Meine erste Wahl
Ich hab lang überlegt, welches der Zillionen Plugins für WordPress ich als erstes vorstelle, aber irgendwie ist mir die Auswahl am Ende dann nicht besonders schwer gefallen. Als alter Programmierer will man halt auch was programmieren, nicht bloß Plugins zusammenkleistern. Und die einfachste Möglichkeit, WordPress eigenen PHP-Code unterzujubeln geht über dieses (oder ein Ähnliches) Plugin. Ich hätte auch zuerst erklären können, wie man einen Shortcode anlegt oder wie man ein eigenes Plugin schreibt, aber ich geh gern den einfachsten Weg, und PHP Code for Posts ist so schön straight, das wärmt mein altes Programmiererherz richtig. KISS – keep it short and simple, so nannten wir das früher immer.
Installieren
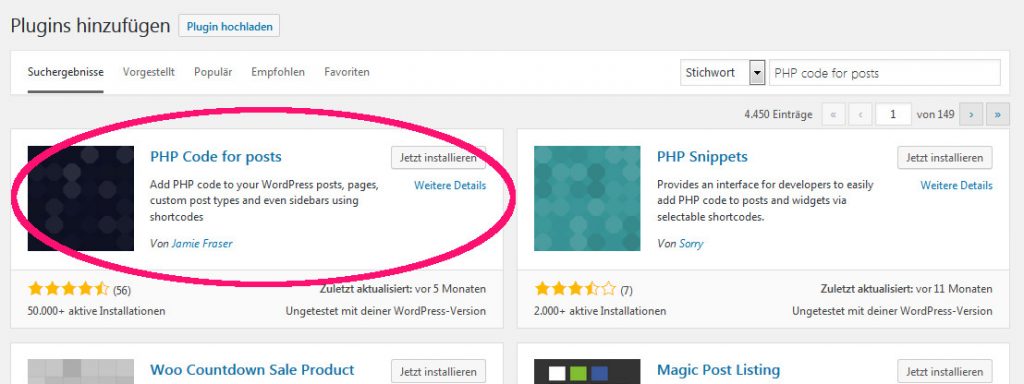
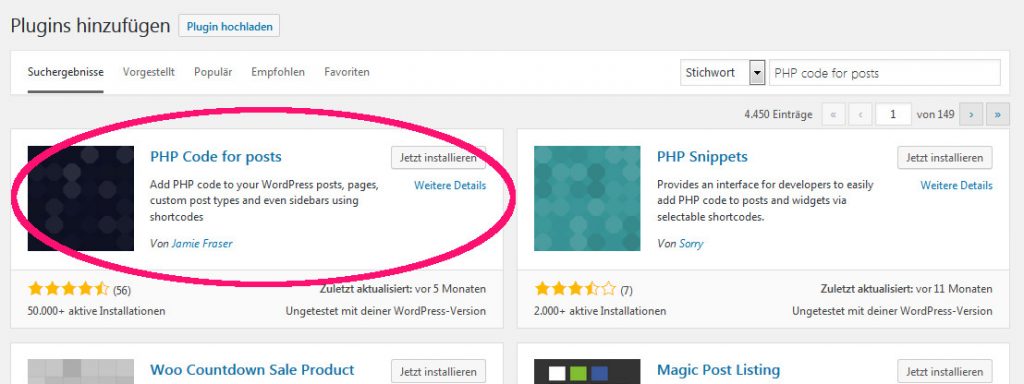
Also, ran an die Plugin-Installation (ich gehe davon aus daß das nichts Unbekanntes ist), suchen nach „PHP Code for Posts“ und das geniale kleine Plugin von Jamie Fraser installieren und gleich aktivieren.

screenshot_phpcodeforposts
Hier kommt noch der Link zur offiziellen Plugin-Seite, der Vollständigkeit halber.
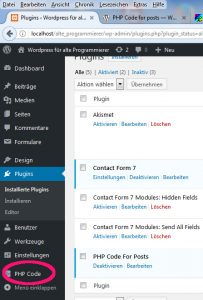
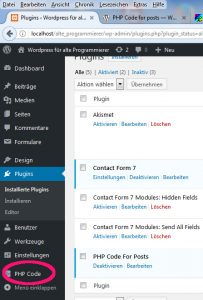
Nach der Installation haben sie am unteren Ende des Admin Menüs einen neuen Eintrag „PHP Code“, das wird jetzt unser Arbeitspferd.

