Also, ich hab ja kürzlich das Anlegen eigener Templates/Themes in allen drei CMS ein bisschen angerissen und die Basics zusammengeschrieben. Da bietet es sich an ein Resumee zu ziehen, was ich hiermit versuche. Mein völlig subjektiver Winner ist:
Joomla – so einfach kann es sein
Sobald man den Zusammenhang der definierenden XML-Datei templateDetails.xml und den Modulpositionen in der index.php überrissen hat, kann man schon richtig loslegen. Kein Gewühle in unverständlichem PHP-Code, kein umständliches Einbinden externer Skripte. Dadurch, dass man in Joomla über die Kategorien und Module im Backend nahezu unendliche Konfigurationsmöglichkeiten hat, ist es gar nicht notwendig tiefer in die Template-Logik einzusteigen, man kann fast alles über die Administrationsoberfläche einstellen. Dabei kann man sich allerdings auch ganz schön verzetteln – eine gute Doku ist hier wirklich unabdingbar, sonst kann man nie nachvollziehen warum, wie und weshalb wer an welchen Schräubchen gedreht hat.
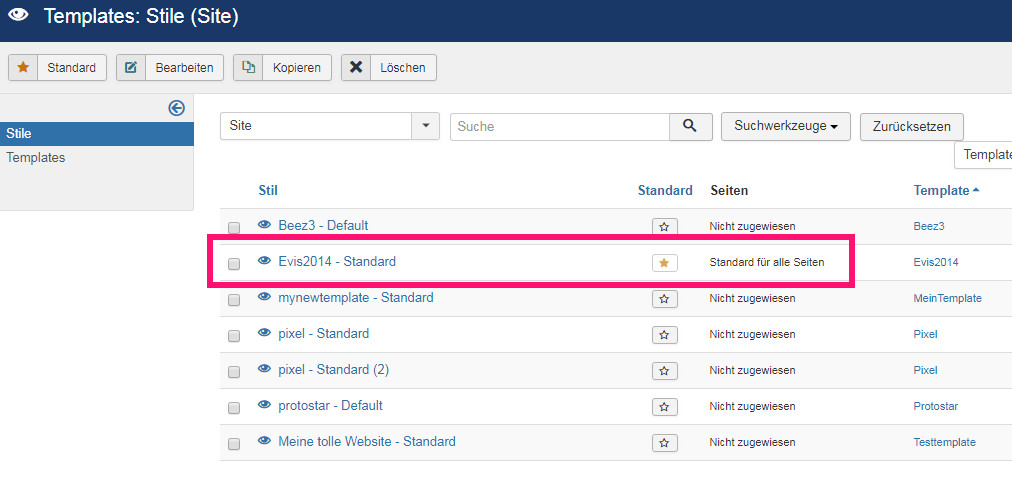
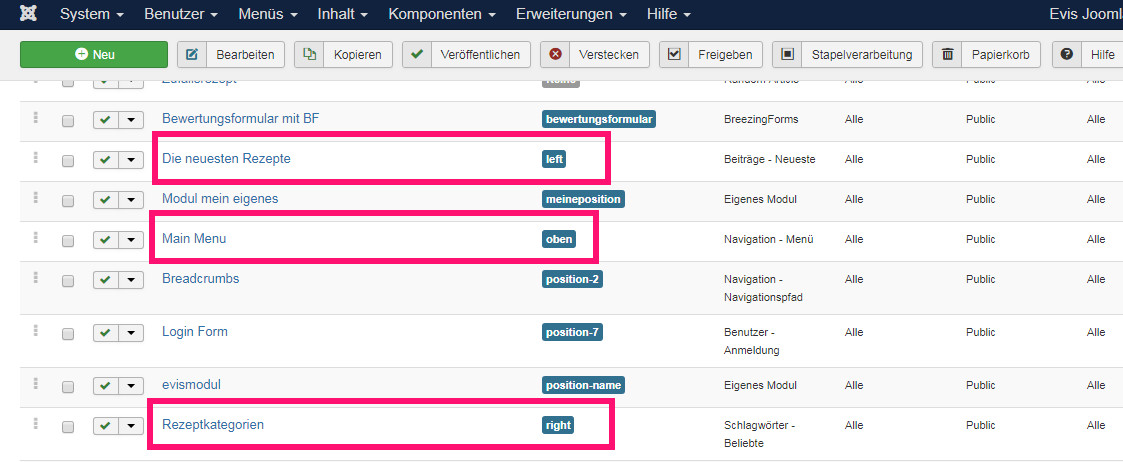
Was ein bisschen übersichtlicher sein könnte: die Modulzuordnung in der Admin-Oberfläche. Da fehlt eine Möglichkeit, sich nur die Modulpositionen eines bestimmten Templates anzeigen zu lassen (oder ich hab sie nicht gefunden). So wie es ist muss man sich bei der Modulpositionierung durch eine fusselige Liste aller Templates mit allen Modulpositionen durchscrollen, da sind Fehlklicks vorprogrammiert.
