine Gültigkeit. Ich fang mal damit an, was mir im Vergleich zu WordPress als erstes auffällt.
Weniger intuitive Bedienung
In WordPress kann ja wirklich jeder halbwegs computeraffine Anwender gleich loslegen, das „Start Blogging!“ ist durchaus realistisch. Ganz so einfach macht es einem Joomla nicht, man muss sich erst einmal mit der Menüerstellung anfreunden, und die ist für einen Neuling nicht gerade intuitiv. Auch das Konzept der Joomla-Kategorien sollte man erst einmal verinnerlichen, sonst wird das nix. Wenn man nur eine einfache Blog-Homepage aufbauen will, oder eine „Visitenkarte“ im Web, ist Joomla meiner Ansicht nach zu schweres Geschütz, das sollte man mit WordPress machen, dafür reicht es völlig.
Bilderverwaltung ist ein Stiefkind
Dadurch, dass es in Joomla keine Funktionalität zum Skalieren von Bildern beim Hochladen gibt, ist man ohne entsprechende Erweiterungen drauf angewiesen, die Bilder vor dem Upload auf ein vernünftiges Mass zu verkleinern. Auch die Zuordnung von Alt-Texten, Bildtiteln etc. ist eher stiefmütterlich geraten, das ist eher noch schlechter als in WordPress gelöst, und das will was heissen. Ich würde mir für beide Programme wünschen, dass die Entwickler da mal rangehen und die Medienverwaltung auf vernünftige Füsse stellen.
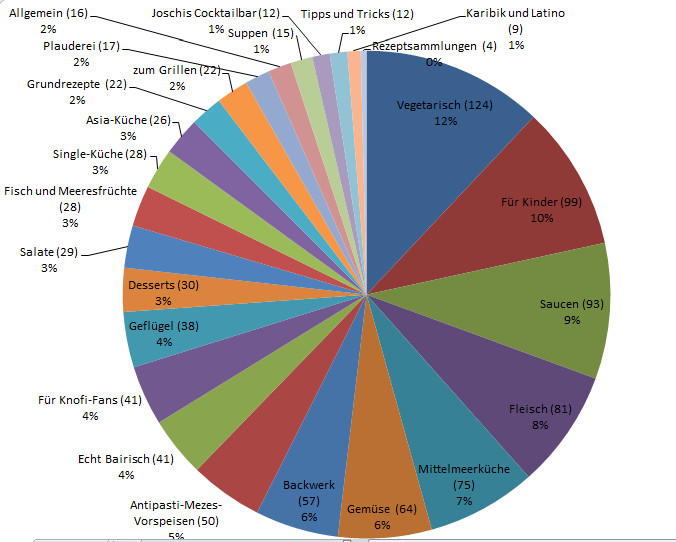
Multiblog-Funktionalität dank Kategorien
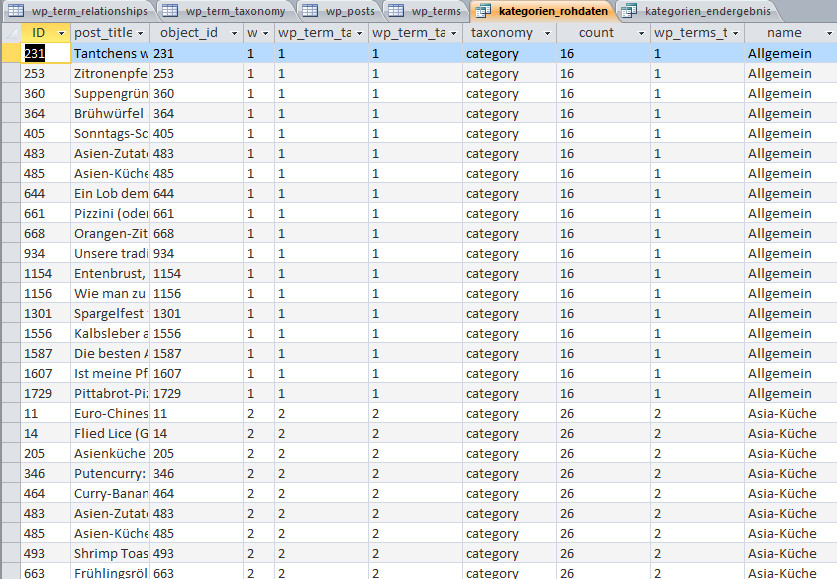
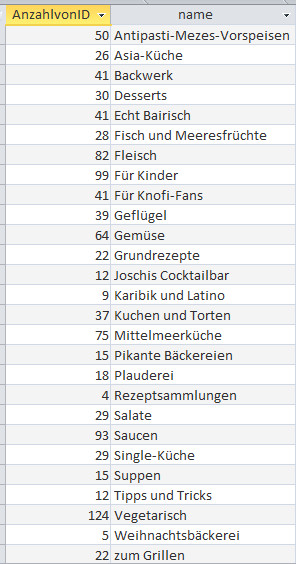
