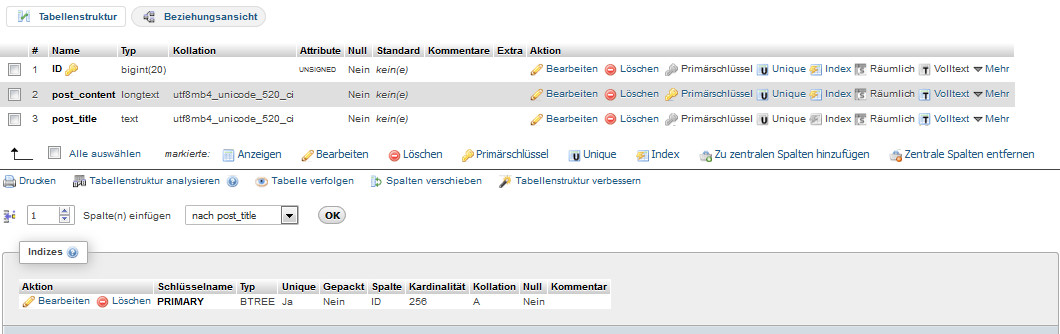
Der Editor kommt mit erstaunlich wenig Code aus, das sind gerade mal knapp 90 Zeilen. Ich gehe das hier mal der Reihe nach durch. Meine Ausgangstabelle heißt rezepte und sieht so aus:

ausgangstabelle
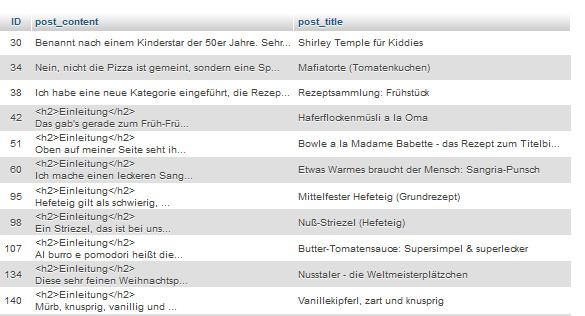
Sie enthält nur die rudimentären Daten meiner Rezepte aus dem Inselfisch-Kochbuch, und zwar die ID, den post_content und den post_title.

tabelle_rezepte
Wir ändern nur den post_content, Titel und ID bleiben unangetastet.
Zuerst bastle ich mir natürlich die Datenbankconnection:
<?php
//file:connection.php
error_reporting(0);
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "conversion";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
} else {echo "Datenbank Connection OK<br>";}
?>
Die wird per require reingeholt, und dann kanns losgehen. Ich habe hier den Algorithmus aus der nummerischen Pagination zweckentfremdet und lasse mir pro Seite genau einen Datensatz anzeigen.
