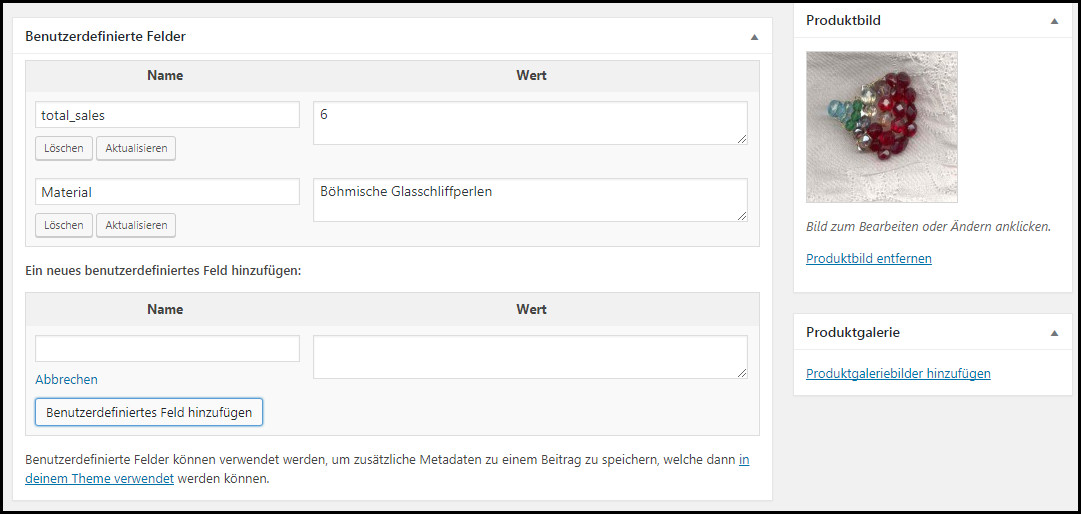
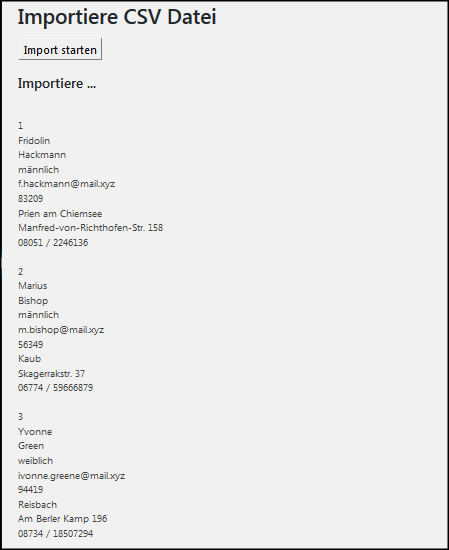
Ich hab mir meine Tabelle mit den Rohdaten mal mit so etwa 30 Rezepten geladen, die sieht jetzt so aus:

rohdaten_screenshot
Eigentlich brauchen wir nur die Felder titel und content, den URLsafe name können wir auch mit einer eingebauten Joomla-Funktion aus dem titel erzeugen:
$akt_name =JFilterOutput::stringURLSafe($akt_titel);
Aber das ist reine Geschmackssache. Jedenfalls wird die Foreach-Schleife jetzt ordentlich aufgebohrt, da kommt erstmal die Logik für die Belegung des JTable-Objekts rein. Meine drei Felder hab ich mir vorher natürlich auf Variable gelegt, ist übersichtlicher.
JTable-Objekt erzeugen, füllen und mit Insert wegschreiben
$article = JTable::getInstance(‚content‘);
$article->title = $akt_titel;
$article->alias = $akt_name;
$article->introtext = $text;
$article->catid = 8;
$article->created = JFactory::getDate()->toSQL();
//$article->created_by_alias = ‚Super User‘;
$article->created_by = 839;
$article->state = 1;
$article->access = 1;
$article->metadata = ‚{„robots“:““,“author“:““,“rights“:““,“xreference“:““}‘;
$article->language = ‚*‘;
Dann fehlt nur noch die Logik zum Wegschreiben des befüllten Objekts, die hab ich aus dem Codebeispiel hier übernommen:
https://stackoverflow.com/questions/12643725/create-a-joomla-article-programatically?lq=1
Das sieht dann recht übersichtlich so aus:
// Check to make sure our data is valid, raise notice if it’s not.
if (!$article->check()) {
JError::raiseNotice(500, $article->getError());
return FALSE;
}
// Now store the article, raise notice if it doesn’t get stored.
if (!$article->store(TRUE)) {
JError::raiseNotice(500, $article->getError());
return FALSE;
}
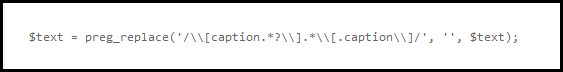
Das war schon die ganze Mechanik! Jetzt müssen wir nur noch die where-Klausel aus dem Select rausnehmen, die liest sich dann ganz einfach so:
$query = „SELECT * FROM 00_rohdaten;“;
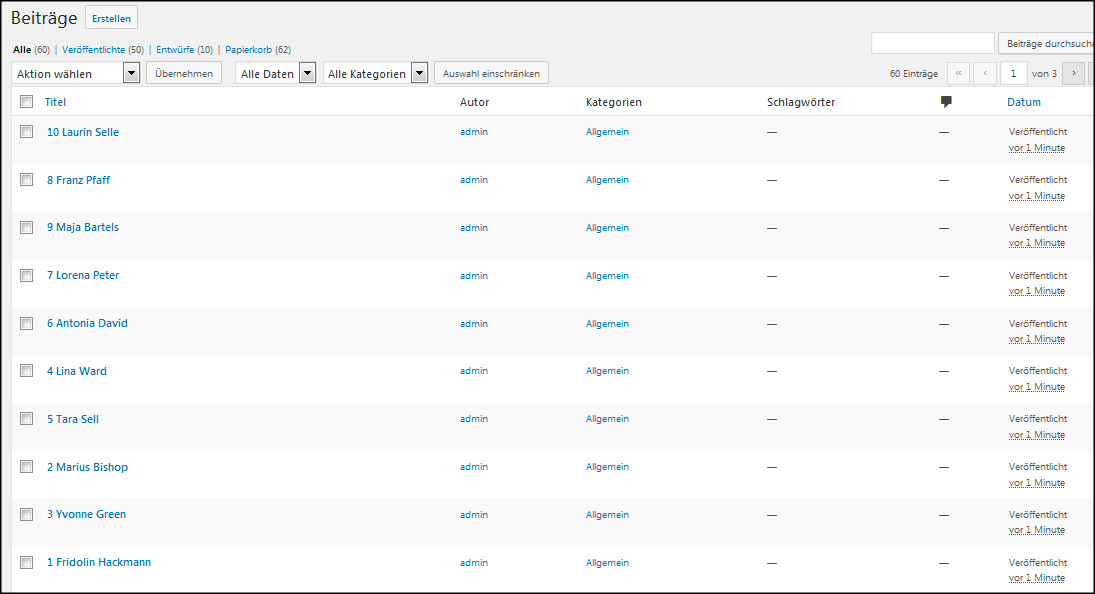
Damit steppt unsere Foreach-Schleife brav durch alle Zeilen der Tabelle rohdaten durch und legt die neuen Artikel an. Kurzer Blick in die Beitragsübersicht:

neue_rezepte_screenshot
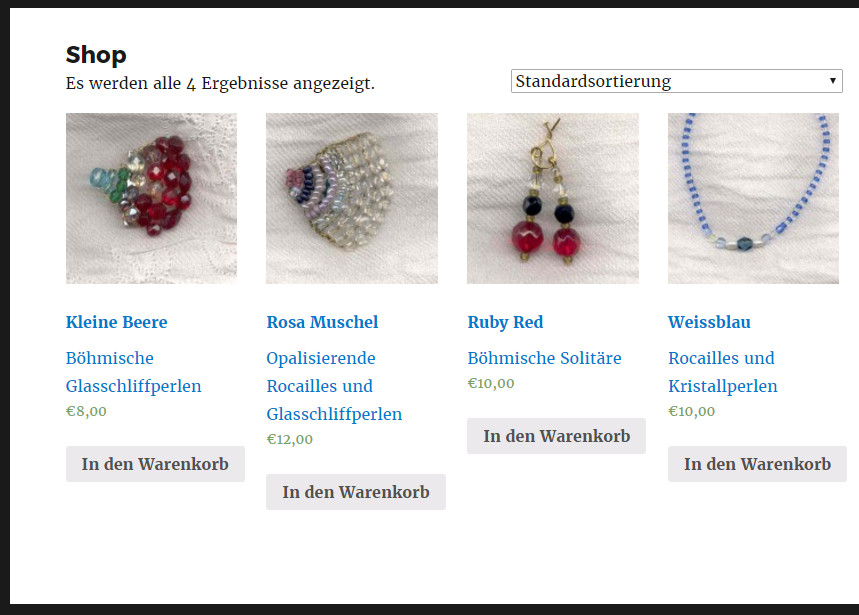
Na bitte, da sind sie ja alle! Auch im Modul „Die neuesten Rezepte“:

die_neuesten_rezepte
Die haben jetzt natürlich alle dasselbe Datum, nämlich heute, aber das anzupassen wäre jetzt schon Feinarbeit. Man könnte natürlich versuchen, das Erstellungsdatum aus WordPress zu übernehmen, das geht sicher auch, aber ich lass es jetzt mal gut sein. Noch ein kurzer Blick auf das alphabetische Inhaltsverzeichnis:

ivz_screenshot
Alles OK, wir haben alles.
Fazit und Ausblick
So schlimm war das doch jetzt gar nicht, oder? Ich gebe zu, mit den Rohdaten aus dem Inselfischkochbuch war die Bereinigungsaktion vor dem Import recht einfach, einfach weil die Rezepte in den meisten Fällen aus sehr straightem HTML-Code bestehen, und den kann man mit wenig Modifikationen nach Joomla übernehmen.
Was mich aber noch ein bisschen fuchst: meine schönen Kategorien aus WordPress sind natürlich futsch, und ich hab eigentlich keine Lust, bei über 300 Rezepten die Kategorien nachträglich als Tags (Schlagworte) manuell einzufügen. Erinnern sie sich, ich hatte in diesem Beitrag meine WordPress-Kategorien als Schlagwortliste nach Joomla abgebildet. Das hatte soweit funktioniert, weil ich in WordPress keine verschachtelten Kategorien benutzt habe, keine ideale Lösung, aber besser als nix. Mal schauen, ob mir dazu noch was einfällt. Aber wir machen hier jetzt erstmal eine wohlverdiente Pause!