Die Kategorien von WordPress sind ein sehr praktisches und flexibles Werkzeug. Im Prinzip handelt es sich hier um eine 1:n-Beziehung (ein Beitrag kann zu mehreren Kategorien gehören), dazu kommt allerdings noch eine nahezu unbegrenzte Schachtelungstiefe in Unterkategorien, Unter-Unterkategorien und so weiter. Das ist wie gesagt sehr flexibel gelöst, auch wenn ich bezweifle, daß im Normalfall eine Schachtelungstiefe von mehr als drei Kategorie-Ebenen notwendig ist. Die Möglichkeit ist jedenfalls da.
Und wie sieht das auf der Datenbank aus?
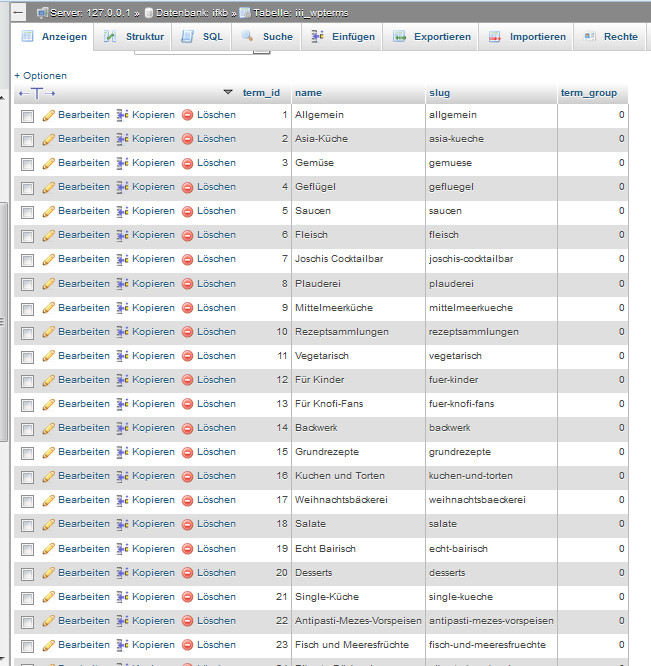
WordPress gönnt sich für die Verwaltung der Kategorien drei Tabellen, die alle an einem „term“ im Namen erkennbar sind (warum terms und nicht categories?). Es gibt die wp_terms, in der findet sich recht übersichtlich eine Auslistung aller Kategorien mit term_id und name.

wp_terms
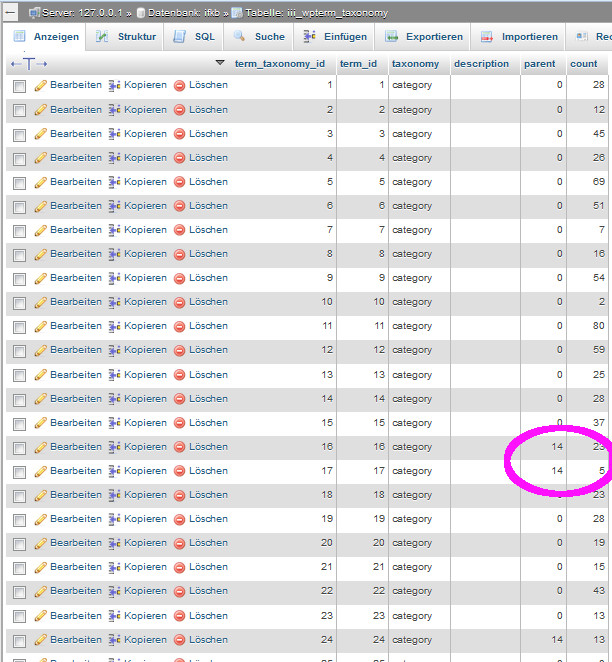
Dann gibt es noch die wp_term_taxonomy, die ist schon weniger durchsichtig. Hier werden über das Feld „parent“ die Zuordnungen zu Unterkategorien verwaltet, und ein Zähler(count) mitgeführt.

