PDFs braucht man immer wieder mal, meistens um dem Besucher einer Webseite weiterführende Informationen (Produktbeschreibungen, Anleitungen, Infoblätter…) zum Download anzubieten. Ich biete zum Bespiel in meinem Handarbeitsblog Oddballs – anders gestrickt viele Handarbeitsanleitungen als PDFs an, die sind bei meinen Besucherinnen der Renner!
Seit Microsoft Word auch PDFs speichern kann, muss man mit der PDF-Erzeugung nicht mehr auf irgendwelche Tools wie PDF24 oder Ähnliches zurückgreifen, das geht jetzt ganz einfach in Word mit Datei/Speichern unter…, hier als Dateityp PDF anwählen, und fertig. Aber Achtung! Ein mit Word erzeugtes PDF ist nur so gut wie das Word-Dokument selbst, und hier gilt es, einiges zu beachten.
PDF heißt nicht automatisch Qualität:
Viele denken, PDF Dateien seien universell einsetzbar, weil sie von jedem mit Hilfe des Acrobat Readers oder direkt im Browser gelesen und ausgedruckt werden können. Das stimmt so leider nicht ganz. Ein PDF-Dokument enthält neben dem Text und den Bildern noch Struktur-Informationen oder Tags, ganz ähnlich wie ein HTML-Dokument. Es gibt Gliederungsebenen, Meta-Informationen, Alt-Texte und noch vieles mehr. Diese Informationen muss man gezielt und korrekt einsetzen. Eine knackige Infoseite zu dem Thema finden sie bei der Schweizer Stiftung „Zugang für alle“.
Der PDF/UA Standard
Für barrierefreie PDFs gibt es mit dem PDF/UA ganz klare Richtlinien, ich zitiere mal von der Stiftung :
PDF/UA (Universal Accessibility) ist der internationale Standard für zugängliche PDFs. Der ISO-Standard 14289-1 soll für PDF-Dokumente das sein, was heute die WCAG 2.0 für Webangebote sind.
PDF/UA wendet die WCAG-2.0-Konzepte auf PDF an und basiert auf dem ISO-Standard PDF 1.7 (ISO 32000-1).
Die Seiten der Stiftung sind sowieso fantastisches Lesefutter für jeden, der sich mit dem Thema barrierfreies Internet befasst, schauen sie sich da mal näher um, es gibt wertvolle Informationen und tolle Tips jede Menge.
Das PAC-Tool zur PDF-Validierung
Zur Überprüfung von PDF-Dokumenten auf Konformität mit dem PDF/UA-Standard hat die Stiftung Zugang für alle ein einfach zu handhabendes, aber absolut professionelles Tool entwickelt, und bietet es kostenlos zum Download an:
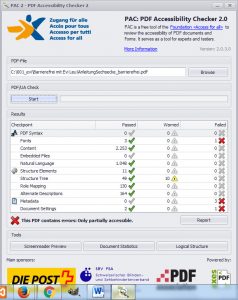
PDF Accessibility Checker (PAC 2)
Es gibt eine umfangreiche Dokumentation sowie viele Tipps und praktische Hilfestellungen zum Thema auf den Seiten der Stiftung. Das Tool ist simpel zu bedienen und hat eine sehr gut strukturierte Benutzeroberfläche. Man lädt einfach das zu prüfende PDF, klickt auf PDF/UA-Check Start, und bekommt sofort eine Übersicht über das Prüfergebnis angezeigt:

Nützlicher Link: hier beim axes PDF Help Center sind die meisten gängigen Fehler dokumentiert, und es wird ausführlich erklärt wie man sie behebt. Eine prima Seite zum Nachschlagen!
Es würde hier den Rahmen absolut sprengen, die weiteren Features und Funktionen des PAC-Tools aufzuführen, aber es ist ja auf den Seiten der Stiftung Zugang für alle sehr gut dokumentiert, das kann jeder selber nachlesen.
Ich möchte hier nur noch kurz sagen: wenn schon PDF, dann kann man es auch gleich barrierefrei machen. Das ist auch gleich noch eine Massnahme zur Qualitätssicherung, Konformität der PDF-Dokumente mit dem PDF/UA-Standard ist auf jeden Fall eine Qualitätsmaßnahme die sich lohnt, und mit der man auch Werbung machen kann. Und das wiederum wird auch ihren Kunden gefallen!

