Wir hatten uns ja dafür entschieden, die neue Webseite unseres Kunden mit WordPress zu realisieren. Wir haben uns zusätzlich um die Barrierefreiheit gekümmert, und die Seite steht jetzt soweit. Jetzt wollen wir natürlich auch, dass sie von Tante Google auch gefunden wird, wenn der Benutzer die richtigen Stichworte eingibt, und wir wollen natürlich im Ranking ganz oben stehen. Ja, ich hör’s schon: Zeit für SEO-Massnahmen! Und dafür, liebes Publikum, brauchen wir kein SEO-all-in-one-Pack und keine ausgefeilten Strategien, das machen wir mit Bordmitteln.
Unsere besten SEO-Werkzeuge
Wir haben nämlich schon eine ganze Menge Futter für die Suchmaschinen angehäuft, und das ging quasi nebenbei. Ich sags ihnen mal ganz genau:
- Adresse, Ort und Firmenname des Kunden stehen sowieso ganz oben auf der Seite
- Wir haben aussagekräftige Überschriften mit den richtigen Stichworten für alle Themen auf unserer Seite
- Wir haben aktuelle Beiträge mit kundenspezifischen Themen
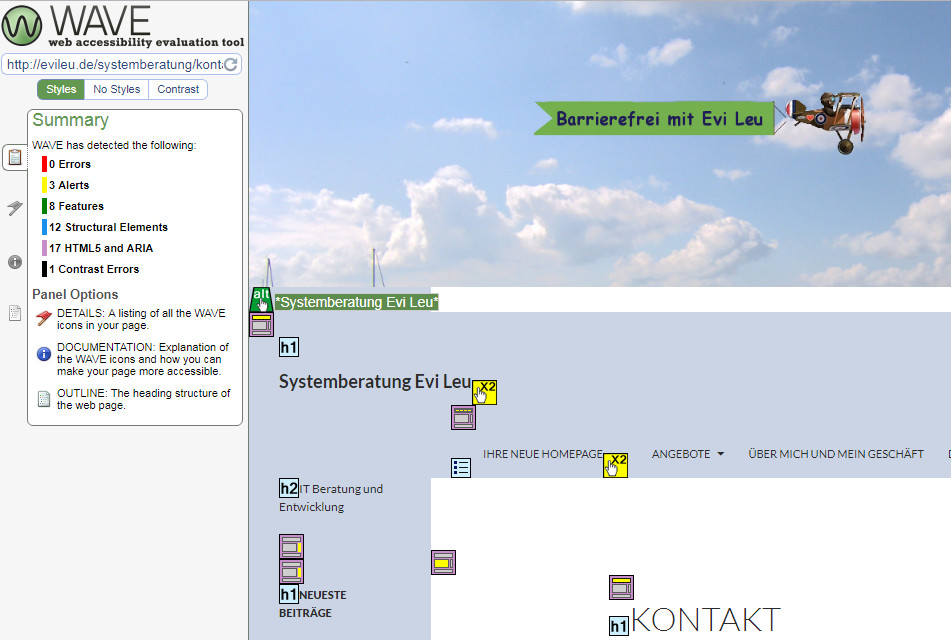
- Wir haben aussagekräftige Alt-Texte bei unseren Bildern
Was können wir jetzt noch tun? WordPress bietet da zwei wirklich gute Werkzeuge, die sehr gut programmiert sind und sehr einfach zu bedienen, nämlich:
Kategorien und Schlagwörter
Wann man das eine und wann das andere verwendet, darüber gibt es viele gescheite Artikel im Web, und die geben so viele unterschiedliche Ratschläge mit, dass man auch nicht schlauer wird wenn man sie alle liest. Ich halte es auf meinen Seiten so:
- die Kategorien sind für die Besucher meiner Seiten, damit können sie sich einen guten Überblick verschaffen, zu welchen Themen ich gebloggt habe.
- die Schlagwörter sind bei mir für die Suchmaschinen, da gebe ich Stichworte ein, die zwar für den betreffenden Artikel zutreffend, aber für meine Besucher nicht so interessant sind.
Ein Beispiel aus der Praxis
Ich mach hier mal ein Beispiel, dann wird es vielleicht klarer. Auf meiner Webseite über meine Landschaftsaquarelle schreibe ich für jedes Bild, das ich hochlade, einen eigenen Beitrag. In den Beitragstitel kommt der Titel des Bildes und das Datum, wann ich es gemalt habe, da steht dann z.B.:
Hier sind für die Suchmaschinen die beiden Stichwörter „Herbststurm“ und „Deining“ interessant.
