Ich hab ja eigentlich wieder ein bißchen Spaß auf der Datenbank versprochen, aber ich fürchte, jetzt wirds erstmal eher weniger lustig. Wir waren ja bei unseren Attachments vom Typ image/jpeg stehengeblieben, und haben schon gesehen, daß die in der wp_posts gespeichert werden. Jetzt gehts aber mal ein bißchen ans Eingemachte: welche Informationen zum Bild stehen wo und in welcher Tabelle?
Nur mal so zur Erinnerung: Bildattribute in HTML
Das absolute Minimum, was zum Einfügen eines Bildes gebraucht wird, sieht so aus:
<img src="bild01.jpg" alt = "Erstes Bild">
bild01.jpg ist die URL, die angibt auf welchem Pfad das Bild tatsächlich liegt, und alt ist der Alternativtext, der so wichtig für die Screenreader ist und auch angezeigt wird, wenn das Bild noch nicht vollständig geladen ist. Es gibt auch noch mehr Bildattribute, den Titel und Größenangaben usw., aber wir lassens hier mal gut sein, kann ja auch jeder selber googlen, hier bei Wiki zum Beispiel
Bildattribute in WordPress
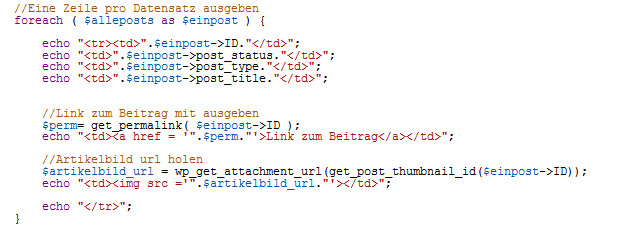
Wenn man sich so einen Datensatz von einem JPEG-Attachment in der wp_posts im phpmyadmin mal näher anschaut, kommt man zuerst mal durcheinander. Da steht etwas(oder auch nichts) in post_title, etwas in post_content, und guxtu: bei post_excerpt und post_name kann auch noch was drinstehen. Was ist hier was? Wenigstens kann man klar und deutlich sehen, daß in guid die URL des Bildes drinsteht, das ist doch immerhin schon was. Aber ansonsten gibts hier Kraut und Rüben, und falls sie den Alternativtext vermissen sollten (so sie einen eingegeben haben), der ist hier nicht zu finden. Der steckt nämlich in einer anderen Tabelle, in der wp_postmeta hat er sich verschämt versteckt! Da gibt es doch tatsächlich einen Datensatz mit einem Fremdschlüssel, der die ID unseres Bild-Datensatzes aus der wp_posts enthält. Da wo im Feld meta_key das Schlüsselwort _wp_attachment_image_alt steht, da steckt daneben im Feld meta_value der alt-Text. Gut, nicht?
Warum gibt es keine eigene Tabelle für Attachments?
Ja, Dunnerlittchen! Wieso hat man denn nicht für die Attachments eine eigene Tabelle angelegt, mit anständigen Feldnamen für alt-Text, Titel usw., mit einer einzigen sauberen Verknüpfung über die ID des Beitrags, zu dem die Bilder gehören? Stattdessen werden hier die eigentlich für Posts gedachten Felder post_title, post_content und post_excerpt hergewürgt, und das alt-Attribut ganz woanders versteckt. Da soll doch der …. Blitz dreinschlagen, um es mal ganz gemäßigt auszudrücken. Das kommt davon, wenn man Äpfel und Birnen (Posts und Attachments) in ein und dieselbe Tabelle stopft, obwohl es doch krass unterschiedliche Entitäten sind.
Wenn sie übrigens beim Bilder hochladen vergessen haben, alt-Texte anzugeben, wird der jeweilige Dateiname dafür verwendet. Das ist gängige Praxis, aber nicht schön, weil der Screenreader dann eben -zig mal DSC01648 oder sowas vorliest, und das bringt natürlich überhaupt nichts.
Und wenn ich jetzt einfach alle alt-Texte korrigiere?
Gemach, gemach, so einfach ist das nicht. Wenn sie jetzt im visuellen Editor hingehen und das jeweilige Bild bearbeiten, können sie zwar einen neuen, besseren alt-Text eingeben, aber der wird mitnichten in der Datenbank im Feld meta_value gespeichert! Der landet nur im img-src-Tag im post_content, und die Datenbank kriegt nichts mit davon. Wenn sie das Pferd jetzt andersherum aufzäumen und in der Mediathek das richtige Bild raussuchen, hier auf Bearbeiten gehen und da einen neuen alt-Text eingeben, landet der zwar in der Tabelle wp_postmeta (beim Metakey _wp_attachment_image_alt) aber nicht im Beitrag. Man müßte erst das betreffende Bild aus dem Beitrag löschen und aus der Mediathek wieder neu hereinnehmen, dann dürfte wieder das Datenbankfeld für den alt-Text herangezogen werden.
Hab ich sie jetzt komplett durcheinandergebracht? Jetzt wissen sie warum ich mir für WordPress eine „saubere“ separate Attachment-Tabelle wünsche!