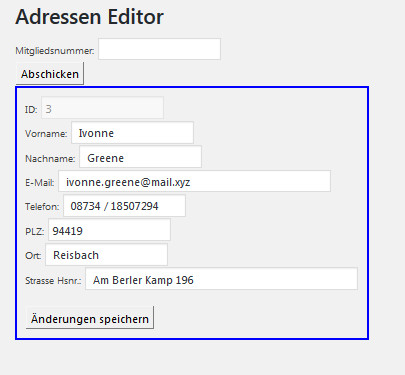
Jetzt haben wir unsere Adressdaten editiert, und nu?
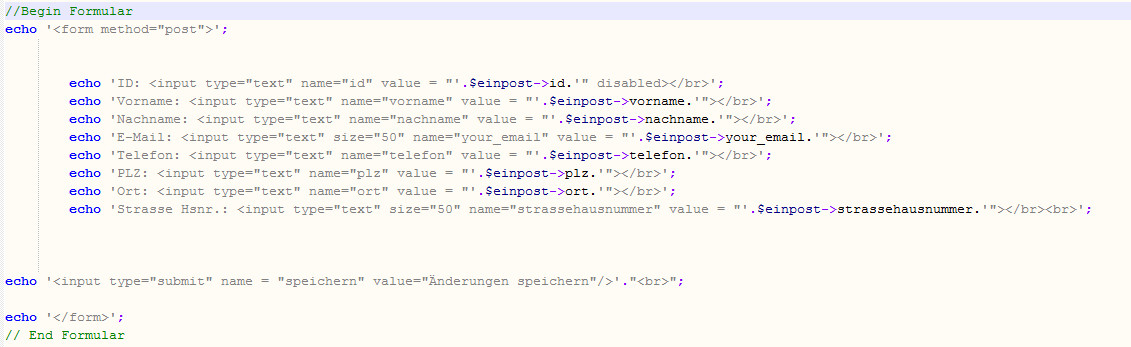
Speichern wollen wir sie natürlich noch, und dafür darf wieder unser wpdb-Objekt herhalten. Welche Daten wir speichern wollen, lesen wir aus dem Unterformular, das sind unsere Werte aus $_POST[‚feldname‘], wobei „feldname“ im Formular festgelegt ist. Ich hab hier einfach die selben Bezeichnungen wie die der Datenbankfelder genommen, das ist am leichtesten zu lesen. Nochmal kurz zur Erinnerung, das Formularfeld für den Vornamen haben wir so definiert:
echo ‚Vorname: <input type=“text“ name=“vorname“ value = „‚.$einpost->vorname.'“/></br>‘;
Den aktuellen Wert (den der Benutzer evtl. editiert hat) legen wir nach dem Klick auf den „Änderungen speichern“- Button der besseren Übersicht halber auf eine Variable:
if (isset($_POST[’speichern‘])){
$neu_vorname = $_POST[‚vorname‘];
}
Wichtig ist hier die richtige Positionierung der If-Isset-Abfrage, die muß nach der schließenden Klammer der ersten If-Isset-Abfrage aus dem Hauptformular hin. Wir legen uns alle Feldinhalte des Unterformulars auf Variable, und die verarbeiten wir dann in einem Update auf die Datenbank weiter.
Ein bißchen unhandlich: die wpdb-Update Methode
Ein kurzer Blick in den Codex, und es könnte einem etwas das Gruseln kommen. Da wird mit Arrays hantiert und mit Formaten und was weiß ich noch alles, und dabei wollen wir doch nur einen stinknormalen Update auf einen einzelnen Datensatz fahren. Na ja, ich versuchs mal aufzudröseln. In diesem Artikel (runterscrollen bis UPDATING DATA in Sicht kommt) ist es recht einleuchtend beschrieben, wie man mit der Update-Methode umgeht. Das sieht dann so aus:
global $wpdb;
$wpdb->update(
“.MAINTABLE.“,
array(
‚vorname‘ => $neu_vorname // string
),
array( ‚id‘ => $ID ),
array(
‚%s‘ // value1
),
array( ‚%d‘ )
);
Ich gebe den Tabellennamen wieder mit der Konstanten MAINTABLE mit. Dann gehts los.
- Wir benutzen die Methode $wpdb->update().
- Im ersten Array wird definiert, welches Feld (hier ‚vorname‚) mit welchem Wert (hier $neu_vorname) aktualisiert werden soll.
- Das zweite Array legt die WHERE-Klausel fest, in unserem Fall wird das Feld id mit dem Wert der Variablen $ID verglichen, die habe ich vorher in der Isset-Auswertung mit dem Wert der id aus dem Formular belegt..
- Das dritte Array legt fest, welches Format das zu updatende Feld hat. Da wir es nur mit Textfeldern zu tun haben, ist das immer ein %s (für String).