Erste Wahl: die Kategorien
Der Beitrag bekommt dann seine passenden Kategorien zugeordnet. Ich habe vier Kategorien für die Jahreszeiten angelegt, logischerweise heissen die „Frühling, Sommer, Herbst, Winter“. Das Bild kriegt die Kategorie „Herbst„, wieder ein Stichwort für die Suchmaschinen.
Dann habe ich mir noch ein paar Kategorien für die verschiedenen Orte und Landstriche angelegt, in denen die reisende Malerin unterwegs ist. Siehe da, es gibt eine Kategorie „Bad Tölz/Wolfratshausen„, und da gehört der kleine Ort Deining nahe Bad Tölz hin. Noch eins für die Suchmaschinen.
Sehen sie, wie das funktioniert? Mit dieser Logik bin ich im Google-Ranking auf der ersten Seite mit dabei, wenn ein Suchender zum Beispiel „Deining Bad Tölz Herbst Aquarell“ eingibt. Das Stichwort „Aquarell“ holt sich Tante Google schon mal aus dem Titel meiner Seite, die heißt nämlich „Aquarell – malen mit Licht und Luft“
Die Schlagwörter – nicht ganz so effektiv
Aus dem Kontext der Seite ist es allen meinen Besuchern klar, daß sie hier Aquarelle von bayrischen Landschaften zu sehen bekommen und daß es sich um handgemalte Kunstwerke handelt, und zwar um handsignierte Originale. Das will und muss ich nicht zu jedem Beitrag mit dazuschreiben, ich will ja meine Leser nicht mit endlosen Wiederholungen langweilen.
Aber Tante Google hat keine Ahnung vom Kontext, und deswegen müßte man ihr hier die relevanten Begriffe einzeln einfüttern . Das habe ich mal ausgetestet, und so steht jetzt bei etlichen Beiträgen die folgende oder eine ähnliche Schlagwortliste:
„Aquarell, Bild, Original, signiert, handgemalt, Bayern, Kunst, Landschaft, Berge“
Eine Suche nach „Flaucher Original signiert“ bringt mich zumindest so etwa an fünfter Stelle. Das Problem bei diesen Schlagwörtern ist, dass sie auch von vielen anderen Seiten verwendet werden, die irgendwie mit Kunst und Bildern zu tun haben, da streuen die Suchergebnisse halt ziemlich breit.
Wenn’s Google nicht gleich schnallt
Es kann sein, dass sie den Erfolg dieser Optimierungen in der Google-Suche erst nach längerer Zeit (auch schon mal Wochen bis Monate) sehen, weil ihre Seite vom Google-Crawler noch nicht neu indexiert worden ist. Dem kann man nachhelfen, indem man die Seite mit allen Unterseiten manuell bei der Google Search Console anmeldet. Aber das sprengt jetzt hier den Rahmen, dazu ein andermal mehr.
Der Tipp mit dem Cache
Nur noch ein kurzer Tipp, wie man herausfindet wie aktuell Google ihre Webseite gespeichert hat: Geben sie im Browser die URL der Seite ein, von der sie die Cache-Informationen abrufen möchten, und stellen sie dem ein „cache:“ voran, also z.B. „cache:evileu.de“. Dann bekommen sie das Datum angezeigt, an dem Google ihre Webseite das letzte Mal aktuell indexiert hat. Das kann bis zu mehrere Monate her sein, eventuell ist dann doch ein manuelles Anstossen bei der Google Search Console fällig.
Und das wars dann aber auch schon mit den SEO-Massnahmen.
Sie hatten mehr erwartet?
Ist aber gar nicht notwendig! Einige gut überlegte Kategorien und sinnvolle Texte und Überschriften mit den richtigen Schlüsselwörtern, und sie sind bestens ausgestattet und werden auch gefunden. Vorausgesetzt, sie haben sauber gearbeitet und die Seite so aufgebaut, wie ich es am Beginn dieses Artikels nochmal aufgelistet hatte.
Ich hab’s glaub ich schon ein paar mal gesagt, aber ich wiederhole es gerne: was gut ist für die Barrierefreiheit, ist auch gut für die Suchmaschinenoptimierung. Ich hoffe, dass ich das in diesem Beitrag noch ein wenig klarer gemacht habe.