OK jetzt gilts: man kann eine beliebige RGB-Farbe wählen und sich ausgeben lassen, welche der 140 benannten HTML-Farben einen guten (barrierefreien) Kontrast dazu liefert. Das kann man nicht nur für Schriften verwenden, sondern auch für Logos und Icons, die auf einen farbigen Hintergrund gesetzt werden sollen.
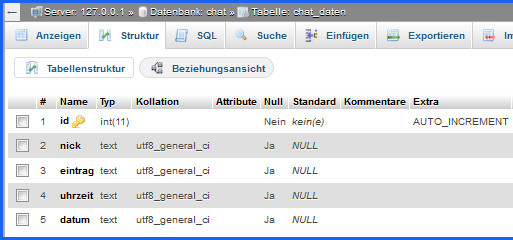
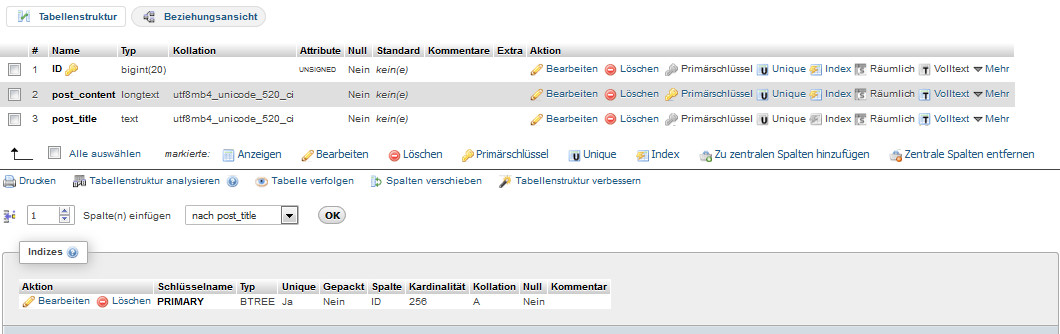
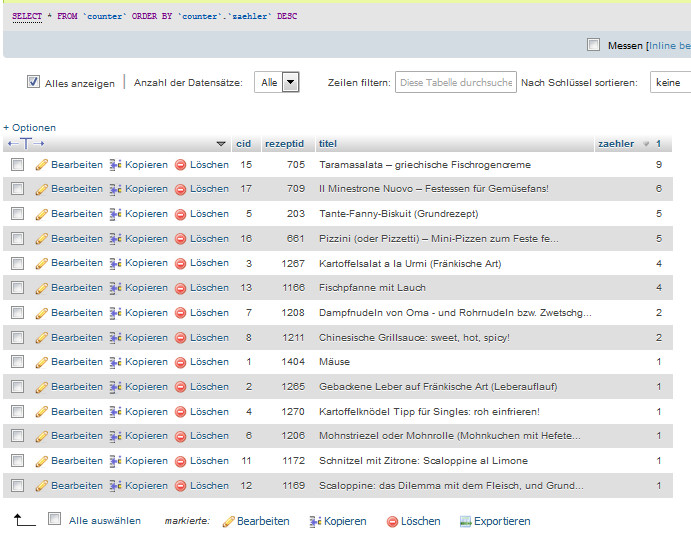
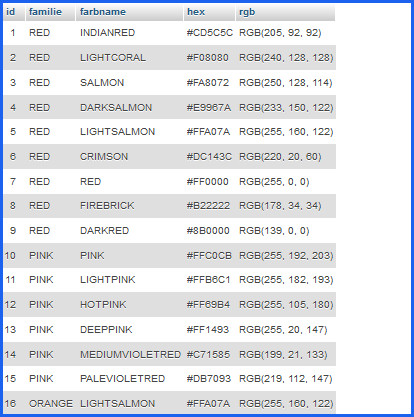
Voraussetzung ist eine Tabelle, in der die 140 Farben mit Color Group (Farbfamilie), Namen und Hex- und RGB-Notation gespeichert sind, ich zeig hier noch mal einen Ausschnitt:

mysql_farbtabelle
Wie die Farben da reinkommen beschreibe ich jetzt hier nicht, das ging über ein Excel-Makro und ist letzendlich völlig wurst für die Funktionalität. Also, wir haben unsere Farbtabelle.
