Verwendung des Excerpts/Auszugs
Zuallererst möchte ich einstellen, dass man bei den Kochbüchern in der Blog View nicht den ganzen Inhalt angezeigt bekommt, der ist nämlich im Zweifelsfall recht lang, und ausserdem mit mehreren großformatigen Bildern versehen. Dafür gibt es in WordPress die Funktion des Auszugs (Engl. Excerpt), damit kann man einen kurzen Einführungstext erstellen, der dann z.B. in der Liste der Suchergebnisse statt dem ganzen Beitrag angezeigt wird. Den Auszug hatten wir in unserer Post-Type-Definition aus dem vorigen Beitrag noch nicht mit drin, das ist aber schnell nachgeholt. Wir ergänzen in der functions.php unseres Childthemes die Post-Type-Definition wie folgt:
function post_type_kochbuch() {
register_post_type(
'kochbuch',
array(
'label' => __('Kochbuch'),
'public' => true,
'show_ui' => true,
'supports' => array(
'title',
'editor',
'excerpt',
'post-thumbnails',
'custom-fields',
'revisions')
)
);
}
Damit wird im Beitragseditor unter dem Content-Feld jetzt das Feld Auszug mit angezeigt, und wir können einen Kurztext eingeben. Wie und wo überall der angezeigt wird ist vom Theme abhängig, ich arbeite hier mit einem Child von Twenty Twelve, da geht man es so an:
Dafür klemmt man sich die content.php und legt eine Kopie ins ChildTheme-Verzeichnis. Dann macht man sich auf die Suche nach der Codezeile:
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
Die ändert man wie folgt:
<?php if ( is_search() || is_home() ) : // Display Excerpts for Search and Homepage ?>
Und schon tauchen auf der Kochbücher-Seite nur noch die Titel und die Auszüge auf. Kleiner Pferdefuß: das gilt jetzt auch für die Rezepte-Blogseite, auch dort werden nur noch Titel und Excerpts(falls vorhanden) angezeigt – ist mir aber ganz recht so, ich finde das wesentlich übersichtlicher. Ich schau aber mal, ob ich da noch eine genauere Steuerungsmöglichkeit finde.
Kategorien und Schlagwörter für die Kochbücher
Dafür legen wir uns zwei Custom Taxonomies an, die nur für den Post Type Kochbuch gelten. Das ist nicht weiter kompliziert, hier der Eintrag für die functions.php:
function kochbuch_create_my_taxonomy() {
register_taxonomy(
'land',
'kochbuch',
array(
'label' => __( 'Land' ),
'rewrite' => array( 'slug' => 'land' ),
'query_var' => 'land',
'show_ui' => true,
'hierarchical' => true,
)
);
register_taxonomy(
'kochbuch-stichwort',
'kochbuch',
array(
'hierarchical' => false,
'label' => __('Kochbuch-Stichwort'),
'query_var' => 'kochbuch-stichwort',
'show_ui' => true,
'rewrite' => array('slug' => 'kochbuch-stichwort' )
)
);
}
add_action( 'init', 'kochbuch_create_my_taxonomy' );
Rot markiert sind die Einträge für die Benennungen und die Slugs der jeweiligen Taxonomie. Die grün markierte Option ‚kochbuch‚ am oberen Ende der Taxonomie-Definition sorgt dafür, daß die Taxonomie auch nur für den Post Type Kochbuch herangezogen wird. Der einzige Unterschied zwischen den beiden Taxonomien ist, dass ich für die Land-Taxonomie ‚hierarchical’=>true eingestellt habe, das erlaubt eine Schachtelung der Länder. Für die Kochbuch-Stichworte steht hierarchical => false, das ergibt eine Ebene wie man es von den Stichworten in Worpress gewohnt ist.
