Wir basteln uns ein Mitgliederverzeichnis
Damit wir von unserer tabellarischen Ausgabe zu einem vernünftigen Mitgliederverzeichnis komplett mit Fotos kommen, ist ein wenig Handarbeit angesagt, wie immer, wenn man es in WordPress mit einzelnen Beiträgen zu tun hat. Aber keine Bange, wir machen nur das absolute Minimum. Jetzt knüpfen wir uns die neuen Mitglieder der Reihe nach vor und legen uns zu jedem Mitglieds-Datensatz einen eigenen Beitrag an.
Dazu folgende Vorüberlegungen:
- Wenn wir den Beitrag einfach mit Vorname und Name des Mitglieds betiteln, kann es zu Konflikten kommen, schließlich können wir mehr als einen „Peter Müller“ oder „Stefan Huber“ in unserer Mitgliederliste haben. Also stellen wir dem Namen einfach die automatisch vergebene id aus der Tabelle mitglieder_stamm voran, dann haben wir Eindeutigkeit. Und weil unsere Mitglieder untereinander per Du sind, verzichten wir auf den Nachnamen und sparen uns Tipparbeit. Unser erster Beitrag erhält also den Titel „1 Ferdinand“, der zweite wird „2 Marius“ heißen, der dritte „3 Ivonne“ usw., einfach der Reihe nach durch.
- Das Paßfoto laden wir als Beitragsbild hoch (rechts unten im Beitragseditor bei „Beitragsbild festlegen“), dann haben wir für spätere Ausgaben Zugriff über darauf. Auch das haben wir schon mal gemacht, mit wp_get_attachment_url(get_post_thumbnail_id(post_ID))
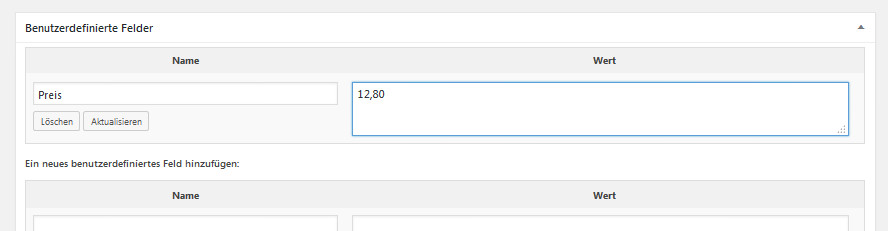
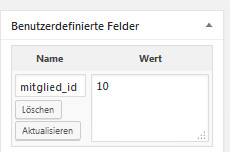
- Wir legen 1 benutzerdefiniertes Feld an, das heißt „mitglied_id“ und erhält als Inhalt (na was wohl?) unsere eindeutige id.

mitglied_id
4. Wenn wir den Beitrag für ein neues Mitglied vollständig angelegt haben, könnten wir das Feld „status“ in der Tabelle mitglieder_stamm von „neuzugang“ auf „aktiv“ stellen – jaja ich hörs schon, das sollte man programmgesteuert mit einem Update machen, aber wir operieren hier gerade mal auf einer Handvoll Testdaten, da reicht der manuelle Eintrag. Soll ja auch nur beispielhaft zeigen, daß der Bearbeitungsstand eines Mitgliederdatensatzes durch den Status mitprotokolliert werden kann.
Das wars schon! Den Rest holen wir uns aus der Datenbank, aber ich hol mir mal einen frischen Kaffee während sie die Beiträge anlegen 🙂
Vorüberlegung: was wollen wir im Mitgliederverzeichnis alles ausgeben?