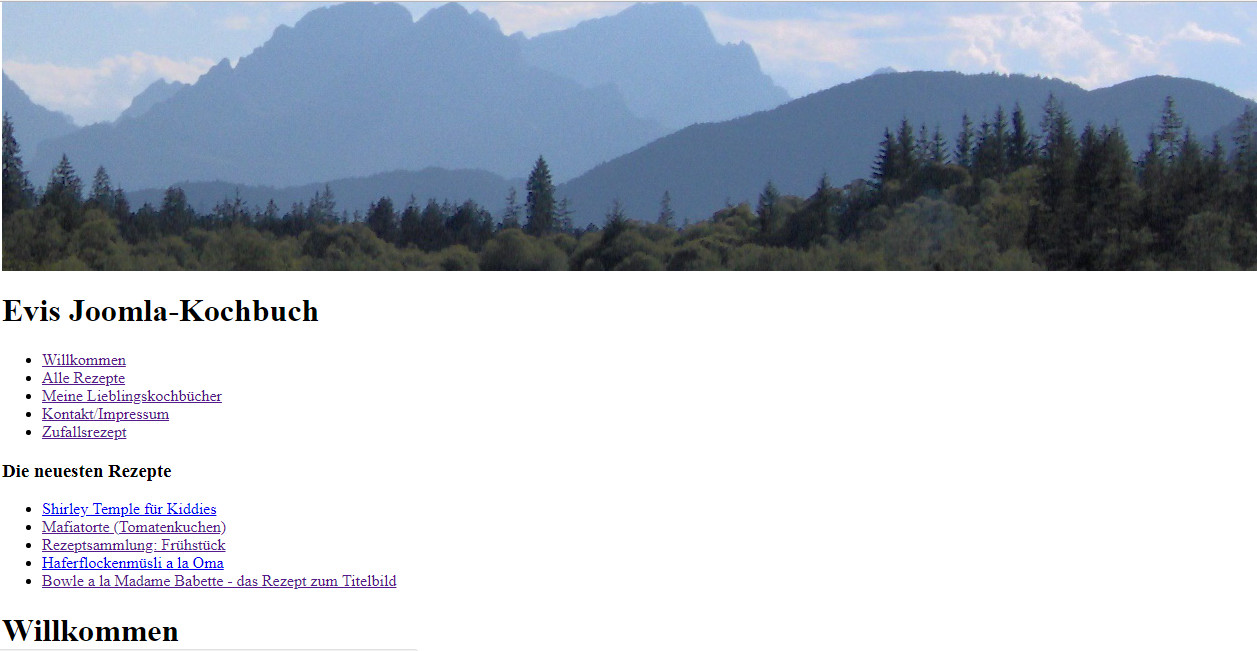
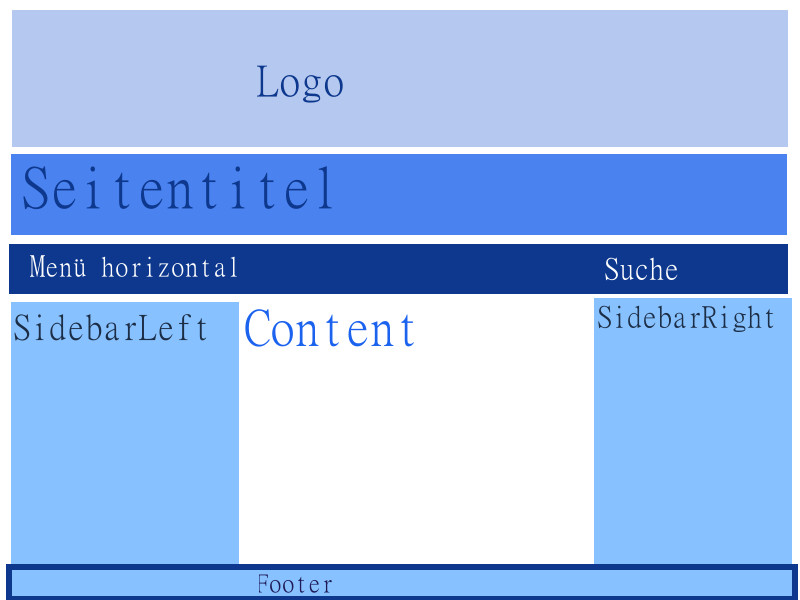
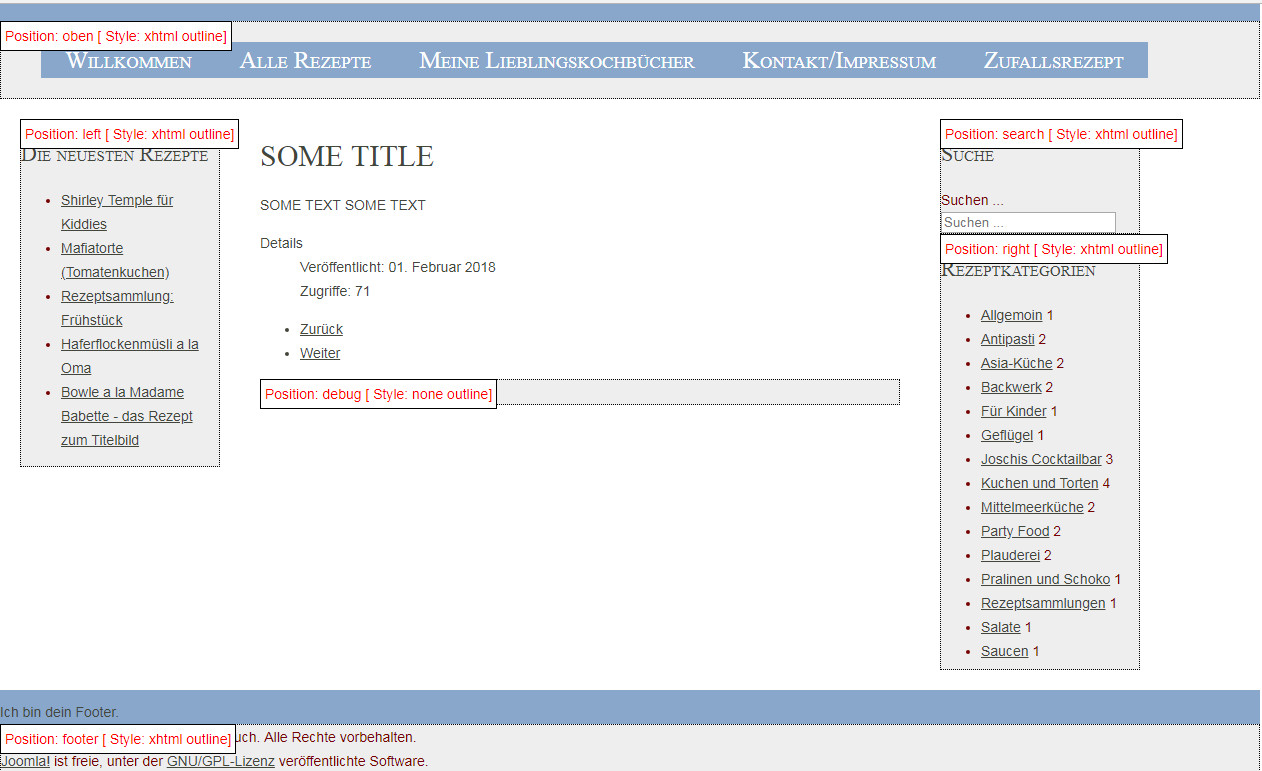
Das wird allerdings beinahe ausgeglichen durch die hervorragende Möglichkeit, sich die Modulpositionen auf der Webseite anzeigen zu lassen. Das geht, indem man im Browser an die URL den Parameter ?tp=1 anhängt, das sieht dann z. B. so aus: http://localhost/jsite/?tp=1, damit kriegt man einen anschaulichen Überblick, wo man auch gleich erkennt wenn am css noch was nicht stimmt.

joomla_tp
Alles in allem ist die Erstellung eines eigenen Templates in Joomla ein recht vergnüglicher Prozess, das Positionieren der benötigten Module geht recht flott von