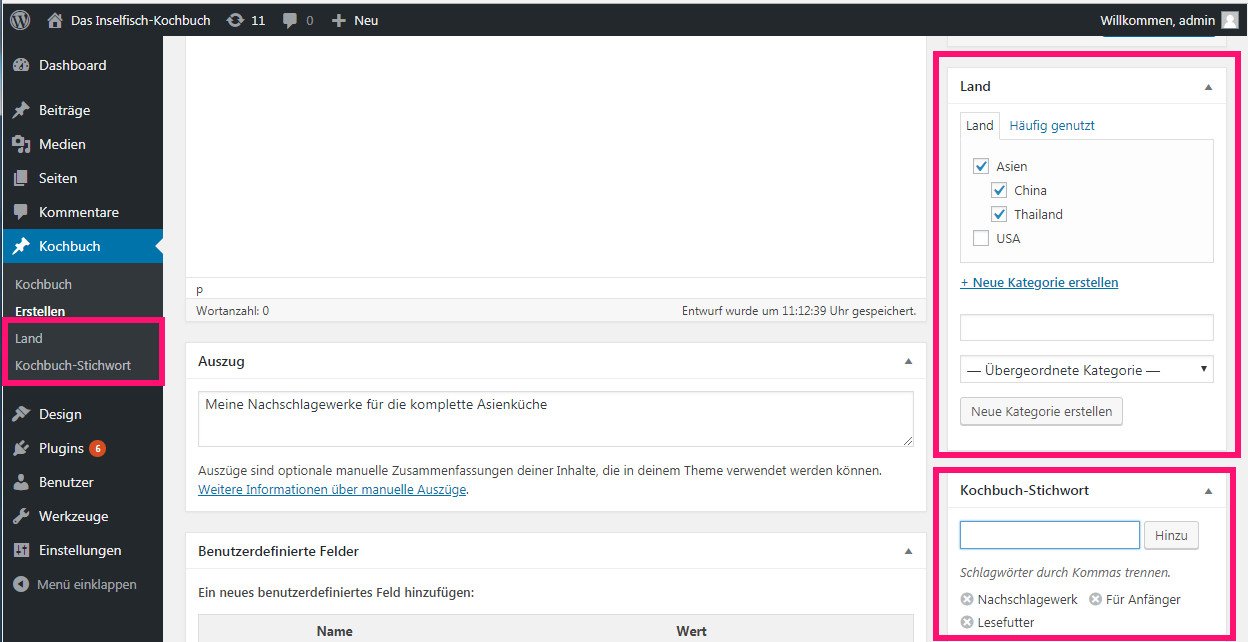
Das sollte schon genügen, um unsere Custom Taxonomies funktional zu machen:

custom_taxonomies
Ich hatte übrigens beim Testen am Anfang das Problem, dass neue Taxonomie-Einträge sich nicht abspeichern liessen. Die Ursache war ein Plugin-Konflikt! Ich hatte auf der Testumgebung noch einen Haufen experimentelle Plugins am Laufen, die hab ich deaktiviert, dann hat es ganz normal funktioniert. Die Wurzel des Problems war anscheinend eine Schlamperei meinerseits, ich hatte in einigen Plugins vor dem öffnenden <?php-Tag Whitespaces drin, das mag WordPress gar nicht, da gibt es die bekannte Meldung „Das Plugin verursachte X Zeichen unerwartete Ausgabe…“
Wie man die neuen Taxonomien ins Template einfügt
Das hängt wieder ziemlich vom Theme ab, da muss man ein bisschen rumprobieren. Die Taxonomie Land bekommt man mit folgender Codezeile:
<div class="entry-meta">
<?php echo get_the_term_list( $post->ID, 'land', 'Rezepte aus aller Welt: ', ', ', '' ); ?>
</div>
Ich hab da gleich mal die div class= „entry meta“ mitgenommen, damit die Formatierung wie bei den WordPress-Standardkategorien ausfällt. Die Codezeile kommt in die content.php ins Child-Theme, und zwar zwischen dem Block für den entry-content und dem footer:
</div><!-- .entry-content --> <?php endif; ?> <div class="entry-meta"> <?php echo get_the_term_list( $post->ID, 'land', 'Rezepte aus aller Welt: ', ', ', '' ); ?> </div> <footer class="entry-meta">
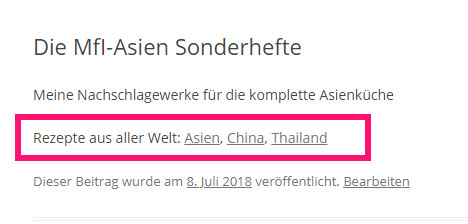
In der Blogansicht sieht das dann so aus:

land_anzeige
Und so sieht es aus, wenn man auch noch die Stichworte an der selben Position ausgibt:
<div class="entry-meta"> <?php echo get_the_term_list( $post->ID, 'land', 'Rezepte aus aller Welt: ', ', ', '' ); ?><br> <?php echo get_the_term_list( $post->ID, 'kocbuch-stichwort', 'Stichworte: ', ', ', '' ); ?> </div>
(im kocbuch-Stichwort ist ein Schreibfehler, bitte ignorieren)
Nicht vergessen: Permalinks updaten!
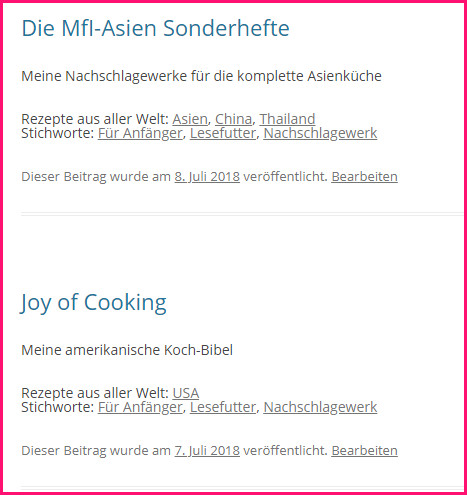
Sonst kriegt man die 404-Meldung, wenn man auf einen der Taxonomy-Einträge klickt. Unser Endergebnis sieht jetzt in der Blog-Ansicht so aus:

blogview_kochbuch
Wir haben: den Titel, den Excerpt, die Länder und die Stichworte. Paßt!
