„Trau keiner Statistik, die du nicht selbst gefälscht hast!“
Das ist mein Motto seit den ersten Stat-Vorlesungen an der Uni in den frühen 80er Jahren. Und es ist heissa! Jahresende und Zeit für einen statistischen Jahresrückblick.
Unser gutes altes WordPress sitzt ja auf einer wunderbaren Datenbank, und Datenbanken sind heissbegehrtes Statistikerfutter. Ich nehme mir mal mein Inselfisch-Kochbuch vor, das lebt und ist das ganze Jahr gepflegt worden, wollen mal sehen was wir da an statistischen Auswertungen rauskriegen. Es wird schon lange mal wieder Zeit für ein bißchen Spaß auf der Datenbank!
Was natürlich die SEO-Freaks interessiert: der Besucherzähler
Aber klar doch, den nehmen wir uns als Erstes vor. Ich verwende das leichtgewichtige Visitor Counter Plugin , das ist problemlos in der Installation und Anwendung. Es schreibt die statistischen Werte in eine eigene Tabelle weg, die heißt (Präfix-)vcp_log und ist damit einfach zu lokalisieren. Als CSV für MS Excel exportieren, und der Spaß kann losgehen… aber halt! Ich schubs die ganze Sache natürlich in mein Leib- und Magen-Datenbankerl rein, das feine alte Microsoft Access, da kann ich Auswertungen fahren bis die Schwarte knackt 🙂
Visitor Counter Plugin: die Rohdaten
Schauen wir uns die Tabelle vcp_log mal kurz an, die ist übersichtlich genug. Es gibt drei Felder:
- LogID
- IP
- Time
und das wars schon. Die LogID ist ein Autoinkrement und interessiert nicht weiter, die IP-Adresse ist selbsterklärend und der Timestamp als Datum und Uhrzeit auch.
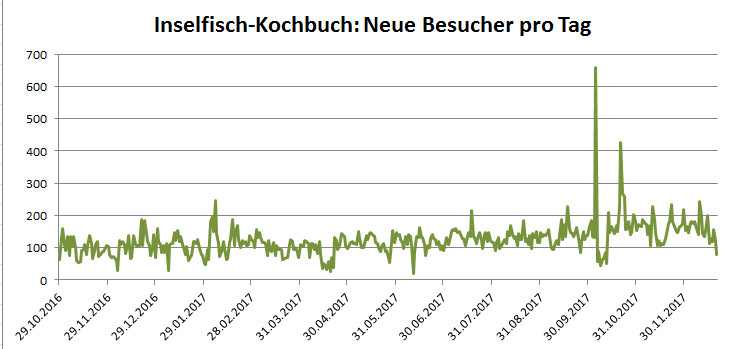
Aber ansonsten kanns jetzt mal losgehen: Time in Tagesdatum umwandeln, Gruppieren, Anzahl von IP ausgeben, Excel-Liniendiagramm draus machen und schon haben wir diese hübsche Grafik der Besucher pro Tag:

Excel-Diagramm Neue Besucher pro Tag
Kurze Analyse des Diagramms
Wow, was war Anfang September los? Der Peak mit den fast 700 Besuchern kommt von der Veröffentlichung des Inselfisch-Kochbuchs im Newsletter des Bayrischen Blinden- und Sehbehinderten-Verbandes, das ist ganz eindeutig zuzuordnen.
Ansonsten ist der Grafik noch zu entnehmen, dass die Anzahl der Besucher sich übers Jahr bei ungefähr 100 – 200 pro Tag eingependelt hat, Tendenz leicht steigend.
Was die Grafik nicht zeigt – nicht zeigen kann – ist die Anzahl der „Wiederholungstäter“. Ich weiss aber aus vielen persönlichen Kontakten, dass das Inselfisch-Kochbuch ein treues Stammpublikum hat, viele kommen immer wieder, auch mehrmals die Woche, und schauen ihre Lieblingsrezepte nach oder gucken obs was Neues gibt. Die gibts aber ein andermal, das sprengt mir hier sonst den Beitrag.
Was wir noch machen können: die Uhrzeit
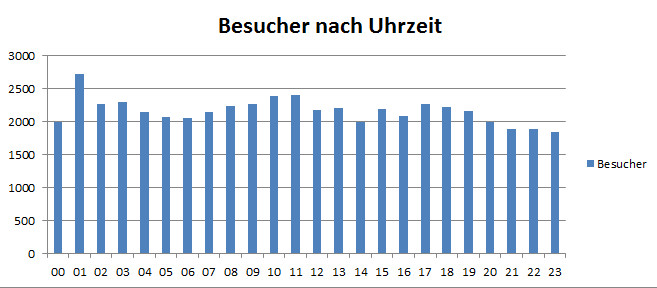
Dabei kommt eine kleine Überraschung heraus: angeblich hatten wir Nachts um 1 die meisten Besucher:

Excel-Diagramm Besucher nach Uhrzeit
Das glaube ich ja noch nicht ganz! Wollen mal sehen, wenn der Timestamp in GMT (Greenwich Mean Time) angegeben sein sollte, sind wir mit der MEZ eine Stunde voraus, und mit der Sommerzeit sogar zwei Stunden. Dann läge der Peak so bei ca. 11 Uhr abends, das glaub ich ja schon eher, da guckt man nach der Sportschau nochmal in den Computer. Das würde auch den relativ niedrigen Stand zwischen 21 und 23 besser erklären, wenn das in echt 19 – 21 Uhr war, da sind die Leute beim Abendessen, das haut schon eher hin!
Und noch ein bisschen Kleinkram
Seit Beginn der Zählung am 29.10.2016 hatten wir 51789 Besucher insgesamt, nur in 2017 (bis gestern, 21.12.) waren es 45172. Das macht im Durchschnitt rund 123 Besucher pro Tag, in 2017 waren es pro Monat im Schnitt 3771. Spitzenreiter war der September mit 5367 Besuchern insgesamt, s. oben.
Nachgereicht: die „Wiederholungstäter“
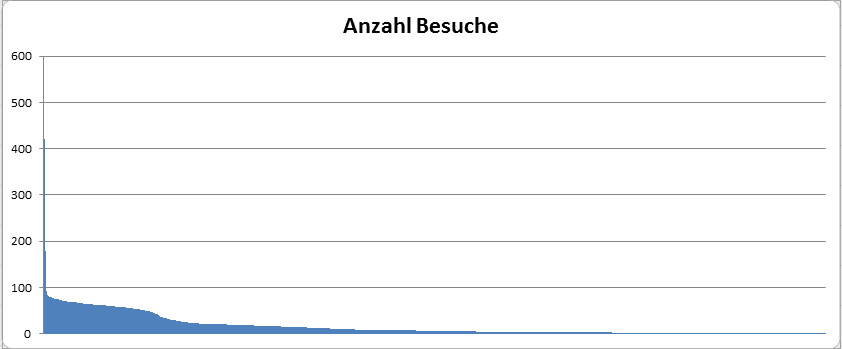
Also, gucken wir da noch mal genauer hin: wir hatten insgesamt 51789 Besucher. Wenn ich mir die nach der IP-Adresse gruppiere, bleiben noch 8479 übrig. Das heisst, jeder Besucher ist im Schnitt 6,11 mal im Inselfisch-Kochbuch gewesen. Das geht natürlich noch genauer, ich klemm mir mal alle, die öfter als einmal da waren (das waren 2819 Stammkunden) und bastel mir ein Diagramm:

Besucher öfter als einmal
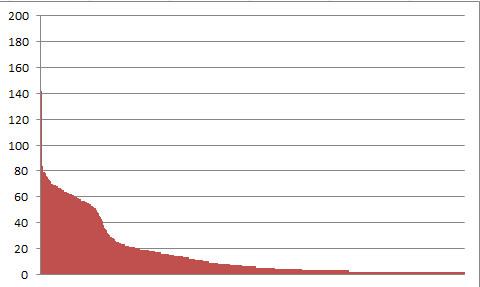
Na wer sagts denn, das sieht doch einer Gauss’schen Glocke verdammt ähnlich! Die allermeisten Besucher kommen anscheinend so zwischen 30 und 70 mal im Jahr, damit kann ich prima leben. Der Ausreisser am Anfang mit über 400 Hits war übrigens wahrscheinlich ein Hacker, der hat die Seite im Sekundenrythmus angesurft. Den muss man aus der Stat rausnehmen, dann siehts so aus:

Ohne Hacker
Na bitte, geht doch! Eine wunderbare Normalverteilung, wie aus dem Lehrbuch. Ich lieeebe Statistik! 🙂
Und das genügt jetzt auch mal fürs Erste! Natürlich wollen wir auch noch Stats über die Rezepte und Kategorien und so weiter fahren, aber dazu gibts einen neuen Beitrag.