der Hand und die Feineinstellungsmöglichkeiten über die Adminoberfläche sind sehr weitreichend, ohne dass man in den Templatecode eingreifen muss. Ich kann auch jedem die kurze und knackige Joomla-Dokumentation zum Thema ein einfaches Template erstellen empfehlen, damit geht echt ein Schnellstart!
Ein guter zweiter Platz: Drupal mit Views
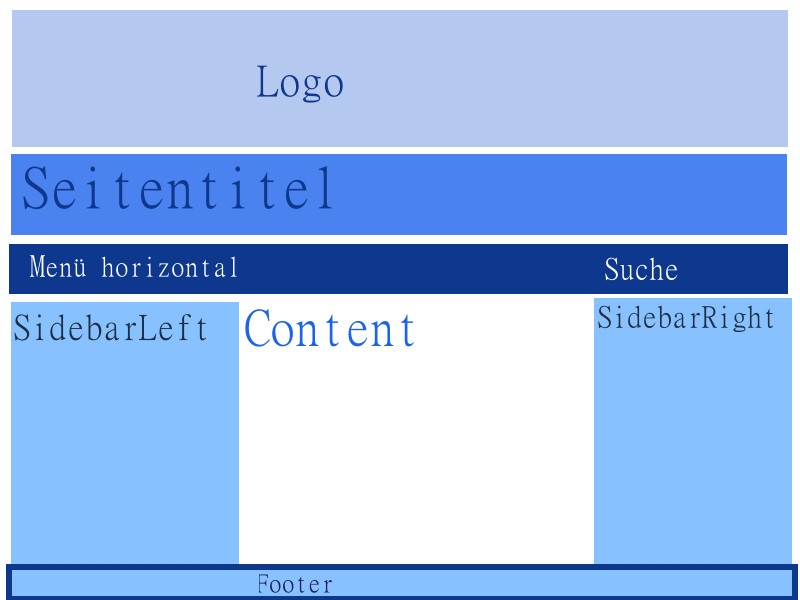
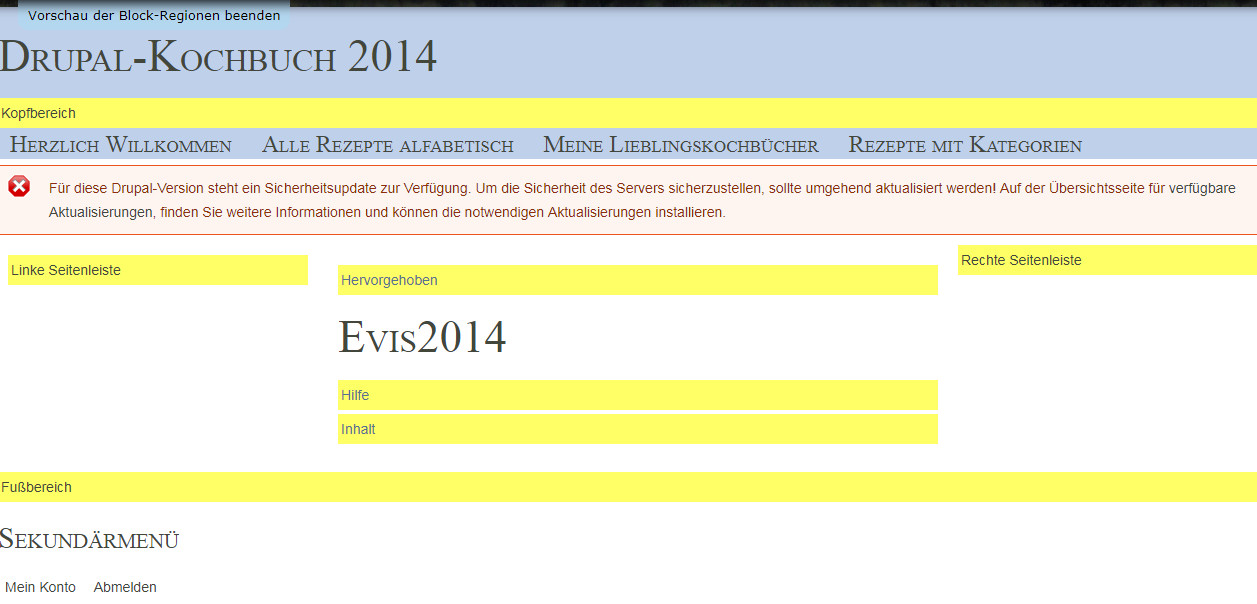
Ohne Views geht nämlich nahezu gar nichts, wenn man seine Inhalte auch übersichtlich ausgeben möchte. A propos Inhalte: die selbstdefinierten Inhaltstypen sind eine der grossen Stärken von Drupal, wenn man die vernünftig nutzt spart man sich einen Haufen