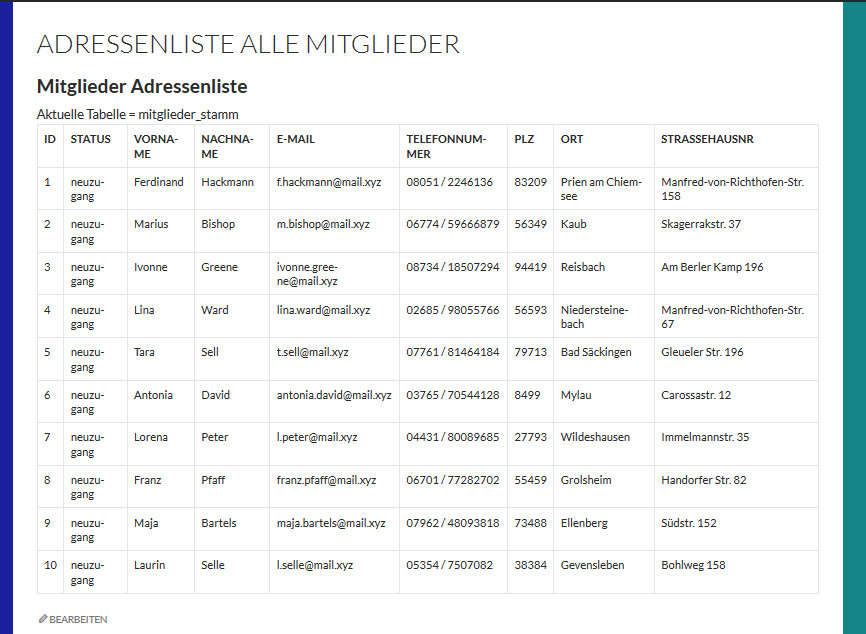
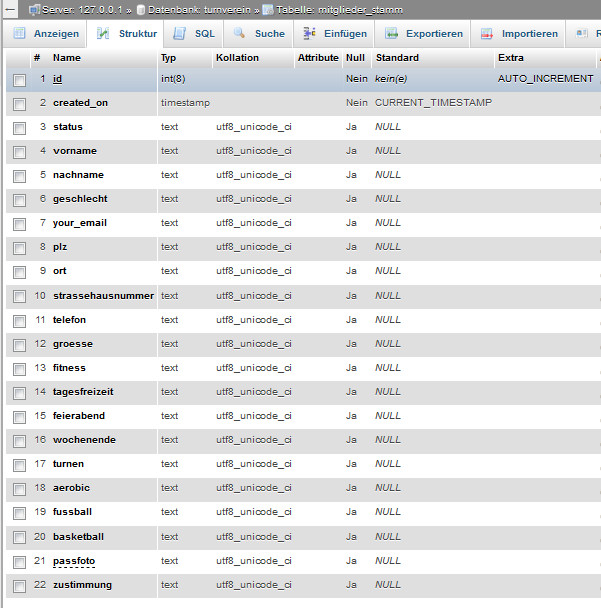
Na, alles! Die kompletten Adressdaten, die sportlichen Präferenzen, das Paßfoto, den ganzen Summs möchten wir im Mitgliederverzeichnis sehen, ohne auch nur ein einziges weiteres Datenfeld manuell eingeben zu müssen. Uns reicht das benutzerdefinierte Feld mitglied_id, darüber verknüpfen wir uns die ganze Tabelle mitglieder_stamm und basteln uns die gewünschte Ausgabe.
Wie sieht es jetzt aus?
Das ist leider sehr abhängig vom Theme und läßt sich nicht so global sagen. Aber wenn sie jetzt auf ihre Beitragsseite gehen, müßten eigentlich die Beitragsbilder(Paßfotos) und die eingegebenen Beitragstitel (1 Ferdinand, 2 Marius…) aufgelistet werden. Manche Themes geben allerdings die Thumbnails (Beitragsbilder) in der Übersicht gar nicht mit aus. Wenn wir jetzt auf einen Beitragstitel klicken, sehen wir – nichts. Völlig korrekt, wir haben ja auch keinerlei Beitragstext eingegeben. Und unser benutzerdefiniertes Feld mitglied_id sehen wir auch nicht, weil es noch nicht in das Template mit eingebunden ist. Also, an die Arbeit. Wenn sie genau nachvollziehen wollen, an welcher Stelle welche Anpassungen wie greifen, wäre es sinnvoll, wenn sie das selbe Theme wie ich verwenden, es ist ein Child-Theme von Twentyfourteen.