Jetzt brauchen wir eine Datenbankverbindung, die beschreibe ich hier auch nicht mehr extra. Dann muss wieder mal ein Formular her, für die Auswahl der Basisfarbe bietet sich der Input-Type Color an, bei dem man in den meisten modernen Browsern einen schicken Colorpicker angezeigt bekommt. Man könnte auch ein Eingabefeld für den Hex- oder RGB-Wert nehmen, das ist letztlich Geschmackssache. Also, los gehts, mit einer Datei namens farbnamen.php, die sieht zunächst so aus:
<!DOCTYPE html>
<html lang="de">
<style type="text/css">
h1,h2,h3{
font-family:Arial;
}
</style>
<head>
<title>Colors Arbeitspapier</title>
</head>
<body>
<h1>Beispiel Contrast Colors mit HTML Named Colors</h1>
<form action="farbnamen.php" method="post">
<h2>Bitte eine Farbe auswählen:</h2>
<input type="color" name="farbe" value=""><br>
<h2>Bitte eine Farbfamilie für die Kontrastfarbe wählen:</h2>
<select name="farbfamilien">
<option value="BLUE">Blau</option>
<option value="GREEN">Grün</option>
<option value="PURPLE">Violett</option>
<option value="WHITE">Weiß</option>
<option value="BROWN">Braun</option>
<option value="YELLOW">Gelb</option>
<option value="GRAY">Grau</option>
<option value="RED">Rot</option>
<option value="PINK">Pink</option>
<option value="ORANGE">Orange</option>
</select>
<br><br>
<input type="submit" name = "senden">
</form>
Das ist erstmal straightes HTML, zuerst kommt der Color Picker, dann das Dropdownfeld für unsere Farbfamilien, und das wars auch schon. Man könnte den Select auch mit einem Distinct aus der Datenbank füttern, das hab ich mir jetzt gespart und die 10 Einträge so reingeschrieben.
Los geht es wie immer wenn auf den Submit-Button geklickt wurde. Der Colorpicker liefert den Hex-Wert der gewählten Farbe, das Dropdownfeld den Namen der Farbfamilie. Den Hex-Wert zerlege ich in die einzelnen Komponenten, die brauche ich später um meine Funktion zur Berechnung der wahrgenommenen relativen Helligkeit damit zu füttern, dazu weiter unten mehr. Das Ganze sieht jetzt erstmal so aus:

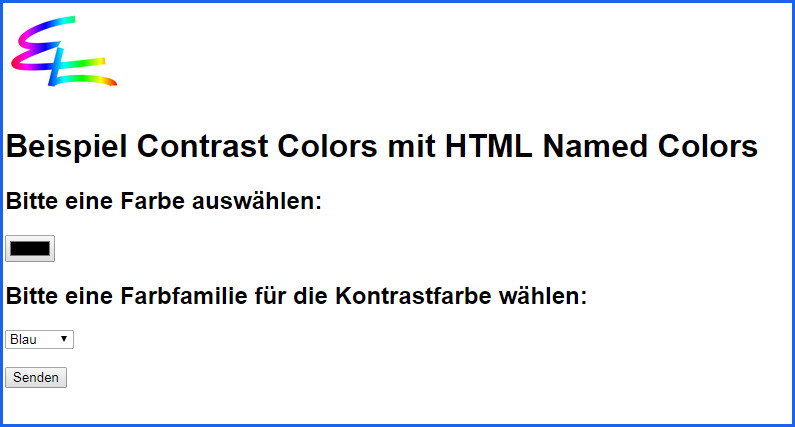
startbildschirm
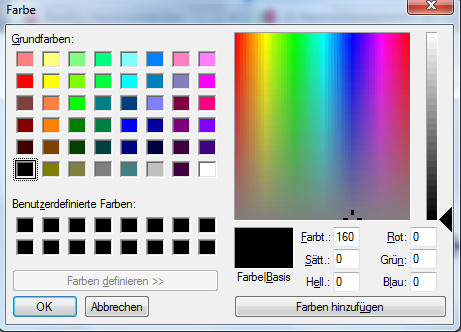
Bei Klick auf das schwarze Farbkästchen poppt der Colorpicker auf, in Chrome beispielsweise sieht der so aus:

chrome_colorpicker
Das Dropdownfeld ist auch keine Überraschung:

dropdown
Aber jetzt wirds gleich interessant, ich habe nämlich für die Zerlegung des Hex-Wertes in seine RGB-Komponenten eine schicke Funktion gefunden, das geht mit sscanf():