Template-Gefiddel. Ein eigenes Template anzulegen ist jetzt eigentlich auch nicht weiter schwierig, wenn man als Vorlage die generische page.tpl.php nutzt und keine Scheu davor hat, darin Elemente herumzuschubsen und umzugruppieren. Auch in Drupal kommt einem eine Vorschau der Template-Elemente zu Hilfe, unter Struktur->Blöcke->Blockregionen veranschaulichen kann man schnell überprüfen ob das Layout passt:

blockregionen
Da man alle Views auch als Blöcke definieren und ins Layout einpassen kann, ist man in der Ausgabe der gewünschten Daten nahezu unendlich flexibel, da bleibt so gut wie kein Wunsch offen. Besonders die Multiblog-Funktionalität über die unterschiedlichen Inhaltstypen und Taxonomien ist easy in der Realisierung und macht es einem leicht, die Seite sauber zu strukturieren.
Ich hätte mir höchstens eine einfachere Möglichkeit des Seitendesigns gewünscht als die page.tpl.php anzupassen, die ist doch ein bisschen unübersichtlich und tendiert zum div-Wildwuchs. Und noch etwas, was wirklich nervt: man kommt bei der Template-Entwicklung nicht darum herum, ständig den Cache zu leeren, weil man seine Änderungen sonst im Zweifelsfall erstmal nicht sieht. Das kostet Zeit und nervt, da wäre es wünschenswert, wenn man eine Möglichkeit hätte so etwas wie einen Entwicklermodus einzuschalten, in dem das Caching abgeschaltet werden kann.