Über die Kategorien hat man in Joomla eine feine Möglichkeit, eine Multiblog-Site zu erstellen, und das hab ich mir in WordPress schon oft gewünscht. Sobald sie auf einer Seite Beiträge aus unterschiedlichen Ressorts logisch schön getrennt aufbereitet darstellen wollen, ist Joomla sicher der bessere Weg. So wie ich meine Rezepte und meine Kochbücher in getrennte Kategorien gepackt habe, lassen sich auch unendlich viele andere Beitragstypen in Kategorien abbilden. Das erleichtert die Strukturierung auch komplexerer Seiten enorm! Was mir allerdings fehlt (vielleicht hab ich es nur nicht gefunden) : eine Möglichkeit, für jede Artikelkategorie ein eigenes Layout zu anzulegen. Man hat zwar die Möglichkeit mit Alternativen Layouts zu arbeiten, aber die muss man bei der Artikelerstellung explizit auswählen. Ich hätte lieber eine automatische Zuordnung selbstdefinierter Layouts zu den einzelnen Kategorien. Wenn da jemand eine gute Lösung parat hat, wäre ich für Hinweise dankbar!
Unendliche Konfigurierbarkeit – auf Kosten der Übersichtlichkeit
Was mir sehr, sehr gut gefällt sind die nahezu unendlichen Möglichkeiten, die Seitendarstellung nach eigenen Wünschen zu konfigurieren ohne auch nur eine Zeile programmieren zu müssen. Ob es um die Darstellung einzelner Artikel, Menüeinträge, Module oder sonstwas geht, man hat in Joomla über das Kontrollzentrum schier unendliche Möglichkeiten der individuellen Konfiguration. Man muss die entsprechenden Optionen nur finden, und das ist manchmal gar nicht so einfach.
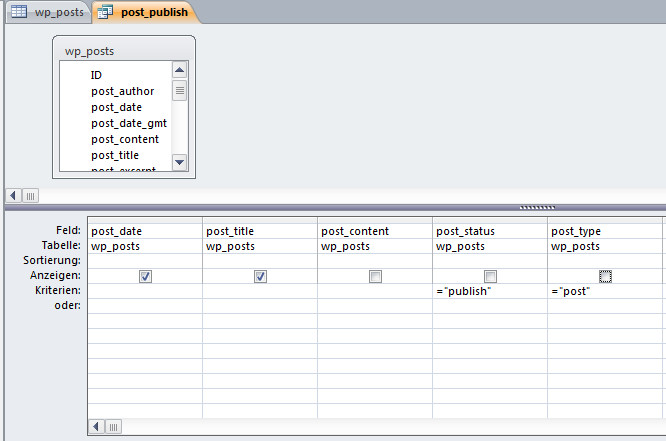
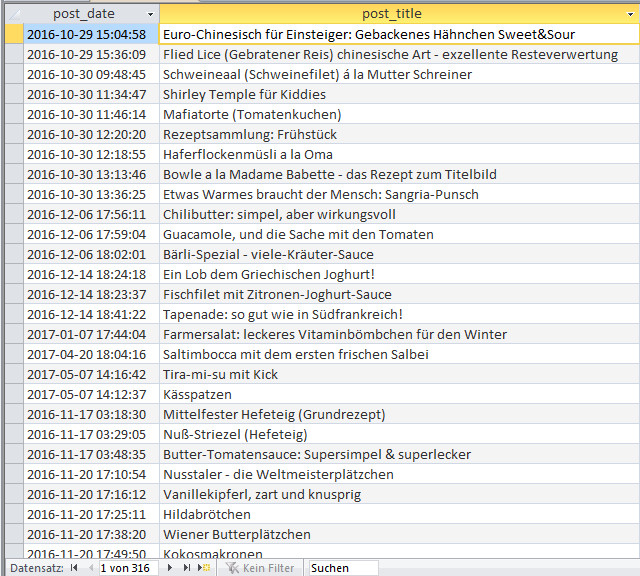
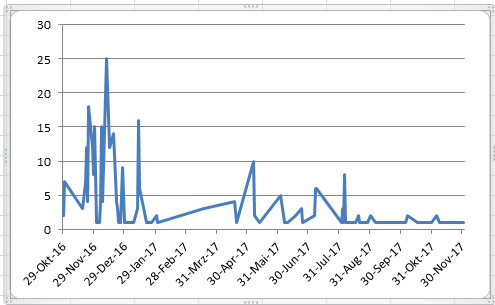
Es gibt weniger OpenSource-Plugins