wp_term_taxonomy
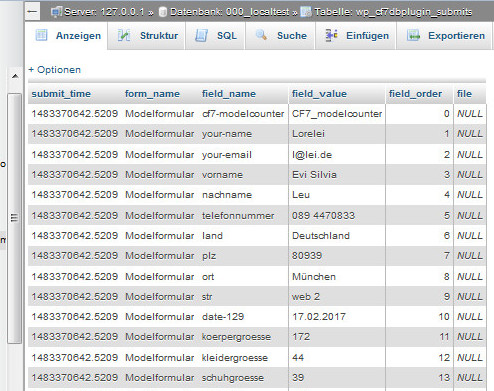
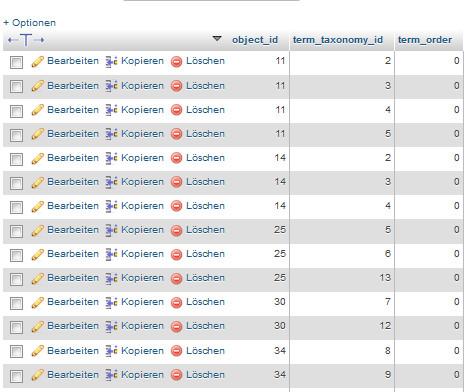
Und schließlich ist da noch die wp_term_relationships, in der erfolgt letztendlich die Zuordnung der Kategorien (anhand der term_taxonomy_id) zu den Beiträgen (object_id). Um also herauszufinden, welche Kategorien zu einem Beitrag gehören, müßte man einen Join über alle drei Tabellen machen, aber das ersparen wir uns.

wp_term_relationships
Warum so kompliziert? Wegen der unbegrenzten (ich habs nicht ausprobiert) Schachtelungstiefe, und weil WordPress hier noch die Möglichkeit der sogenannten „Custom Taxonomies“ offenläßt. Das sind eigene Gruppierungen, die man erstellen und dann ganz genau so wie Kategorien zur Sortierung und Anzeige der Beiträge verwenden kann. Ich hab das mal für eine Taxonomie „Jahreszeiten“ gemacht, die bestand halt dann nur aus „Frühjahr, Sommer,Herbst,Winter“, war aber für ihren Zweck ganz praktisch.
Stattdessen: get_the_category()
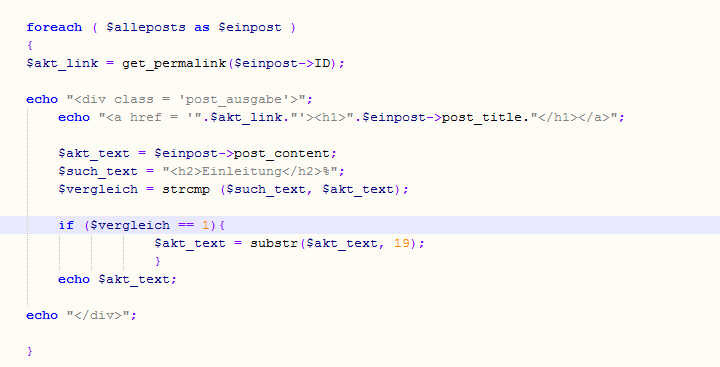
Weil uns aber vor lauter unterschiedlichen ids und terms und taxonomies und was weiß ich noch alles schon der Kopf schwirrt, nehmen wir eine einfachere Lösung. Praktischerweise hat