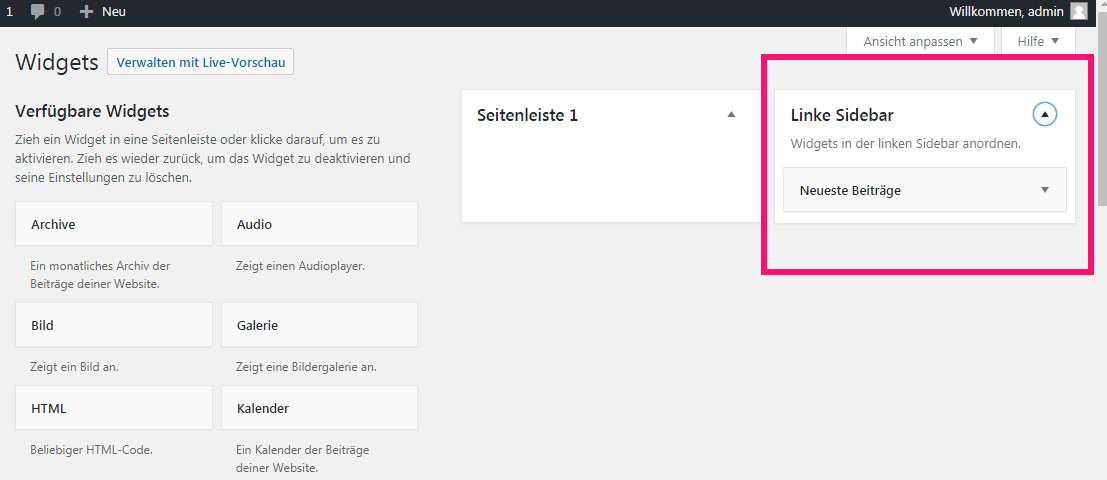
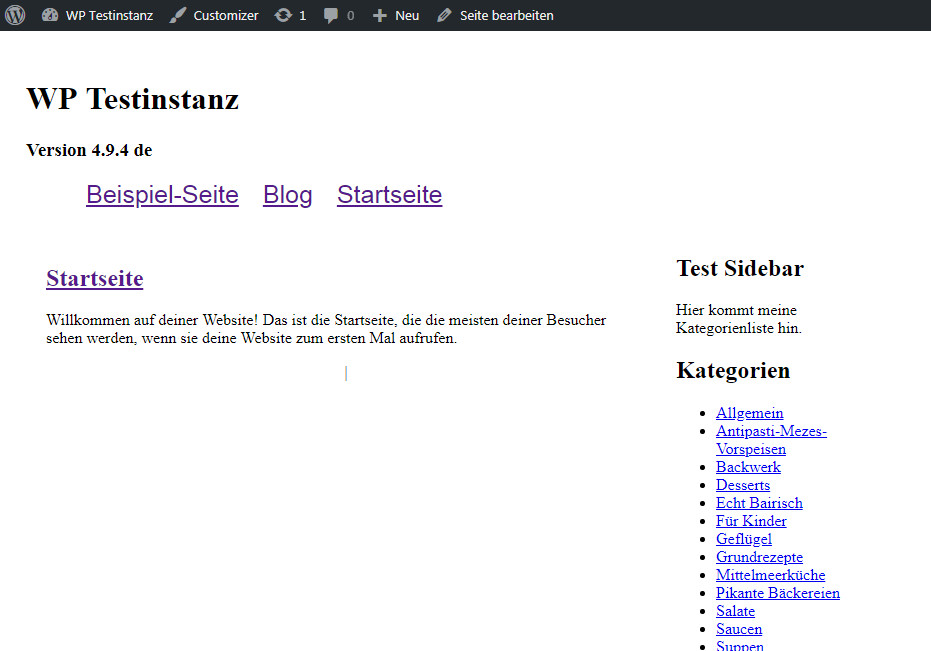
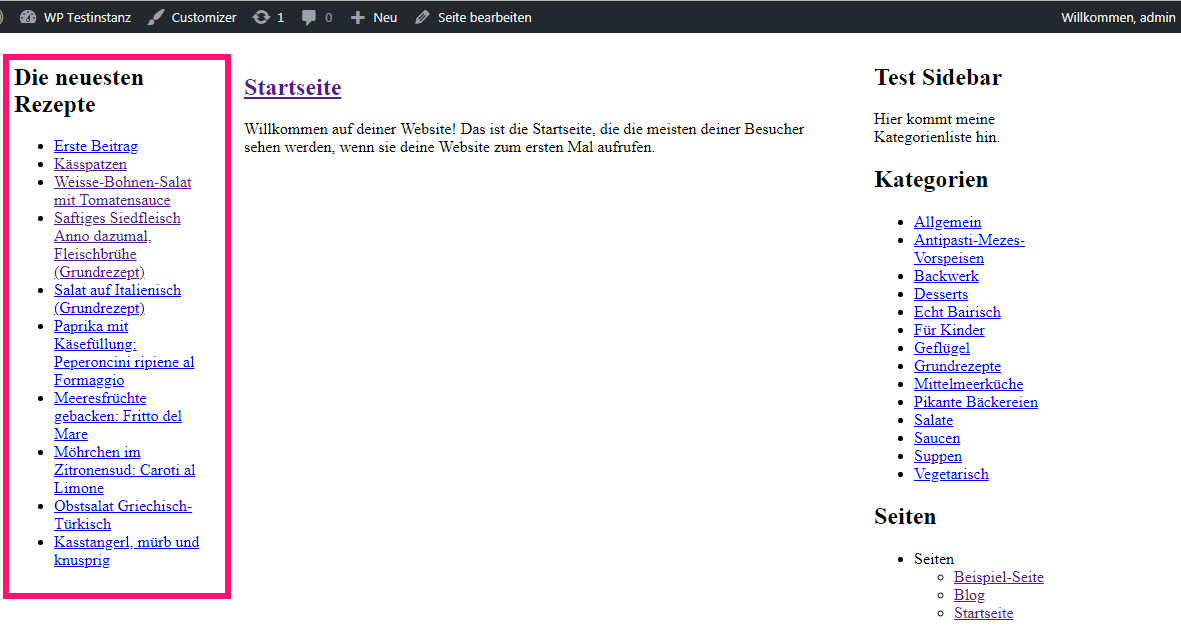
Das gute alte WordPress auf Rang drei
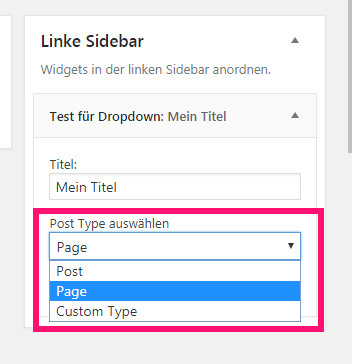
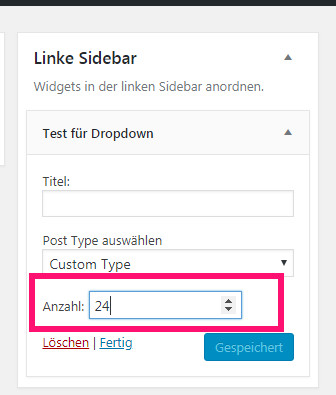
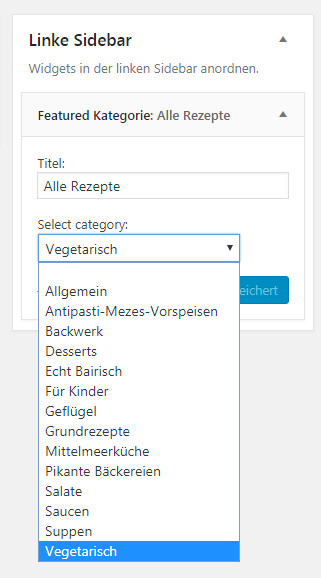
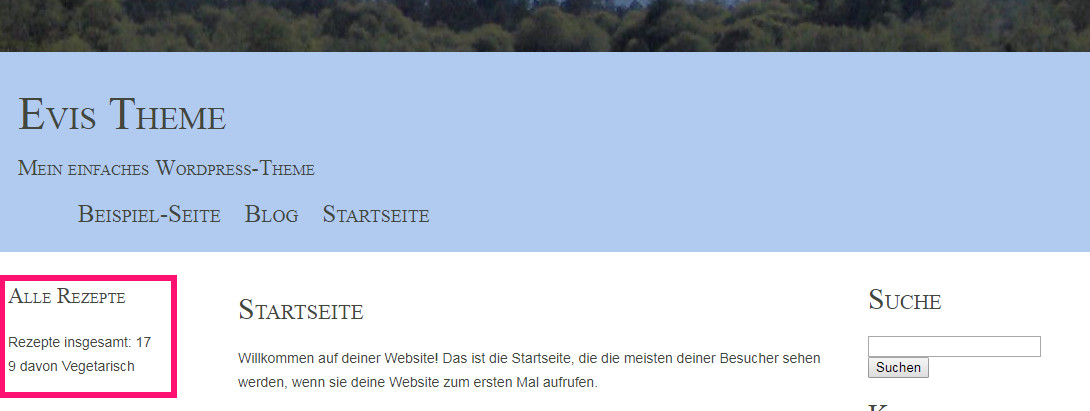
Da merkt man halt schon, dass die Software etwas in die Jahre gekommen ist. Mit einem einfachen Seitenaufbau mit einem Kopfbereich, einer Inhaltszone mit ein paar statischen Seiten, einem Blog und einer Sidebar ist man recht schnell dabei, aber wenn man mehr will, gehts gleich ans Eingemachte. Entweder man arbeitet sich selber in die WordPress-API ein (und die ist eine Wissenschaft für sich) oder man verläßt sich auf die Funktionalitäten zusätzlicher Plugins. Von denen gibt es