WAVE heißt Web Accessibility Evaluation Tool und wird von webaim.org kostenlos zur Verfügung gestellt.
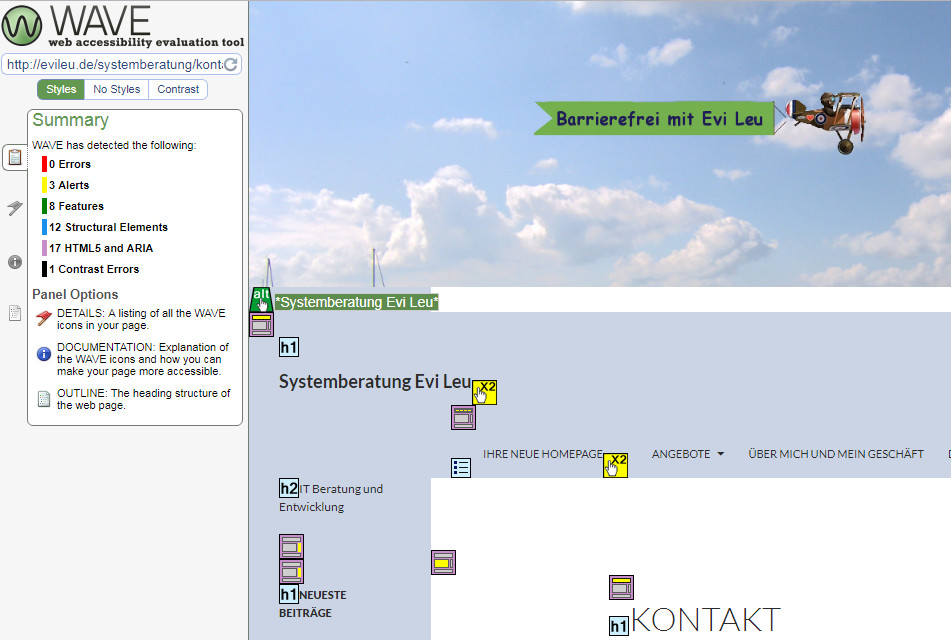
Die Bedienung ist simpel, man ruft folgenden Link auf: http://wave.webaim.org/, dort gibt man die URL der Webseite ein, die man prüfen möchte. Dann bekommen sie die Prüfergebnisse sehr detailliert angezeigt, ich mach hier mal einen Screenshot:

Links das Fenster mit dem Titel „Summary“ zeigt ihnen im Überblick, ob und welche Fehler noch auf der Seite sind. Das Ziel ist, möglichst auf 0 Errors, möglichst wenige Alerts und wenns geht auch möglichst wenige Contrast Errors zu kommen. Ich möchte jetzt nicht weiter ins Detail gehen, zum WAVE-Tool werde ich sicher später noch mehr zu erzählen haben. Es reicht hier fürs Erste zu wissen, dass es dieses Tool gibt und dass es ein wertvolles und nahezu unverzichtbares Hilfsmittel bei der Erstellung barrierefreier Webseiten ist.
Hilfe, ich kriege XYZ Errors und Alerts angezeigt!
Keine Panik! Es gibt ein paar ganz typische Fehlerquellen in WordPress, bei Formularen zum Beispiel geht gern mal was schief, und Contrast Errors sind bei manchen Themes auch erstmal zuhauf drin, wenn man an dem vorgegebenen Farbschema nichts ändert. Das ist aber alles relativ leicht zu bereinigen, dazu später mehr.
Was das WAVE-Tool nicht kann
Das WAVE-Tool ist ein mechanisiertes Werkzeug und kann keinesfalls Inhalte erkennen und prüfen, es würde keinen Grund zum Meckern finden, wenn sie in ihren Texten totalen Quatsch oder unverständliche Sprache schreiben. Es kann auch nicht erkennen, ob ihre Alt-Texte gut sind, sondern nur anmeckern wenn irgendwo einer ganz fehlt.
Und es kann auch nicht entscheiden, mit welchen Alerts man durchaus leben kann. Ein beliebter Alert ist zum Beispiel „Adjacent Links…“, das heißt dass zwei nebeneinander liegende Links zur selben Zieladresse führen. Das ist bei manchen WordPress-Themes einfach ein Design Feature, damit kann man aber im Zweifelsfall leben, wenn auf der Seite sonst keine groben Fehler sind.
WAVE ersetzt nicht die fachmännische Beratung
Solche Zweifelsfälle wie den eben genannten gibt es öfter, und am Anfang tut man sich schwer zu entscheiden, wo man nun korrigierend eingreifen muss und wo nicht. Dafür gibt es aber solche Informationsquellen wie den Erstberatungsdienst der Architektenkammer Bayern.
Die werden ihnen nicht die Arbeit abnehmen, die oben in unserer Vier-Punkte-Liste genannten Grundvoraussetzungen für barrierefreie Webseiten umzusetzen. Aber die werden sie kompetent beraten, wenn sie schon mal so weit gediehen sind, daß das WAVE-Tool nur noch einige wenige Errors und Alerts anzeigt. Dann werden sie wertvolle Tipps bekommen, wie man diese Fehler ausmerzt und wo man auch vielleicht gar nichts machen muß.
Ein Wort in eigener Sache
Und da sind wir jetzt sauber bei mir und dieser Beitragsreihe gelandet: ich versuche hier, meine Erfahrungen und mein in Zusammenarbeit mit den Fachleuten von der Pfennigparade erworbenes Know-How in Sachen barrierefreie Webseiten zu dokumentieren und allgemein verständlich aufzubereiten.
Ich bin bei meinem ersten Barrierefrei-Projekt, dem Inselfisch-Kochbuch, viel auf die Nase gefallen und habe mir einen Haufen Arbeit machen müssen, die nicht nötig gewesen wäre, wenn ich es von Anfang an richtig gemacht hätte. Alleine das nachträgliche Einpflegen von vernünftigen Alt-Texten für meine Illustrationen hat mich tagelang aufgehalten!
Barrierefreie Webseiten für alle – kein unerreichbares Ziel
Damit es ihnen nicht so geht, damit sie vom Start weg die richtigen Prioritäten setzen und die wichtigsten Regeln von Anfang an beachten, dafür ist dieses Blogthema hier gedacht. Barrierefreie Webseiten für kleine und mittlere Unternehmen und sogar für private Hobby-Blogger sind kein unerreichbares Ziel, sie sind mit vertretbarem Aufwand zu realisieren, wenn man ein paar Grundregeln beachtet und bereit ist, sich etwas in die Materie einzuarbeiten.
Und das ist ein guter Schlußgedanke, deswegen mach ich hier mal einen Punkt.
