… oder wir versuchen es wenigstens. Das Gezeter mit dem nachträglich geänderten alt-Text lassen wir jetzt mal hinter uns, und gehen davon aus daß beim Bilder-hochladen die relevanten Informationen richtig eingegeben wurden, sonst wird das hier nix.
Wie ich im letzten Artikel schon angerissen habe, steckt ein Teil der Informationen zu in WordPress hochgeladenen Bildern in der Tabelle wp_posts, ein anderer Teil in der Tabelle wp_post_meta. Verknüpft werden die beiden Tabellen über die ID des Bild-Datensatzes aus der wp_posts, aber bevor ich darauf näher eingehe, noch ein kurzer Blick auf:
Bildinformationen in der Tabelle post_meta
In dieser Tabelle werden zu jedem hochgeladenen Bild drei (mindestens, es gibt Sonderfälle aber die lassen wir hier mal weg) Datensätze angelegt, die sich durch den jeweiligen meta_key identifizieren lassen. Hinter dem Metakey _wp_attached_file steckt der relative Pfad zur Bilddatei – relativ zum Pfad des Images-Verzeichnis der jeweilige WordPress-Installation. Unter _wp_attachment_image_alt findet man wie gesagt den Alternativtext, und dann gibt es noch _wp_attachment_metadata, da blicke ich ehrlich gesagt noch nicht so ganz durch was was bedeutet. Man erkennt jedenfalls die Informationen aus der JPEG-Datei (aperture, credit, camera, orientation etc.), und dann gibt es da noch Größenangaben für Thumbnails und Medium-Bilder, die müßten eigentlich dem entsprechen, was im Dashboard unter Einstellungen/Medien zu finden ist.