Unsere Anpassungen an der single.php
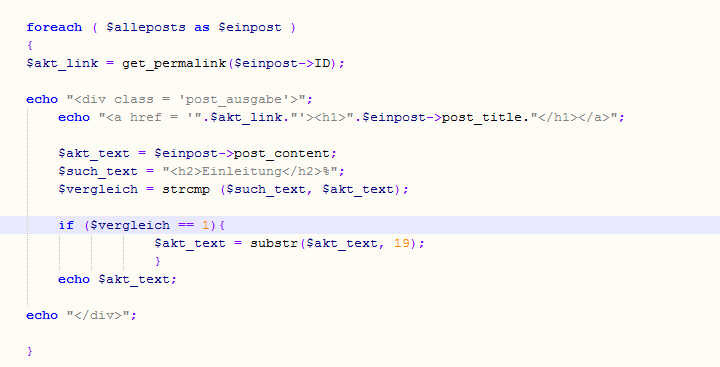
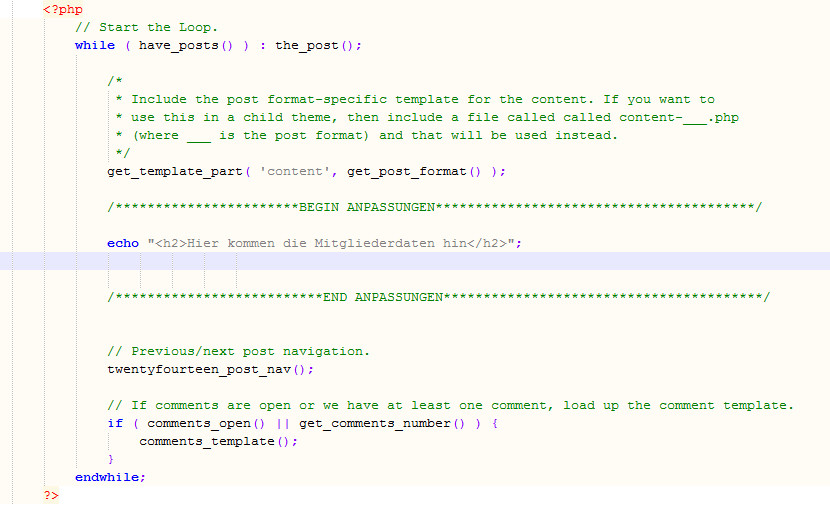
Für die Darstellung der einzelnen Beiträge wird die single.php verwendet, und die nehmen wir uns jetzt vor. Machen sie eine Kopie der Originaldatei, legen sie sie in ihrem Child-Theme-Ordner ab und öffnen sie sie in einem Editor. Unsere Anpassungen erfolgen innerhalb des Loops, unmittelbar vor der Previous/next post navigation, hier im Screenshot wirds deutlich:

innerhalb_des_loops
Geben sie hier mal zum Testen nur die einzige Echo-Zeile ein und schauen sie sich einen Beitrag an, da darf nichts stehen ausser dem Text des echo.
Wie kriegen wir jetzt unsere Stammdaten hier rein?
Über eine Verknüpfung mit der Tabelle mitglieder_stamm über das benutzerdefinierte Feld mitglied_id. Wir geben als allererstes mal nur die mitglied_id aus, das machen wir so:
echo "<h2>Mitgliederdaten</h2>"; $akt_mitglied_id = get_post_meta($post->ID, 'mitglied_id', true); echo "Aktuelle Mitglied ID: ".$akt_mitglied_id."<br>";
Der Witz steckt natürlich in der Funktion get_post_meta, die holt uns zur aktuellen WordPress-ID des Beitrags den Wert des benutzerdefinierten Feldes mit dem Namen „mitglied_id“. Das „true“ bewirkt, daß ein einzelner String ausgegeben wird, mehr brauchen wir nicht.
Jetzt müssen wir noch angeben, aus welcher Tabelle wir die Daten holen wollen, dazu lege ich den Tabellennamen wieder auf eine Konstante, damit man ihn später leicht auswechseln kann, und gönne mir noch eine Debug-Ausgabe.