<?php
require_once('config.php');
if(isset($_POST['senden'])){
echo "Sie haben diese Farbe gewählt:<span style='background-color:".$_POST['farbe']."'>Hexadezimalwert: ".$_POST['farbe']."</span><br>";
$akt_farbe = $_POST['farbe'];
//RGB-Werte aus hex holen
$hex = $akt_farbe;
list($r, $g, $b) = sscanf($hex, "#%02x%02x%02x");
echo "<h3>Die relative Helligkeit beträgt: ".Brightness($r,$g,$b)."</h3>";
echo "<h3>Kontrastfarbe aus der Farbfamilie ".$_POST['farbfamilien']."</h3>";
echo "<hr>";
$input_brightness = Brightness($r,$g,$b);
Mit der Funktion Brightness wird wie gesagt die wahrgenommene Helligkeit der gewählten Farbe bestimmt, Input-Parameter sind die drei RGB-Komponenten. Die Funktion selber sieht so aus:
//relative (wahrgenommene) Helligkeit aus RGB berechnen
function Brightness($r, $g, $b)
{
return sqrt(
$r * $r * .241 +
$g * $g * .691 +
$b * $b * .068);
}
Jetzt hole ich mir aus der Datenbank alle Farben, die zu der gewählten Farbfamilie gehören. Zuerst setze ich noch einen Flag $gefunden, der bleibt auf False wenn in der gewählten Farbfamilie keine Farbe mit einem ausreichenden Kontrastwert gefunden wurde und dient dann weiter unten zur Info-Ausgabe.
Dann gehe ich mit einem While über alle gefunden Farben und gebe nur diejenigen aus, bei denen eine Differenz > 130 zur relativen Helligkeit der vom Benutzer vorgegebenen Farbe gefunden wird.
//alle passenden Einträge der Farbtabelle ausgeben
//Flag default
$gefunden = false;
//Nur die Einträge der gewählten Farbfamilie auslesen
$abfrage = mysqli_query($conn,"SELECT * FROM $table
WHERE familie LIKE '".$_POST['farbfamilien']."' ");
while($row = mysqli_fetch_array($abfrage,MYSQLI_ASSOC))
{
//RGB-Werte aus hex holen
$hex = $row['hex'];
list($r, $g, $b) = sscanf($hex, "#%02x%02x%02x");
//Helligkeit bestimmen
$row_brightness = Brightness($r,$g,$b);
//Kontrastwert berechnen
$differenz = abs($row_brightness - $input_brightness);
//Nur Kontrast höher als 130 ausgeben (Wert ggf anpassen)
if ($differenz > 130){
//flag setzen wenn mindestens ein Kontrast > 130 gefunden wurde
$gefunden = true;
echo ' <span style="color:'.$row['farbname'].'">'.$row['farbname'].'</span>.'.$row['hex'].'rel. Helligkeit: '.$row_brightness.' Differenz: '.$differenz.'<br>';
echo "<h1><span style='color:".$row['farbname']."; background-color:".$akt_farbe."'>".$row['farbname']." ist ein guter Kontrast</span></h1>";
echo "<hr>";
}
} // ende von while $row...
