Das wär mir doch beinah durch die Lappen gegangen, wir brauchen natürlich noch das Feedback-Formular bei den Rezepten. Im Original-Inselfischkochbuch sieht das so aus:

bewertungsformular_screenshot
Ich habs in WordPress natürlich mit dem Contact Form 7 angelegt, und dann das Plugin WP Post Signature genutzt, um das Formular automatisch am Ende jedes Beitrags einzufügen. Wollen mal sehen, was sich in Joomla daraus machen läßt. Ich hab mal einen ersten Versuch mit BreezingForms gestartet, schauen wir mal wie weit wir kommen.
Die Anforderungen im Klartext:
- das Formular soll am Ende jedes Rezeptes automatisch angehängt werden
- damit ich weiß, welches Rezept bewertet wurde, muss der Titel (oder wenigstens die ID) aus der E-Mail hervorgehen
Zu 1.: das hört sich einfacher an als es ist, denn eigentlich sind es zwei Anforderungen, wenn nicht sogar drei.
Das BreezingForms-Plugin
Um ein BreezingForms-Formular überhaupt in einem Artikel anzeigen zu können, muss man das BreezingForms-Plugin installieren. Das findet man, wenn man das BreezingForms-ZIP entpackt hat, unter plg_breezingforms.zip . Nach der Installation muss es noch aktiviert werden, das geht unter Erweiterunge->Module-> Suche nach „breezing“, Pluginname BreezingForms aktivieren. Erst jetzt hat man die Möglichkeit, ein BreezingForms Formular auch in einen Artikel einbinden zu können, und zwar mit der Syntax:
{ BreezingForms : formularname }
Das fett markierte ist der Name des Formulars. Aber damit haben wir noch nicht viel gewonnen, schließlich müßte man diesen Code am Ende jedes Rezeptes manuell einfügen, und das war nicht die Anforderung.
Wie wärs stattdessen mit einem Modul?
Dafür braucht man laut crosstec noch das extra-Modul, mod_breezingforms.zip. Nach der Installation freigeben nicht vergessen! Dann kann man ein neues Modul vom Typ „BreezingForms“ anlegen und das gewünschte Formular angeben. Falls es nicht angezeigt wird kann es sein dass in den Moduloptionen in der Menüzuweisung „auf keinen Seiten“ steht, das muss man natürlich auf „auf allen Seiten“ ändern.
So, und was hat uns das gebracht?
Auch das Modul muss man erstmal per Hand am Ende jedes Rezeptes einfügen, das ist noch kein grosser Fortschritt aber gemach, gemach, das wird schon noch.
Warum nicht einen Override anlegen?
Weil bei einer Änderung der default.php das Bewertungsformular unter allen Artikeln angezeigt werden würde, nicht nur unter den Rezepten. Wir machen stattdessen mal ein alternatives Layout, das ist mir sympathischer. Dafür kopiert man sich in den Ordner /templates/dein-templates/dein-template/html/com_content/article die Datei default.php unter einem eigenen Namen, ich nenns mal meins.php. In dieser Datei sucht man dann nach dem Eintrag
<?php echo $this->item->text; ?>
Darunter kopiert man die folgende Zeile:
<?php echo JHtml::_(‚content.prepare‘, ‚{loadposition bewertungsformular}‘); ?>
Jetzt geht man nochmal in das Modul für das Bewertungsformular zurück und ändert die Modulposition in bewertungsformular – Schreibweise genau einhalten!
Daraufhin muss man noch in einem beliebigen Rezept unter dem Reiter Optionen das Layout auf „meins“ stellen, dann wird das Formular nach dem Rezepttext auch angezeigt.
Das war jetzt aber auch noch nicht der Bringer?
Schließlich muss man auch das alternative Layout per Hand anwählen, ich geb zu, da ist noch nicht viel gewonnen, genauso schnell hat man ein Modul eingefügt. Das hängt jetzt alles daran, dass ich keinen Weg gefunden habe, ein Modul nur für eine Kategorie anzeigen zu lassen, und ich hab ein paar Stunden lang danach gesucht, bislang ohne Erfolg.
Ich hätte da noch so’ne Idee
Man könnte ja einen Override auf die default.php anlegen und abfragen, welche Kategorie der aktuelle Artikel hat, und abhängig vom Ergebnis das Modul anzeigen lassen oder nicht. Mal sehen, wie weit wir damit kommen.
In unserem Override der default.php für den Artikel suchen wir nach der Stelle:
<div itemprop=“articleBody“>
<?php echo $this->item->text; ?>
</div>
Danach schubsen wir eine Datenbankabfrage rein:
<?php
$db=JFactory::getDbo();
$article_id = JFactory::getApplication()->input->get(‚id‚);
echo „aktuelle Artikelid= „.$article_id;
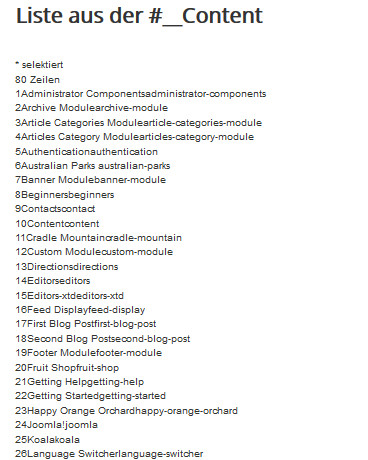
$db->setQuery(’select catid from #__content where id= ‚.$article_id.“);
$catid=$db->loadResult();
echo „aktuelle catid= „.$catid;
if ($catid == 8){
echo JHtml::_(‚content.prepare‘, ‚{loadposition bewertungsformular}‘);
}
else {
echo „Dies ist kein Rezept, Kategorie: „.$catid;
}
?>
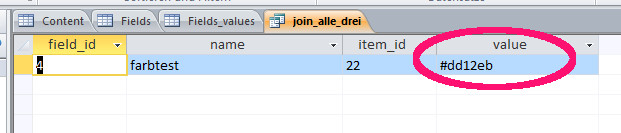
Was hab ich gemacht? Mir die ID des aktuellen Artikels geholt, diese in den Select auf die #__content reingeschubst und mir so die ID der Kategorie geholt. Rezepte sind bei mir Kategorie 8, das frage ich mit dem If ab und zeige das Formular nur an, wenn dies zutrifft. Das wars schon! Die Debug-Ausgaben kann man noch rausschmeissen, aber so funktionierts. Endlich wieder mal ein bisschen Spaß auf der Datenbank!
Was jetzt noch fehlt: die Übermittlung der Rezept-ID oder des Titels
Weil mir die ganze Menage nichts hilft, wenn ich nicht weiss zu welchem Rezept die Bewertung abgeschickt wurde. Da hilft nur Nachforschen beim BreezingForms-Support, aber dazu gibts einen neuen Beitrag.