Ich bin beim Testen immer wieder darüber gefallen, dass Joomla-Erweiterungen mit der benötigten Funktionalität nur als Paid Downloads erhältlich sind, die Auswahl kostenloser Zusatzmodule ist erheblich beschränkter als bei WordPress. Insbesondre im Bereich Datenimport/Export ist das Angebot kläglich bis nichtexistent, deswegen hab ich ja den ganzen Bauchaufzug mit dem WordPress-Import selber aufgestellt.
Auch das führende Formular-Plugin Breezing Forms kann in der Free-Version mit dem guten alten ContactForm 7 nicht mithalten. Die Erstellung einfacher Formulare geht ja noch, aber sobald man versteckte Felder oder Systemvariable braucht, ist man komplett aufgeschmissen. Das ist ein derartiger Verhau undokumentierter Optionen und Konfigurationsmöglichkeiten mit denen sich kein Schwein auskennt, das finde ich einfach völlig unmöglich.
Der Support ist ziemlich gut
Ich habe sowohl im deutschsprachigen Joomla-Forum (https://forum.joomla.de/) als auch auf Stackexchange (https://joomla.stackexchange.com/) viele wertvolle Hinweise und Lösungen bekommen, wenn ich mal gar nicht weiterwusste. Joomla hat offenbar eine sehr aktive Support-Community, da werden sie im Zweifelsfall schon geholfen 🙂
Eigenentwicklung von Komponenten und Modulen
…ist in Joomla eine Wissenschaft für sich. Man kommt nicht darum herum, sich mit dem Model-View-Controller (MVC) Modell auseinanderzusetzen, und das ist zwar recht gut dokumentiert, aber auch derart umfangreich, dass man nicht um eine intensive und langwierige Einarbeitung herumkommt. Mal eben schnell ein Plugin auf die Füße stellen wie in WordPress geht so nicht, wer sich näher dafür interessiert kann mal hier anfangen: Entwicklung einer MVC-Komponente
Aber sagt nicht, ich hätte euch nicht gewarnt!