WordPress eine eingebaute Funktion, die uns ein Array aller zu einem Beitrag gehörenden Kategorien liefert. Man holt sich das Array über die ID des aktuellen Beitrags. In unserer foreach-Schleife sieht das dann so aus:
$category = get_the_category($einpost->ID);
Jetzt brauchen wir noch eine kleine foreach-Schleife für die Ausgabe des Ergebnis-Arrays, und wir nehmen mal als Trennzeichen noch ein Komma und ein Leerzeichen:
foreach ($category as $eincat){
echo $eincat->cat_name.", ";
}
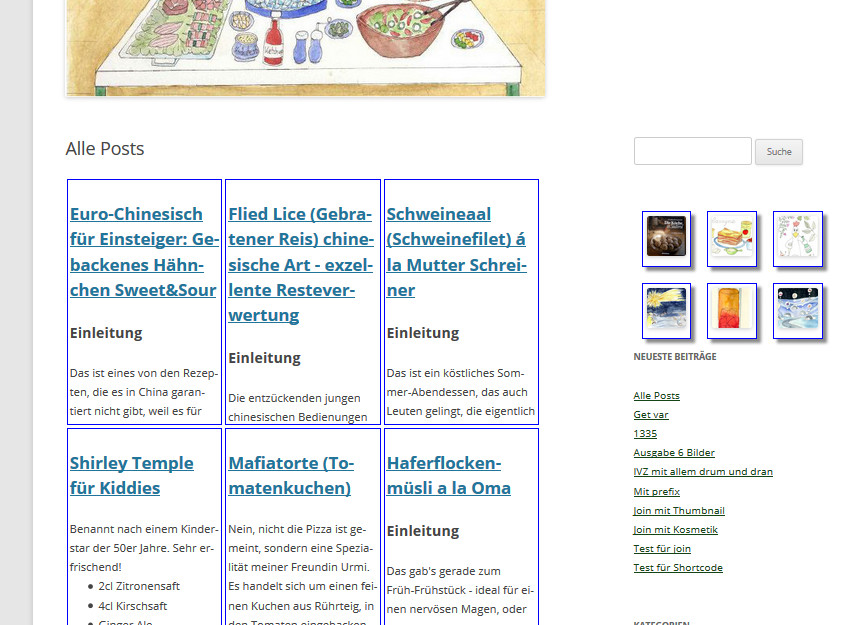
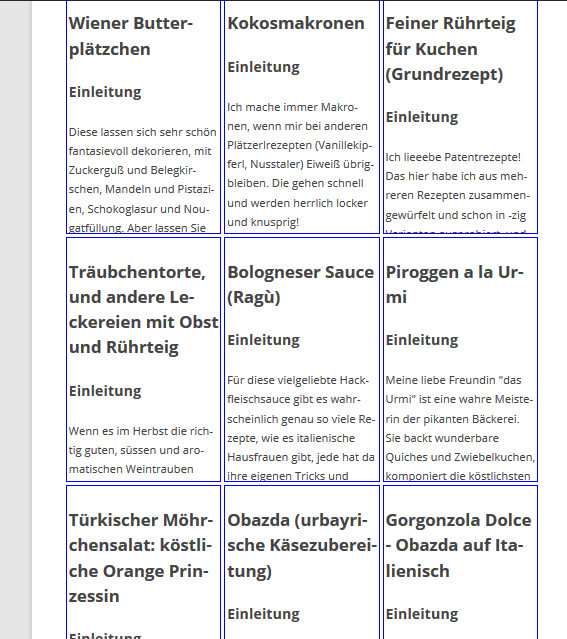
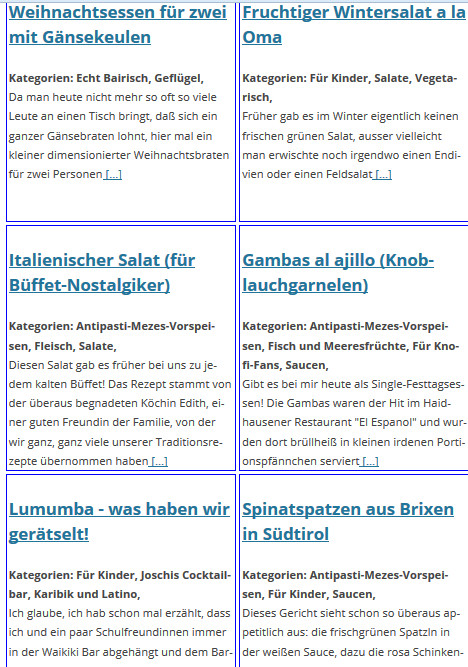
Damit können wir eine Ausflistung der Kategorien in unsere Beitragsausgabe mit einbauen, bei mir sieht das dann so aus:

alleposts_mit_kategorien
Kniefiesler werden bemerken, daß das letzte Komma in der Kategorienauflistung überflüssig ist, aber da seh ich mal großzügig darüber hinweg. Ich finde die Beitragsausgabe jetzt eine runde Sache und recht übersichtlich. So man hat, kann man natürlich auch noch das Beitragsbild mit ausgeben, die Anzahl der ausgegeben Beiträge beschränken, ein Order by rand() mit einbauen etc. pp, da kann sich jeder selber spielen wie er mag. Viel Spaß dabei!