Aber das führt jetzt ein bißchen zu weit, wir nehmen nur den alt-Text mit und gehen zurück in die Tabelle wp_posts.
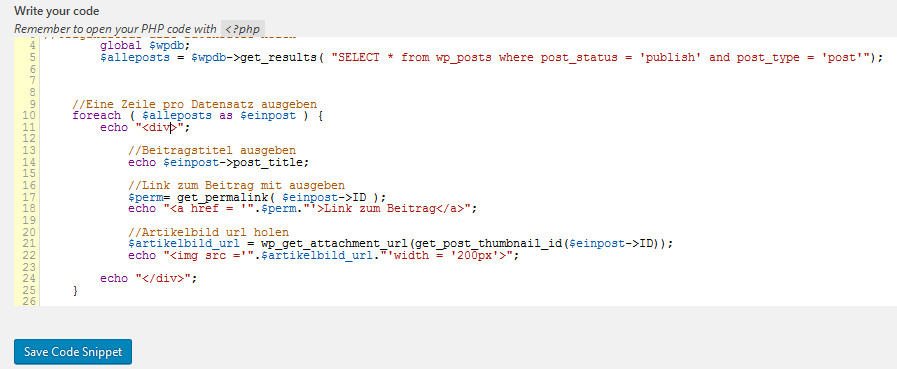
Bildinformationen in der Tabelle WP Posts
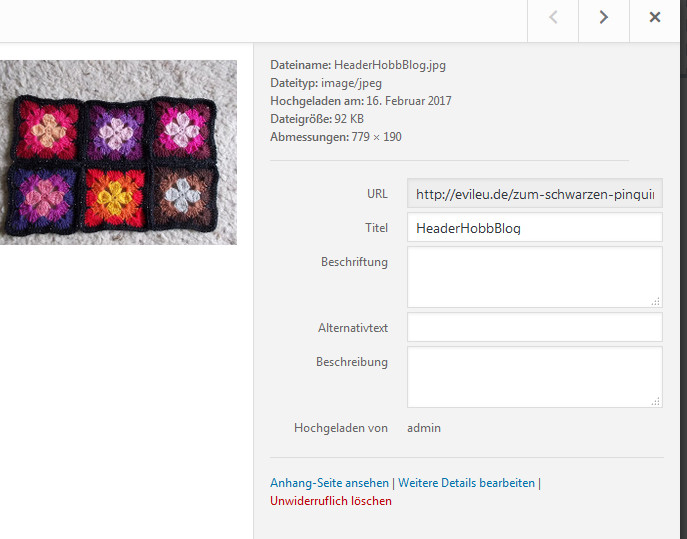
Jetzt gehen wir erst nochmal in die Mediathek zurück und schauen uns da an, was man zu einem neu hochgeladenen Bild alles eingeben kann. (Die Anhang-Seite ignorieren wir erstmal)

mediathek_felder
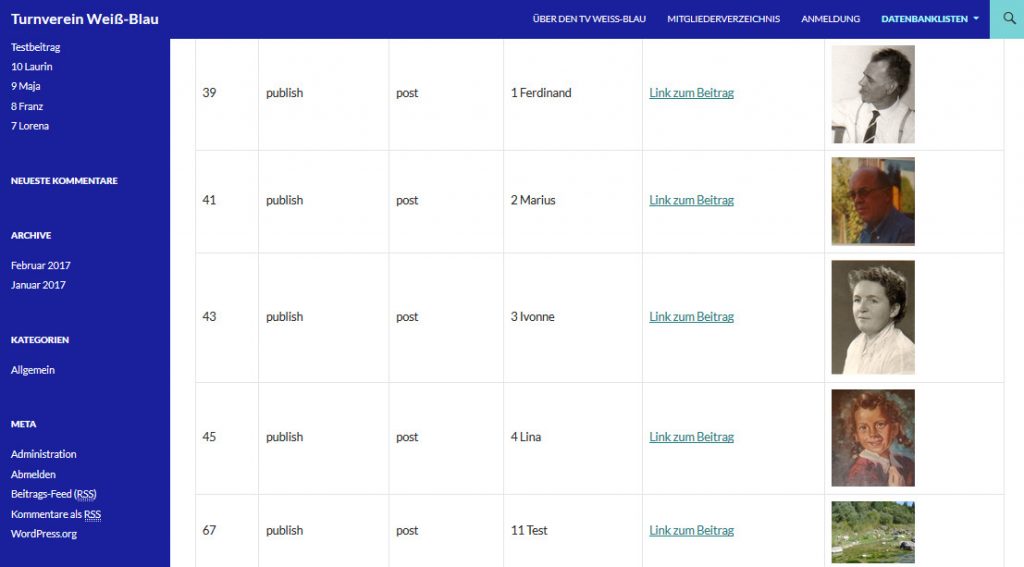
Wo findet man was in den Tabellen wieder?
- URL, die sollte man tunlichst in Ruhe lassen – im Feld guid
- Titel, der müßte eigentlich dem HTML-title entsprechen und wird mit dem Dateinamen (ohne Endung) des Bildes vorbelegt – im Feld post_title
- Beschriftung, das sollte die sein, die im Artikel unter dem Bild auftaucht – im Feld post_excerpt
- Alternativtext – ja gottseidank, den erkennen wir wenigstens wieder! Der steckt in der wp_postmeta im Feld meta_value
- Beschreibung, die wird, glaube ich irgendwo gelesen zu haben, abhängig vom Theme angezeigt oder auch nicht. Könnte etwas mit der caption beim figure-element zu tun haben, aber wie gesagt, das weiß ich nicht so genau. Jedenfalls im Feld post_content zu finden.
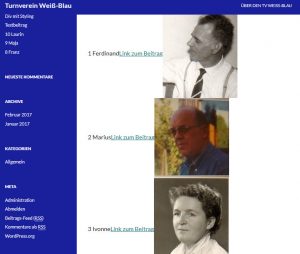
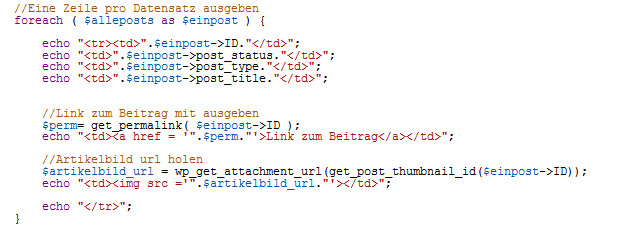
Ich hoffe, ich hab alles, denn jetzt gehts ans SQL, im nächsten Beitrag.