adminmenu_phpcode
Das erste Code-Snippet: Hallo Welt! – was sonst?
Ich erkläre das jetzt dieses eine Mal etwas genauer, schließlich wird PHP Code for Posts jetzt unsere wichtigste Arbeitsgrundlage, das soll schon funktionieren. Eigentlich ist es ja selbsterklärend… aaaber ich will ja auch die Anfänger und Hobbyprogrammierer hier mitziehen, also, los gehts:
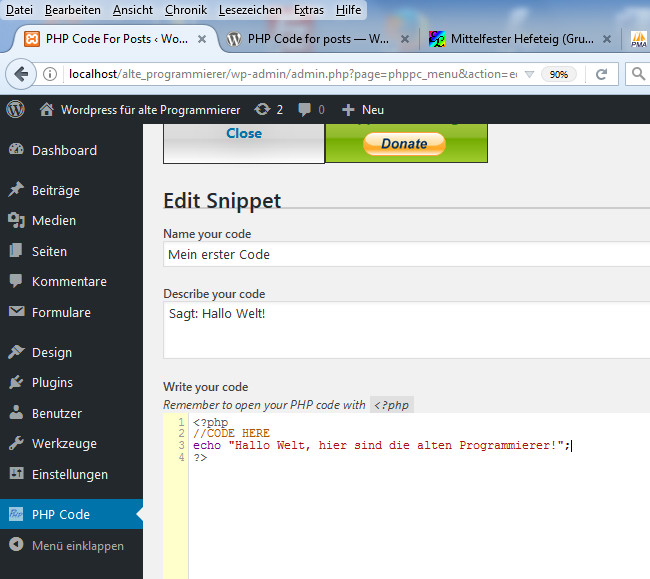
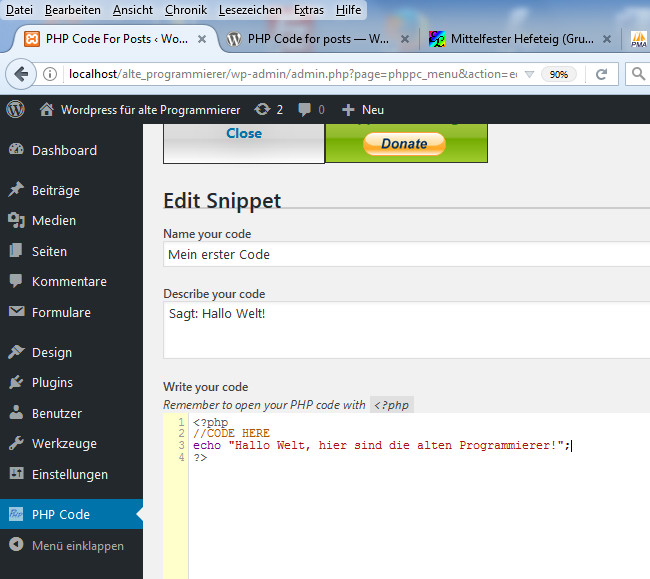
- Den Menüpunkt PHP Code anwählen, den blauen Button „New Snippet“ anklicken.
- Einen Namen für das Code Snippet und eine kurze Beschreibung eingeben
- Da wo steht „CODE HERE“ die berühmte Hallo-Welt-Zeile eintragen.