<?php
//file:seitenweise.php
header('Content-Type: text/html; charset=utf-8');
require 'connection.php';
$sql = "SELECT * FROM rezepte";
$rs_result = $conn->query($sql);
$row_total = $rs_result->num_rows;
$gesamte_anzahl = $row_total;
echo "Datensätze gesamt: ".$row_total."<br>";
/* 1 Datensatz pro Seite festlegen*/
$ergebnisse_pro_seite = 1;
$gesamt_seiten = ceil($gesamte_anzahl/$ergebnisse_pro_seite);
if (empty($_GET['seite_nr'])) {
$seite = 1;
} else {
$seite = $_GET['seite_nr'];
if ($seite > $gesamt_seiten) {
$seite = 1;
}
}
$limit = ($seite*$ergebnisse_pro_seite)-$ergebnisse_pro_seite;
if($limit<0){$limit =0;}
Zuerst zähle ich die Datensätze, dann lege ich fest, dass pro Seite genau ein Datensatz angezeigt werden soll. Defaultmässig landet der Editor bei Seite 1. Dann berechne ich mir das Limit, also beim wievielten Datensatz die Ausgabe beginnen soll. Das verwenden wir gleich mal für die Navigationsbuttons „Voriger Datensatz“ und „Nächster Datensatz“:
//Debug-Ausgaben und Nav-Buttons
echo "Datensatz = ".($limit+1)." von ".$row_total."<br>";
echo "Datensätze pro Seite = ".$ergebnisse_pro_seite."<br>";
if($limit>0){echo '<a href="seitenweise.php?seite_nr='.($limit-1).'" style="font-weight: bold;"><button type="button">Voriger Datensatz</button></a>';}
echo '<a href="seitenweise.php?seite_nr='.($limit+2).'" style="font-weight: bold;"><button type="button">Nächster Datensatz</button></a><br>';
Dann hole ich mir auch schon den Datensatz mit der aktuellen Seitennummer:
//Selektiere Datensatz mit der aktuellen Seitennummer
$sql = ('SELECT * FROM rezepte LIMIT '.$limit.', '.$ergebnisse_pro_seite);
$result = $conn->query($sql);
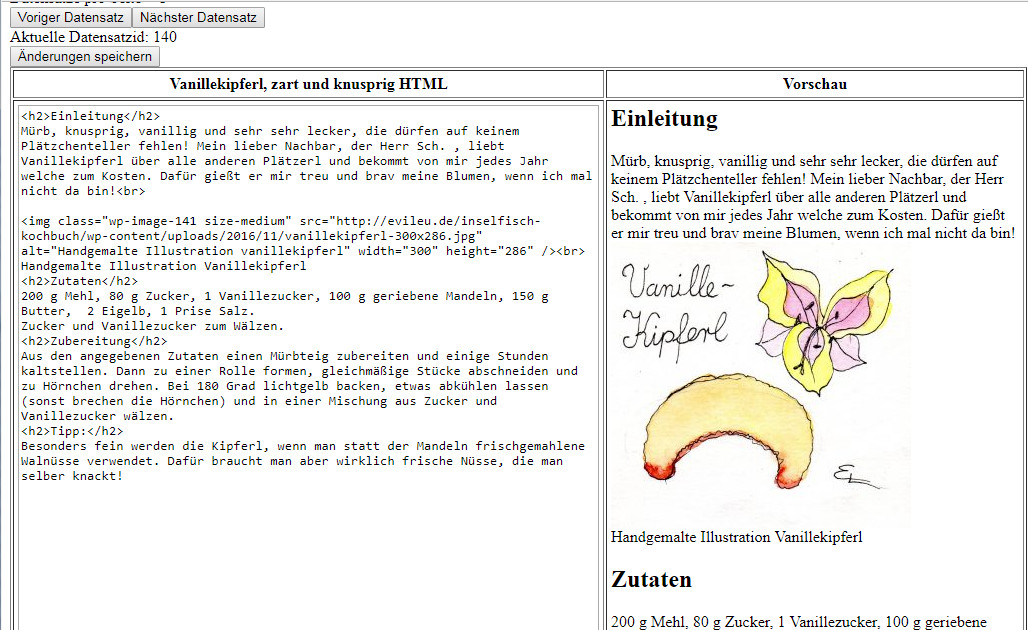
Da meine Variable $ergebnisse_pro_seite den Wert 1 hat, wird ein Datensatz pro Seite ausgegeben. Den zeige ich mir in einer while-Schleife in einer zweispaltigen Tabelle an. Die Tabelle enthält eine textarea, in die kommt der HTML-Code. In der zweiten Spalte wird die Vorschau ausgegeben. Zuerst schubse ich mal die ID des aktuellen Datensatzes in eine Variable, die brauchen wir später für den Update.
Dann frage ich ab, ob der „Änderungen speichern“-Button gedrückt wurde. Wenn ja, zeige ich den geänderten Inhalt des Editorfensters in der Tabelle an, wenn nein einfach den Originalcontent so wie er aus der Abfrage kommt.
