Da waren die WordPress-Programmierer ein bißchen sparsam
Zugegeben, eine rudimentäre Beitragsstatistik läßt sich auch im Dashboard unter „alle Beiträge“ ablesen. Lesen, wohlgemerkt, wenn man da aussagekräftige Auswertungen fahren will, steht man ganz schön auf dem Schlauch, da kann man sich die Zahlen nur abschreiben, und das ist ein mühselig Spiel. Schon die allereinfachsten Statistiken wie z.B. Anzahl der Beiträge über die Tage gerechnet kann man sich zwar am Bildschirm angucken, aber wie zum Geier kriegt man die Daten da raus und rein ins Excel? Pfiffkas, da braucht man schon wieder Plugins dafür… ähem, Spaß muss sein, wir machen das natürlich anders 🙂
Ran an die Datenbank
Die meisten Daten von Interesse, wenn es um die Beiträge geht, stecken in der WordPress-Haupttabelle, der wp_posts. Die kennen wir ja schon recht gut, und die klemmen wir uns jetzt mal und schubsen sie aus MySQL raus und rein ins Access, da lässt es sich besser werken. Ich nehme wieder die Daten aus dem Inselfisch-Kochbuch, da war am meisten los.
Anmerkung am Rande: eine Access-2010-Lizenz gibts ab um die 30 €, wer öfter mal ein handliches Datenbankerl braucht sollte über diese Investition nachdenken!
Da hat sich ganz schön was angesammelt übers Jahr
Auf gehts, raus aus MySQL via CSV für Excel, Zeichensatz Windows 1250, Erste Zeile enthält Feldnamen anhaken und Schuß! Rein in Access, darauf gucken dass das Feld post_content den Datentyp Memo kriegt, und jetzt fangen wir richtig an.
1543 Datensätze bei 316 Rezepten – ganz schön viel Holz, aber das filtern wir uns gleich mal zurecht. Das ist jetzt alles Wiederholung, ich schalt mal den Schnellgang ein.
- unser Erfassungszeitraum startet am 29.10.2016. Das Inselfisch-Kochbuch gibts zwar schon länger, aber da habe ich es nach einem katastrophigen Providerwechsel neu aufgebaut.
- Ende-Datum ist gestern, 21.12.2017.
- Uns interessieren eigentlich nur die veröffentlichten Rezepte, die erkennt man am post_type = post und post_status = publish.
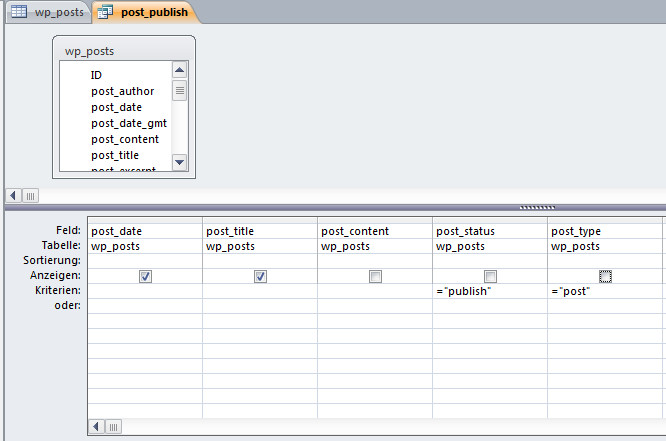
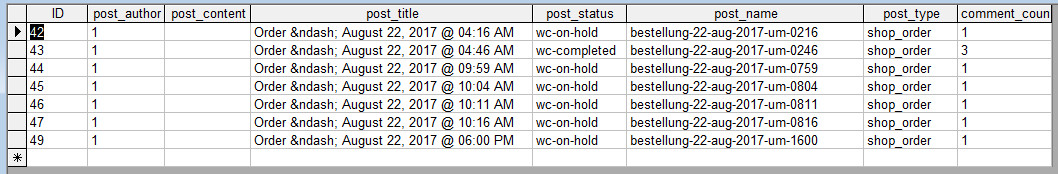
Daraus stricken wir unsere erste Abfrage, wir nehmen erstmal nur wenige Felder mit, für den Anfang reichen uns das Erstellungsdatum (post_date) und der Titel (post_title). Im Access-Abfrageassistenten sieht das ganz bequem so aus:

Datum und Titel
Und hier kommt noch für alle Hardcorer das SQL:
SELECT wp_posts.post_date, wp_posts.post_title
FROM wp_posts
WHERE (((wp_posts.post_status)=“publish“) AND ((wp_posts.post_type)=“post“));
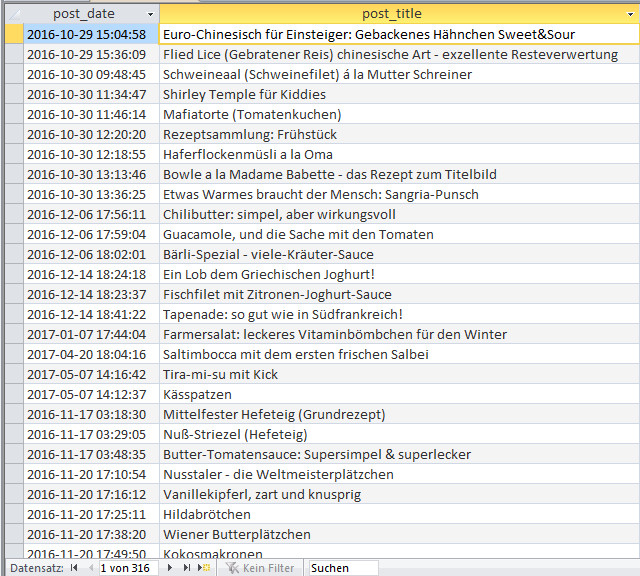
Das Ergebnis hat die erwarteten 316 Datensätze und sieht doch schon mal sehr hübsch aus:

liste_datum_titel
Und wo ist der Rest geblieben?
Immerhin 1227 Datensätze sind bei unserer Abfrage auf der Strecke geblieben, wer oder was sind die? Access zu Hilf!
- 1192 Datensätze sind vom post_status „inherit“, davon wiederum 1120 vom post_type „revision“. Das sind die Revisionen, die man sich im Beitragseditor zurückholen kann, wenn man mal einen Beitrag verschlimmbessert hat und eine frühere Version wieder herstellen möchte.
- 16 mal post_type = page, das sind Seiten, keine Beiträge.
- 72 mal post_type = attachment, das sind die hochgeladenen Bilder
- und noch ein bißchen Kleinkram, ein paar drafts vom post_type = nav_menu_item und ein Contact-Form-Seven-Formular, das wars dann aber auch.
Wir bleiben jetzt mal bei unseren 316 veröffentlichten Beiträgen = Rezepten. Hier kommt die erste Statistik, die:
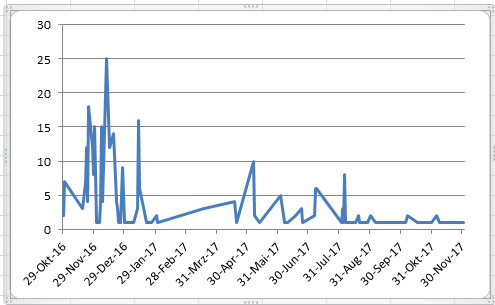
Anzahl der veröffentlichten Rezepte pro Tag über den ganzen Erfassungszeitraum

rezepte_pro_tag
Was sagt uns dieses zackige Diagramm? Ich habe von Ende Oktober 2016 bis Ende Januar 2017 Rezepte eingehackt wie der Weltmeister, das war erstens die Wiederherstellung aus dem Datenbankbackup und zweitens die gleichzeitige Überarbeitung aller Rezepte im Hinblick auf Barrierefreiheit. Von April bis Juli hab ich dann noch die Nachzügler aus dem Backup eingehackt, und ab August läuft dann der Normalbetrieb, mit ein bis zwei Rezepten an einem Tag. Dazu nehmen wir mal zum Vergleich die:
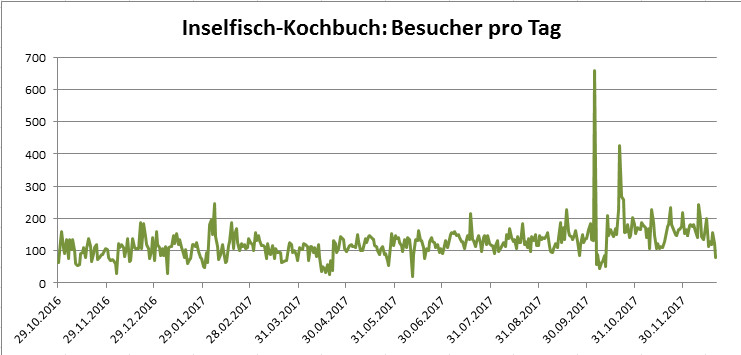
Besucherentwicklung über den gleichen Zeitraum
Man kann ganz deutlich sehen, dass die Anzahl der eingestellten Rezepte und die Anzahl der Besucher über den gleichen Zeitraum nahezu nix miteinender zu tun haben.

ifkb_besucher_pro_tag
Ich mach hier mal einen kleinen Kunstgriff (wen es interessiert: mit dem GIMP) und mache eine
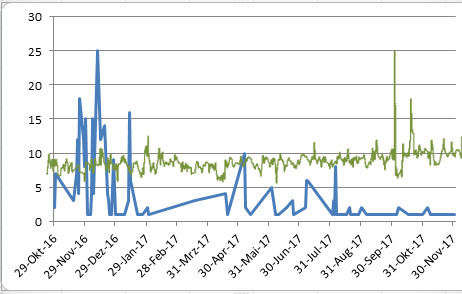
Kombination beider Diagramme
Jetzt stimmt natürlich die Y-Achsenbeschriftung nicht mehr, aber das kann ich verschmerzen. Die blaue Linie ist die Anzahl der von mir eingestellten Rezepte, die grüne Linie zeigt den Besucherverlauf.

besucher_gegen_rezepte
Fazit: meinen Besuchern ist es nicht so wichtig, dass ständig neue Rezepte eingestellt werden. Die kommen, weil sie ein bestimmtes Rezept über Google gefunden haben, und dann kommen sie wieder und wieder zum Schmökern und zum Nachschlagen. Zur Erinnerung: ich habe 2819 Stammkunden (erkenntlich an den individuellen IP-Adressen), die so oft hereinschauen, dass sie den Löwenanteil meiner über 50.000 Hits auf dem Inselfisch-Kochbuch ausmachen.
Ich lerne daraus
Ja, was eigentlich? Dass ich mit dem Inselfisch-Kochbuch auf einem guten Weg bin, ein treues Stammpublikum habe und mir keinen Streß machen muss, weil ich nicht täglich neue Rezepte einstelle. Das läuft prima so wie es ist, die Besucherzahlen haben insgesamt eine leicht steigende Tendenz, das ist ein gesundes Wachstum und sehr erfreulich.
Und damit lass ich es für heute mal gut sein. Morgen gibts noch mehr WordPress-Zahlenschubserei,versprochen!









 und die
und die