hallowelt
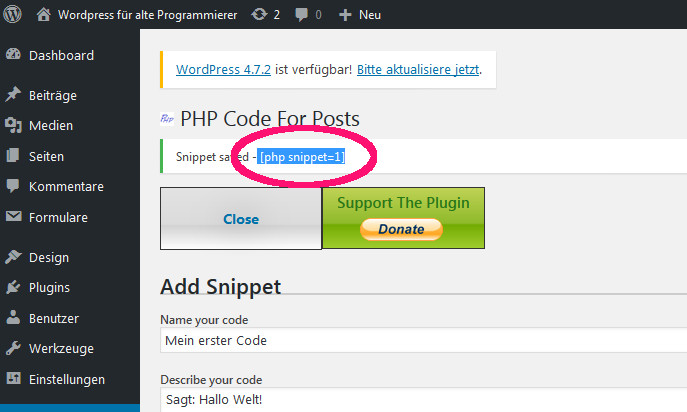
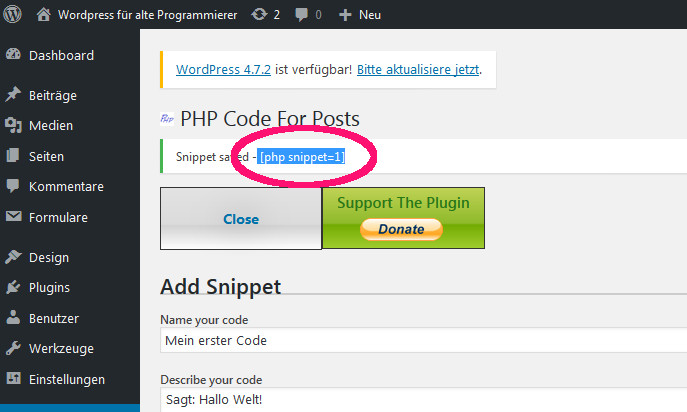
Jetzt noch „Save Code Snippet“ nicht vergessen, und sie kriegen oben den Shortcode für das Snippet angezeigt.

snippet1
Den Shortcode kopieren sie sich, inklusive der eckigen Klammern.
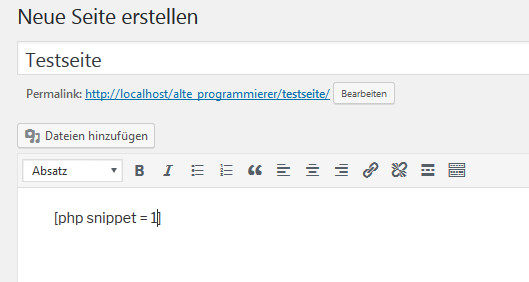
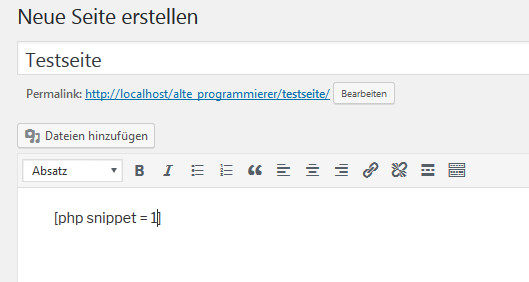
Jetzt brauchen wir noch eine Testseite, also Neu/Seite, und die betiteln wir mal mit einem schönen Namen, z. B. „Testseite“ 🙂 und fügen den Shortcode ein.

testseite
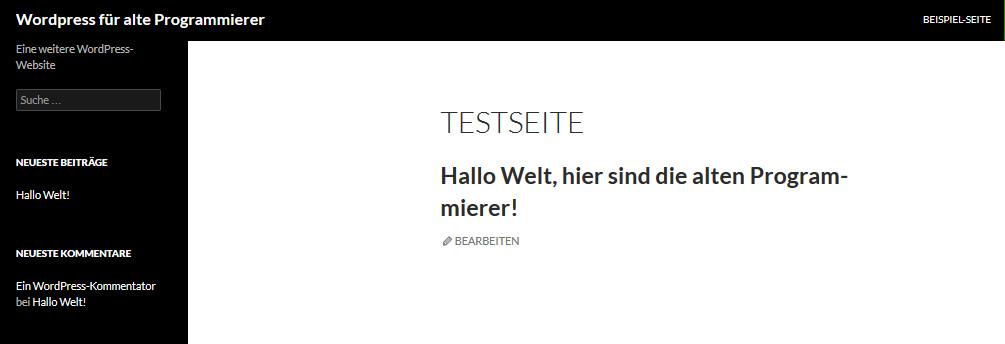
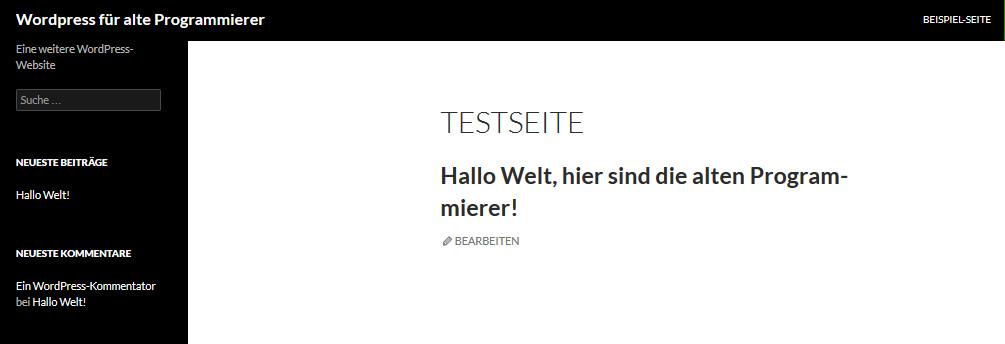
Seite veröffentlichen, angucken und Voila! Unser erstes PHP Snippet für WordPress ist gelungen!