zwar unzählige für jeden Zweck und Geschmack, aber ich kauf nicht so gern die Katze im Sack, und die meisten Plugins sind grottenschlecht bis gar nicht dokumentiert. Da hat man leicht mal eins installiert, das einem die ganze Site lahmlegt oder unerklärliche Fehlfunktionen auslöst, und dann hat man das Gfrett herauszufinden wer denn jetzt wirklich der schwarze Peter war.
Auch eine komfortable Datenbank-Abfragemöglichkeit wie Drupals Views oder eine fein differenzierte Einstellmöglichkeit nahezu aller Parameter für die Anzeige wie in Joomla sucht man vergebens, man muss sich im Zweifelsfall selber in die vorhandenen Theme-Dateien einarbeiten und sie nach eigenem Bedarf anpassen, und eigene Plugins und Widgets entwickeln. Das war vor ein paar Jahren noch akzeptabel, jetzt aber laufen die beiden jüngeren CMS dem alten WordPress da um Längen den Rang ab.
Nur einen nicht so leicht zu schlagenden Vorteil hat WordPress: für kleinere, einfachere Webseiten ist es immer noch das Anwenderfreundlichste, am Leichtesten zu bedienende CMS auf dem Markt. Start Blogging – das ist kein leerer Werbespruch, das ist nach wie vor WordPress‘ grosse Stärke! Für den Einzelunternehmer, Handwerker, Arzt oder Anwalt, der seine Firma mit einer Visitenkarte im Web vorstellen möchte, ist WordPress nach wie vor die ideale Lösung. Auch für mittlere Benutzergruppen wie Vereine, kleinere Behörden und soziale Dienstleister ist es ideal, weil kostengünstig in der Realisierung und leicht zu pflegen. Der Markt für WordPress als „kleine“ Lösung für den Webauftritt ist riesengross und wird es aller Voraussicht nach noch lange bleiben.