/*****Haupttabelle Name als Konstante definieren*******/
define("MAINTABLE","mitglieder_stamm");
echo "Aktuelle Tabelle = ".MAINTABLE."<br>";
Und jetzt haben wir schon alles, was wir für unseren Select brauchen! Der sieht so aus:
$alleposts = $wpdb->get_results( "SELECT * from ".MAINTABLE." WHERE id = '".$akt_mitglied_id."'");
Und schon haben wir den richtigen Datensatz anhand der Mitglieds-id herausgefischt! Die Ausgabe der einzelnen Felder erfolgt dann wie gehabt wieder mit einer Foreach-Schleife, ich gebe hier mal beispielhaft nur ein paar Felder aus:
foreach ( $alleposts as $einpost ) {
echo $einpost->vorname."<br>";
echo $einpost->nachname."<br>";
echo $einpost->ort."<br>";
echo $einpost->strassehausnummer."<br>";
}
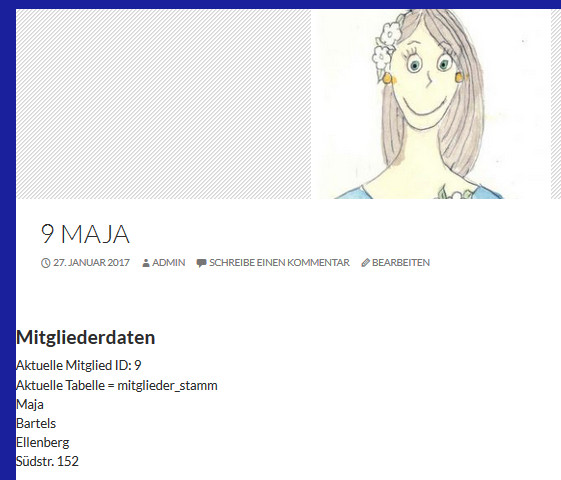
Das Ergebnis
…ist noch nicht besonders hübsch formatiert, aber es zeigt das Prinzip:

maja_daten
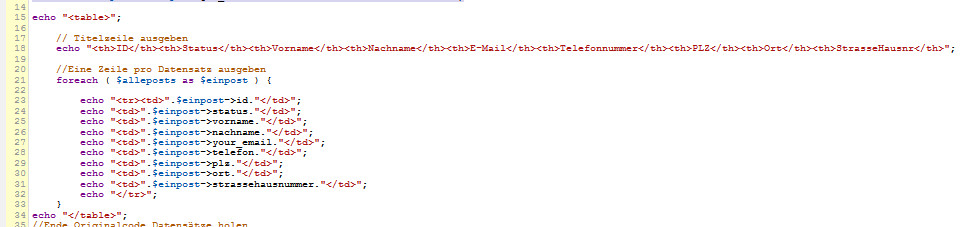
Am schönsten sähe es natürlich aus, wenn man die Stammdaten tabellarisch ausgibt, aber das kann sich jeder selber einrichten wie er es möchte. Jedenfalls haben wir übere unsere Verknüpfung mit der mitglied_id Zugriff auf alle Datenfelder der Tabelle mitglieder_stamm, und das war ja genau das, um was es ging. So simpel ist die Lösung mit einer eigenen Tabelle für die Mitgliederdaten!
Klarer Vorteil gegenüber den benutzerdefinierten Feldern
Ausser der mitglied_id muß im Beitrag nichts per Hand eingegeben werden, das erspart einem einen Haufen (fehlerträchtiger) Handarbeit. Stellen sie sich nur mal vor, sie müßten jetzt zu allen Mitgliedern die vollständigen Adressdaten händisch in Custom Fields erfassen – also nee, echt nicht. Das haben wir eleganter gelöst. Und wenn es mal Änderungen an den Benutzerdaten geben sollte, auch die können wir in unser eigenen Tabelle mitglieder_stamm einpflegen, wir müssen dazu nicht den entsprechenden Beitrag bearbeiten. Auch das ist ein weiterer Vorteil, der nicht zu unterschätzen ist. Man kann sich auch mit PHP einen kleinen Mitgliederdaten-Editor basteln, vielleicht mach ich das später mal, das führt jetzt wirklich zu weit. Und jetzt viel Vergnügen beim individuellen Einbinden und Formatieren ihrer Felder!