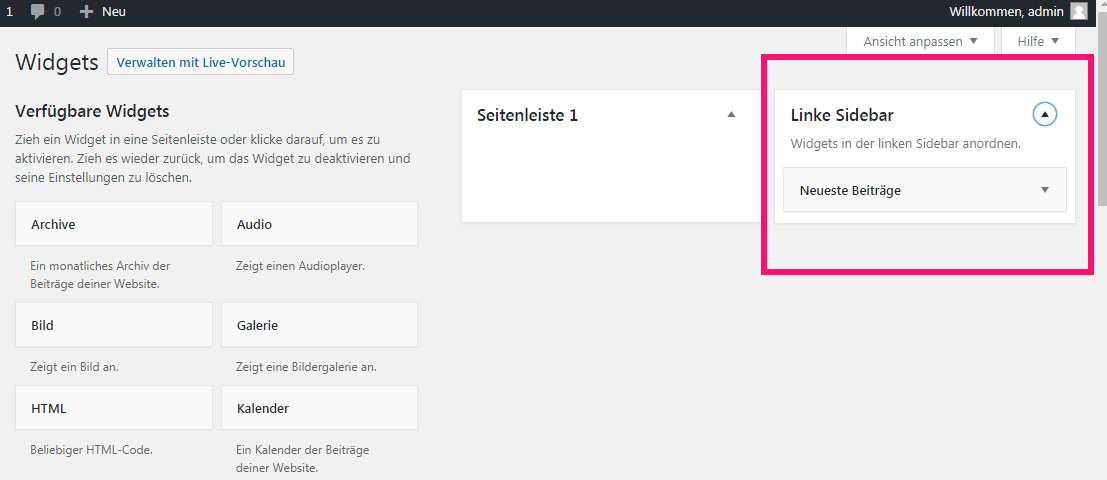
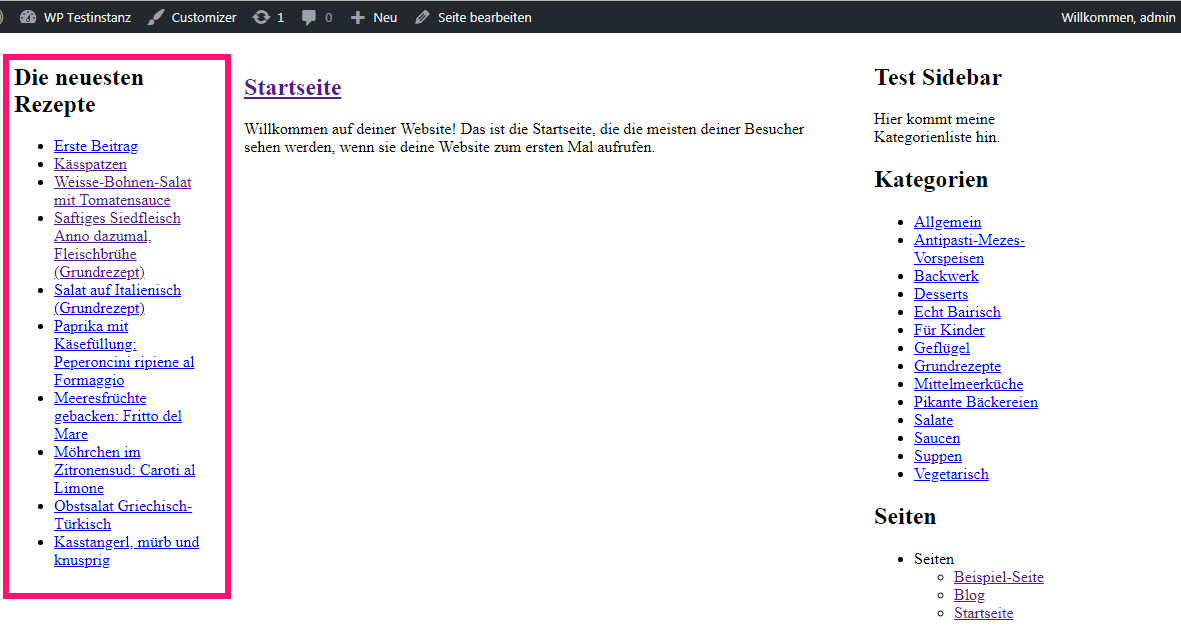
Jetzt möchte ich noch gern meinen neuen Post Type Kochbuch in einem Widget „Die neuesten Kochbücher“ ausgeben, und die Kochbuch-Länder ebenfalls, aber dazu gibt es einen neuen Beitrag.