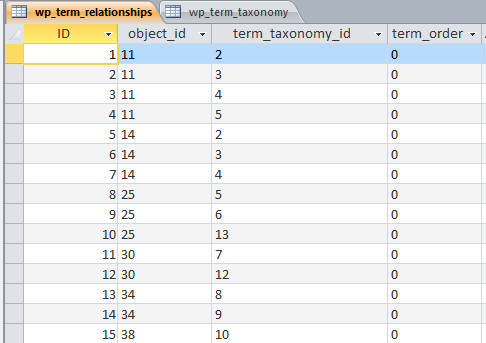
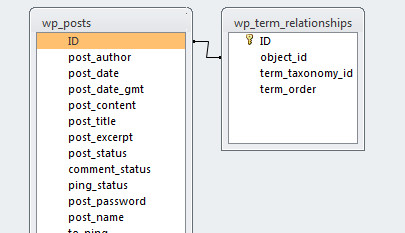
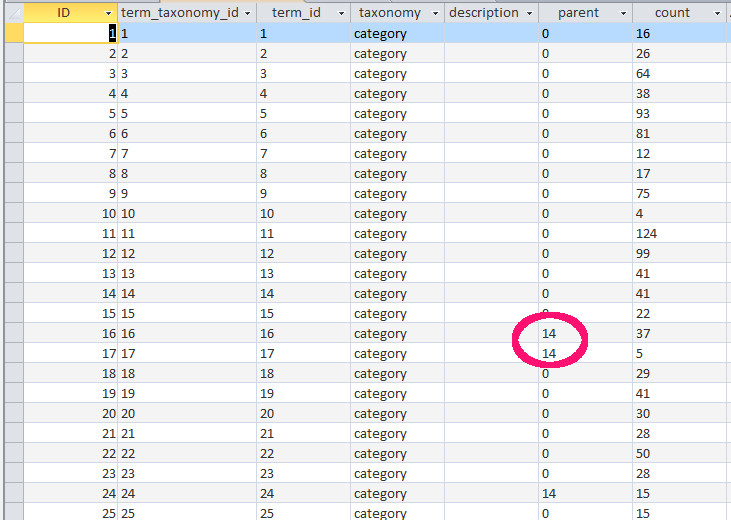
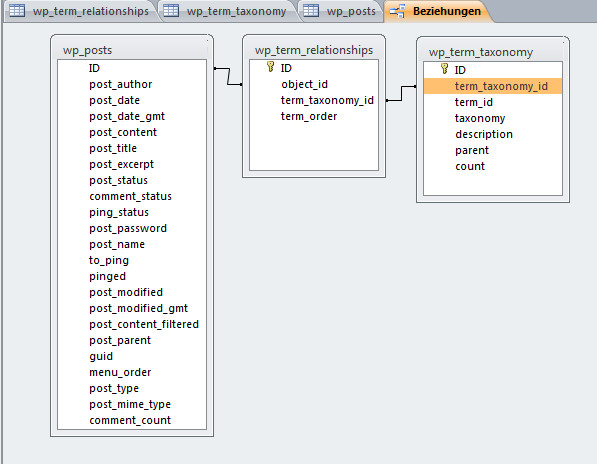
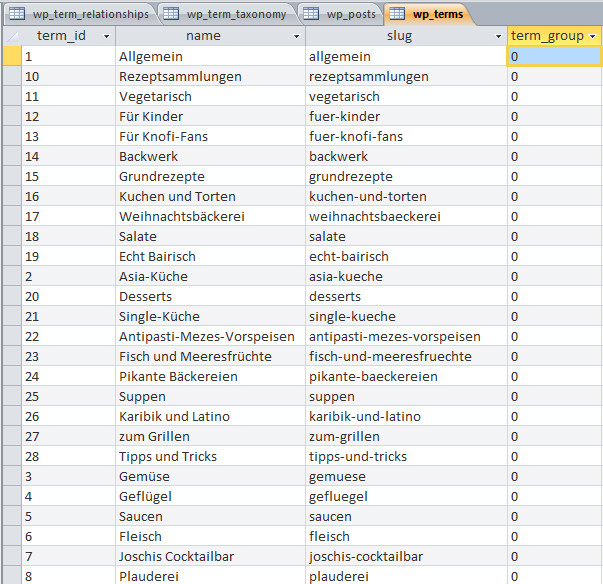
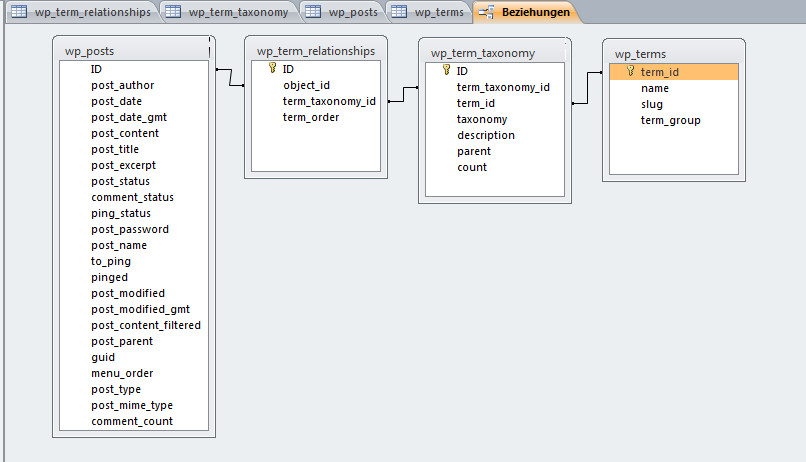
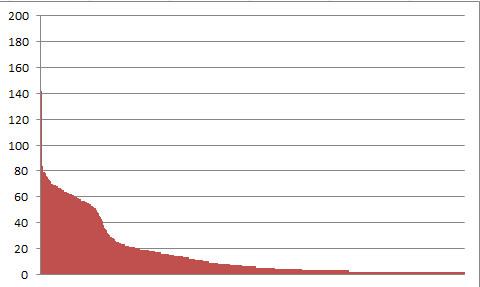
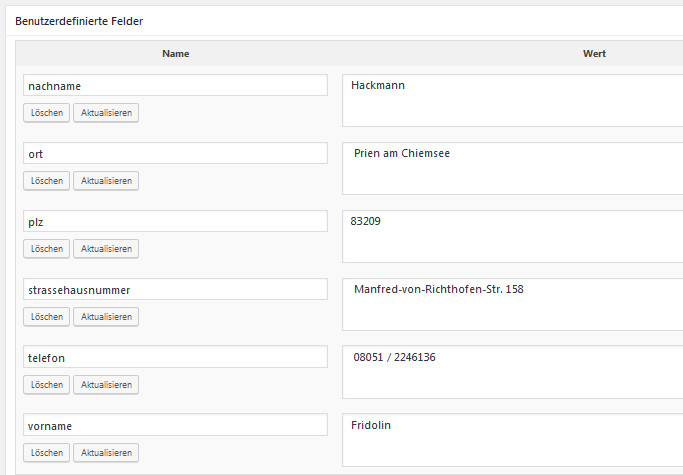
Das Datenbankmodell ist der reine Overkill
Mit über 70 lausig dokumentierten Tabellen gönnt sich Joomla da ein Datenmodell, das nur für jahrelang geübte Joomla-Experten zu durchblicken ist. Erschwerend kommt hinzu, dass selbst so vermeintlich einfache Konzepte wie die Tags/Schlagwörter auf eine Tabelle mit 30 Einträgen abgebildet werden. Wozu, frag ich mich, braucht ein Tag images, urls, hits, publish-up und downtime und den ganzen Russ? Da läuft was aus dem Ruder, da sind den Entwicklern die Objekte wesentlich zu aufgeblasen aus dem Nest gefallen. Hier wäre Einiges an Verschlankung möglich, zu Gunsten der Verstehbarkeit.
Schlußbemerkung
Was mir an Joola so richtig ans Herz gewachsen ist sind die vielfältigen Konfigurationsmöglichkeiten über das Kontrollzentrum, was ich absolut überzogen finde ist der Aufwand, den man treiben muss, um eigene Komponenten oder Module aufzustellen. Ich halte Joomla für eine sehr gute Alternative, wenn man das Kategorienmodell richtig einsetzt, auch wenn das etwas mehr Planungsaufwand als beim Erstellen einer neuen Seite mit WordPress bedeutet. Joomla ist meiner Meinung nach das modernere, vielseitigere CMS, man muss nur aufpassen dass man beim praktischen Einsatz nicht mit Kanonen auf Spatzen schiesst. Oft sind „kleine“ Lösungen über den Sourcerer oder die PHP-Bridge möglich, bevor man tiefer in das MVC-Modell einsteigen muss. Insgesamt aber ist Joomla ein sehr faszinierendes und vielseitiges Werkzeug für Webdesigner, das ich in Zukunft sicher für etliche Projekte empfehlen und einsetzen werde.