//Ausgabe in Tabelle mit Formular
while($row = $result->fetch_assoc()) {
$akt_id = $row["ID"];
echo "Aktuelle Datensatzid: ".$akt_id."<br>";
echo "<form action ='#' method = 'post'>";
echo "<input type = 'submit' name = 'absenden' value = 'Änderungen speichern'>";
echo "<table border='1' cellpadding='4'>";
echo "<th>".utf8_encode($row['post_title'])." HTML</th><th>Vorschau</th></tr>";
//Wenn Speichern gedrückt wurde, editierten Content aus der Textarea ausgeben
if(isset($_POST['absenden'])){$inhalt = $_POST['content'];}
else {$inhalt = utf8_encode($row['post_content']);}
echo "<tr>";
//HTML Source in Textarea ausgeben
echo "<td valign='top'><textarea rows='50' cols='80' name='content' id='content'>".$inhalt."</textarea>";
echo "</td>";
//HTML Vorschau ausgeben
echo "<td valign='top'>".$inhalt."</td>";
echo "</tr>";
echo "</table>";
echo "</form>";
Jetzt fehlt nur noch der Update, der wird beim Klicken des „Änderungen speichern“-Buttons ausgelöst:
if (isset($_POST['absenden'])){ //***********Action $sql = "UPDATE rezepte SET post_content = '".utf8_decode(addslashes($_POST['content']))."' WHERE ID=".$akt_id.""; //*************End Action if (mysqli_query($conn, $sql)) { echo "Record updated successfully"; echo "<script type=\"text/javascript\">alert('Änderungen erfolgreich gespeichert');</script>"; } else { echo "Error updating record: " . mysqli_error($conn); echo "<script type=\"text/javascript\">alert('Fehler beim Speichern');</script>"; } } //Ende von isset absenden } //Ende von while row = result
Im Update überschreibe ich den Inhalt von post_content mit dem Inhalt des Editorfensters, die steckt ja in der Variablen:
$_POST['content']
und zwar im Datensatz mit der aktuellen ID. Wegen der deutschen Umlaute muss ich hier mit utf8- encode und -decode arbeiten, das muß man bei einer anderen Datenbankkollation evtl anpassen. Ausserdem brauche ich noch einen addslashes(), weil meine Texte Anführungszeichen enthalten können. Dann mache ich noch eine kleine Fehlerbehandlung und gebe einen Javascript-Alert aus, ob der Update funktioniert hat oder nicht. Das wars auch schon – jetzt fehlt nur noch die nummerische Pagination zum anklicken des i-ten Datensatzes:
//Nav Links alle Seiten
for ($i=1; $i<=$row_total; $i++) {
echo "<a href='seitenweise.php?seite_nr=".$i."'>".$i."</a> ";
};
Bitteschön, fertig ist der Q&D-Editor!

vanillekipferl_im_editor
Tipp, auch quick&dirty:
Man kann ganz schnell eine (primitive) Filterfunktion basteln, wenn man die beiden SQL-Strings um eine „LIKE“-Klausel ergänzt:
$sql = "SELECT * FROM rezepte WHERE post_content LIKE '%".$filter."%'";
...
//Selektiere Datensatz mit der aktuellen Seitennummer
$sql = ('SELECT * FROM rezepte WHERE post_content LIKE "%'.$filter.'%" LIMIT '.$limit.', '.$ergebnisse_pro_seite.'');
Die Variable $filter setzt man am Anfang des Skripts auf den gewünschten Wert, zum Beispiel auf „caption“ oder „<ul>“ oder was auch immer. Dabei muss man aber berücksichtigen, was die aktuelle Datenbankkollation als Suchkriterien akzeptiert, bei Umlauten und Sonderzeichen kommt man da sonst zu unerwarteten Ergebnissen. Aber so als kurze Arbeitshilfe ist das schon mal ganz nützlich.