if($gefunden==false){echo "Keine passende Kontrastfarbe in der Farbfamilie ".$_POST['farbfamilien']." gefunden";}
} //Ende von isset senden
Für die Ausgabe der passenden Kontrastfarben verwende ich Spans und formatiere sie mit den entsprechenden Farbwerten. Falls keine Farbe mit ausreichendem Kontrast gefunden wurde, gebe ich dies als Info aus. Das war’s!
Hier noch ein Screenshot der Ausgabe, als Besipiel habe ich als Grundfarbe Gelb und für die Kontrastfarbe die Farbfamilie Blau gewählt:

farben_ausgabe
Fertig ist das Werkzeug zur Kontrastfarbenbestimmung. Zugegeben könnte man es noch wesentlich hübscher formatieren, aber die Funktionalität haut hin, das genügt mir jetzt erstmal. Schlanke noch nicht mal 100 Zeilen Code, das ist mal wieder was für mich und meine minimalistischen Freunde – viel Spaß beim Nachbauen!
Nachtrag
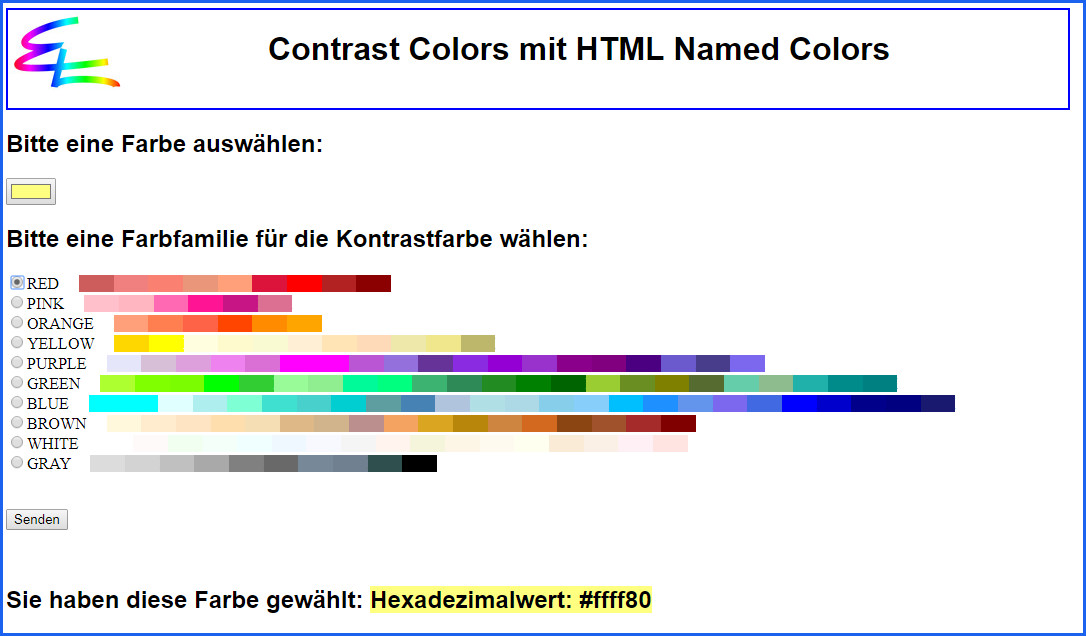
Jetzt konnte ich mir es doch nicht verkneifen, die ganze Sache noch ein bißchen ansehnlicher zu gestalten. Der Prototyp sieht jetzt so aus:

aufgehuebscht
Die Farben hole ich mir natürlich aus der Datenbank, wenn ich dazukomme, schreib ich noch einen neuen Artikel darüber. Aber hier ist jetzt mal Schlussende, der Beitrag ist lang genug