Die erste Div, noch ganz spartanisch
Wo waren wir stehengeblieben? Die für den Besucher uninteressanten Datenbankfelder fliegen raus, haben wir gesagt. Wir behalten nur den Beitragstitel, den Link zum Beitrag und das Beitragsbild, und packen diese in eine Div, und das sieht dann erstmal ganz spartanisch so aus:

div_ohne_class
Entsprechend spartanisch ist auch das Ergebnis, das sieht noch gar nichts gleich:

div_ohne_class_ausgabe
Das geht aber auch hübscher!
„des hamma glei“, das haben wir gleich, wie das auf bairisch heißt. Wir ordnen der Div eine CSS-Klasse zu, im öffnenden div-Tag, mit einem schönen sprechenden Namen:
echo „<div class=’div_sparta‘>“;
Mit der neuen Klasse div_sparta begeben wir uns jetzt in die style.css unseres Child Themes und tragen hier erstmal folgendes ein:
.div_sparta {
float:left;
heigth: 300px;
width: 25%;
}
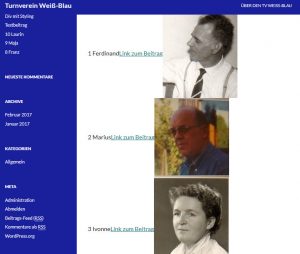
Das sieht doch schon wesentlich besser aus:

div_sparta_ausgabe
Hier sieht man übrigens gleich, wo jemand geschlampert hat und das Beitragsbild fehlt! Das sind die leeren weißen Stellen.
Was haben wir gemacht?
Der wichtigste Punkt ist float: left, der teilt unserer Div mit, daß sie sich im Dokumentenfluß nach links begeben soll, damit neben ihr auch noch jemand Platz hat. Die
height kann man nach Geschmack wählen, aber die width ist noch wichtig, die hab ich mal auf 1/4 der Seitenbreite gestellt, das sind die 25%. So haben 4 Divs nebeneinander Platz. Man kann für 3 Divs nebeneinander 33,333% einstellen, für 5 Divs nebeneinander 20%, usw., da kann jeder selber rumprobieren.
Anmerkung: aus dem PHP-Code kann jetzt die width-Anwesung aus dem img src Tag raus, das Bild wird automatisch in die Div eingepaßt.
Noch mehr CSS: ich übertreibs mal ein bißchen
Ich hab jetzt mit Absicht mal ein bißchen zuviel rumgestylt, damit man mal eine Vorstellung von den Möglichkeiten bekommt. Ich habe der Div eine neue Klasse evisdiv verpaßt, die sieht so aus:
.evisdiv{
background-color: #fc6;
float: left;
height: 330px;
width: 20%;
overflow: hidden;
border: 1px solid blue;
border-radius: 20px;
margin: 10px;
padding: 10px;
box-shadow: 5px 5px 3px #888
}
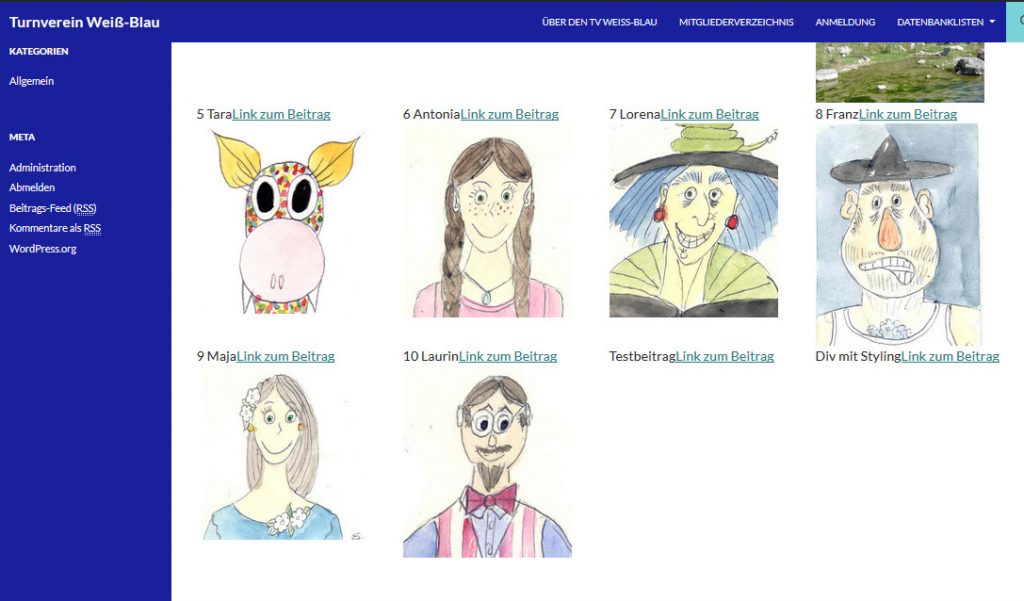
Und hier das Ergebnis:

evisdiv_ausgabe
Soll ich jetzt echt im Einzelnen erklären, was ich gemacht habe? Na schön, dies eine Mal, meine Anmerkungen in fett:
.evisdiv{
background-color: #fc6; Hintergrundfarbe orange
float: left; Linksbündig
height: 330px; absolute Höhe in Pixel
width: 20%; relative Breite in Prozent
overflow: hidden; Zu große Bilder werden auf die Div-Umrandung zugeschnitten
border: 1px solid blue; Rahmen blau
border-radius: 20px; Rahmenecken abgerundet
margin: 10px; Äusserer Abstand vom Rahmen 10 PIxel
padding: 10px; Innerer Abstand vom Rahmen 10 Pixel
box-shadow: 5px 5px 3px #888 Schatten
}
Falls sie sich wundern, daß bei einer width von 20 % jetzt doch nur 4 Bilder nebeneinander Platz haben: das liegt an dem margin (äusseren Abstand) den ich eingestellt habe damit die Divs nicht zusammenkleben, der wird zur Div-Größe dazugerechnet.
Ausserdem habe ich unserem post_title im PHP-Code noch ein <h1>-Tag verpaßt, damit er schön groß rauskommt wie es einem Beitragstitel gebührt, der echo sieht jetzt so aus:
echo "<h1>".$einpost->post_title."</h1>";
Das wars jetzt aber, genug geschafft für diesmal… jetzt darf jeder selber spielen. Hab ich schon gesagt, daß CSS echt Laune macht? 🙂