hallowelt_ausgabe
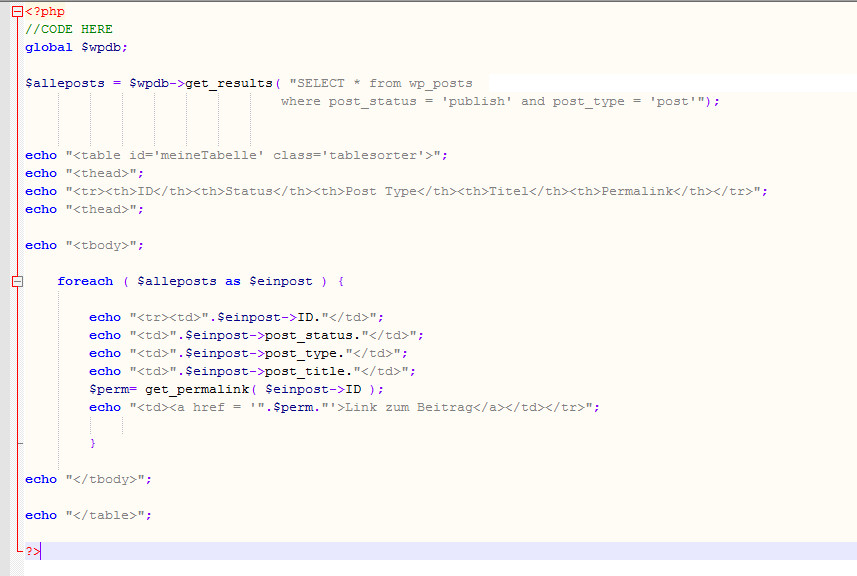
Wie, mehr nicht? Gemach, gemach. Wir haben ja auch nur eine einzige echo-Anweisung programmiert, und genau das macht unser Code Snippet, eine simple Textausgabe. Sie können aber in PHP Code Snippets jeden beliebigen PHP Code eingeben, und der wird treu und brav ausgeführt – alles, aber wirklich alles ! Auch SQL-Statements mit DELETE oder UPDATE auf der Datenbank, dabei ist also ein bißchen Vorsicht geboten. Unser Arbeitspferd steht bereit und aufgezäumt da, jetzt kanns losgehen.
Kleiner Tipp am Rande
Ich mache mir immer zwei Browserfenster auf, in einem lasse ich das PHP Code Editfenster anzeigen, im zweiten mache ich meine Beispielseite auf. Code ändern, Save Code Snippet nicht vergessen, auf die Beispielseite gehen und einmal F5 drücken, und sie sehen sofort was ihr geänderter Code macht. Meistens hab ich noch ein drittes Fenster mit dem phpmyadmin offen, da guckt man mal schnell auf die Datenbank, ob die Abfrageergebnisse auch plausibel sind.
Alles klar? Bereit für ein bißchen PHP auf der Datenbank? Gut, im nächsten Beitrag starten wir durch.