- Im vierten Array wird definiert, welches Format das Feld in der WHERE-Klausel hat. Ich habe hier ein %d (für Dezimal) angegeben, da wir es mit einem ganzzahligen Wert zu tun haben.
Wie ich schon sagte, ein bißchen unhandlich und gewöhnungsbedürftig, aber letztendlich funktionierts, und das ist die Hauptsache. Einige der genannten Parameter sind optional, aber ich habe noch nicht genau herausgetüftelt welche, wir verwenden das jetzt mal so wie es ist.
Wichtig: wir updaten immer alle Felder
Man könnte auf die Idee kommen und erstmal abfragen, in welchen Feldern Änderungen vorgenommen wurden, aber die Update-Methode macht das von selber, also kann man sich den Aufwand schenken. Also packen wir uns bei Klick auf den
Boing, reingefallen: disabled ist komplett disabled, ätsch!
Und wenn der Update jetzt nicht klappt, liegt es daran, daß ich im Formular das Feld für die ID auf „disabled“ gestellt habe, damit man die ID nicht versehentlich ändern kann. Damit kann ich aber den Wert des Formularfeldes nicht mehr abfragen! Beliebter Fehler, mir wars bloß entfallen. Das müssen wir noch ändern. Ich stelle das Feld auf „hidden“ und gebe die ID nur zur Kontrolle mit aus. Die Zeile im Formular sieht jetzt so aus:
echo ‚ID:  ‘.$einpost->id.'<input type=“text“ name=“id“ value = „‚.$einpost->id.'“ hidden/></br>‘;
Es wäre ohnehin nichts passiert, weil wir in unserem Update das Feld id gar nicht mit drin haben, aber so ist es logischer und für den Benutzer besser verständlich.
Der Update für den kompletten Datensatz
… wird genau nach obigem Muster zusammengebaut. Ich lege mir die Formularinhalte auf Variable, und setze diese in das Array im Update ein. Dabei auf die richtigen Kommas hinter den Argumenten achten!
Ich mach mal nur noch zwei weitere Felder beispielhaft, den Nachnamen und die E-Mail-Adresse, denn Rest können sie nach Belieben selber noch einbauen. Wir geben dann noch eine Meldung aus, daß die Änderungen gespeichert sind, und das wars. Wenn unser Benutzer jetzt auf „Änderungen speichern“ klickt, passiert Folgendes:
if (isset($_POST[’speichern‘])){
$ID = $_POST[‚id‘];
$neu_vorname = $_POST[‚vorname‘];
$neu_nachname = $_POST[’nachname‘];
$neu_your_email = $_POST[‚your_email‘];
global $wpdb;
$wpdb->update(
“.MAINTABLE.“,
array(
‚vorname‘ => $neu_vorname, // string
’nachname‘ => $neu_nachname, //string
‚your_email‘ => $neu_your_email //string
),
array( ‚id‘ => $ID ),
array(
‚%s‘, // value1
‚%s‘, // value2
‚%s‘ // value3
),
array( ‚%d‘ )
);
echo „<h1>Änderungen gespeichert</h1>“;
} //ende von if isset post speichern
Das wars! Wenn man jetzt die Änderungen sehen will, ruft man einfach nochmal die selbe ID auf, und da sind sie auch schon – wenn alles geklappt hat. Ich geb nachher das ganze Plugin noch als ZIP-Datei mit, dann können sie’s genau nachvollziehen.
Für Perfektionisten: Abfragen, ob der Update geklappt hat
Die Update-Methode des wpdb-Objekts hat auch Rückgabewerte, ich zitiere mal kurz den Codex:
UPDATE rows
Update a row in the table. Returns false if errors, or the number of rows affected if successful.
Man kann sich jetzt den Update auch auf eine Variable legen, das sieht dann zum Besipiel so aus:
$speichern=$wpdb->update(…Parameterarrays…)
Dann kann man die Variable $speichern entsprechend nach dem Rückgabewert auswerten und ausgeben. Falls sie „false“ zurückgeben sollte, hat man übrigens ein echtes Problem, dann haut die Verbindung zur Datenbank aus irgendeinem Grund nicht hin… ist mir aber noch nie passiert. Ich machs ganz einfach und gebe nur aus, wieviele Zeilen von dem Update betroffen waren:
echo $speichern.“  Datensätze geändert“;
Hier kommt übrigens 0 (Null) zurück, wenn der Benutzer zwar keine Änderungen gemacht, aber trotzdem auf „Änderungen speichern“ geklickt hat. Das liegt daran, daß der Update nichts tut, wenn die zu speichernden Werte mit den bereits vorhandenen Werten in der Tabelle identisch sind. Aber das sind jetzt echt Feinheiten, da können sich Perfektionisten selber durchrecherchieren, ich mach hier mal nen Punkt, und einen neuen Beitrag.