Ich bin ja bekanntermassen ziemlich hartnäckig, und obwohl ich die Lösung für das Autocomplete-Feld von David Nash toll finde, hats mir doch keine Ruhe gelassen. Das muss doch noch ein bisschen einfacher gehen, dachte ich mir und hab den Codex durchforstet. Zum Thema Using Ajax in Plugins bin ich fündig geworden, da stand doch ein (Codex-unüblich nachvollziehbares) Beispiel drin, über das habe ich mich hergemacht. Das Javascript für den Ajax-Call wird hier nicht als externes Script enqueued, sondern in die Plugin-Datei integriert. Ist aber nicht schlimm, das Script ist nämlich sehr überschaubar – aber jetzt mal der Reihe nach.
Die Vorgabe
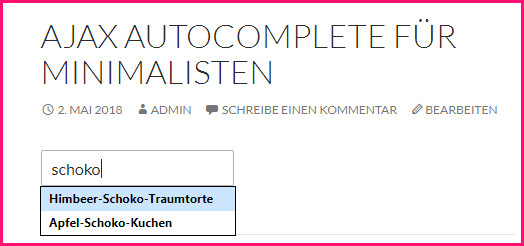
Ich möchte gern ein Textfeld, in das ich Suchbegriffe eingeben kann, und das soll mir dann aus der Datenbank alle Post Titles ausgeben, in denen der Suchbegriff vorkommt. Das soll etwa so aussehen:

schoko
Wir basteln uns ein Plugin
Natürlich brauchen wir dazu wieder ein Formular, und ich werde auch wieder die HTML5-Datalist verwenden. Wir packen das Ganze in ein Plugin, damit wir vom Theme unabhängig sind, und tun Formular und Javascript in einen Shortcode, damit wir das ganze in einem beliebigen Beitrag oder auf einer beliebigen Seite auch ausgeben können.
Zuerst mal nur das Plugin ohne JScript und Ajax-Funktion:
<?php
/*
Plugin Name: WordPressAjax Testplugin
Plugin URI: http://localhost/wp_ajax/wp-content/plugins/wp-ajax
Description: Zum Testen von Ajax mit WordPress
Version: 1.0
Author: Evi Leu
Author URI: http://www.evileu.de
*/
/*************************************************************/
//*********Formular als Shortcode einbinden
function asuche(){
echo "<input type = 'text' id = 'textfeld' autocomplete = 'off'
onkeyup = 'myFunction(this.value);' list = 'suchliste'>";
echo "<datalist id='suchliste'>";
echo "<div id = 'liste'>";
echo "</div>";
echo "</datalist>";
}
add_shortcode('asuche', 'asuche');
Ich hab hier schon mal den Funktionsaufruf bei onkeyup mit drin, der kriegt als Parameter den Inhalt des Textfeldes mit, Script kommt gleich. Die Verbindung vom Textfeld zur Datalist geht über die id suchliste. Autocomplete = ‚off‘ damit der Browser nicht reinpfuscht. In der Datalist hab ich eine weitere Div mit der id liste angelegt, in die schreibt nachher mein Ajax-Call seine Rückgabewerte.
Das integrierte Javascript
Wie gesagt, das Scripterl ist so kurz, dass man es nicht in eine externe Datei auslagern muss, wir nehmen es in die Funktion asuche mit rein, das sieht dann so aus:
function asuche(){ ?>
<script>
function myFunction(wert){
var aktwert = wert;
var data = {
'action': 'my_action',
'whatever': aktwert
};
// since 2.8 ajaxurl is always defined in the admin header and points to admin-ajax.php
// wir sind aber nicht auf den Admin-Pages, deswegen der volle Pfad
jQuery.post('http://localhost/wp_ajax/wp-admin/admin-ajax.php', data, function(response) {
// jQuery.post(ajaxurl, data, function(response) {
document.getElementById("liste").innerHTML = response;
});
} //*********************End myFunction
</script>
<?php
...
Was passiert hier? Zuerstmal wird der als Parameter übergebene Wert des Textfeldes auf die Variable aktwert gelegt, diese kommt in die data-Parameter des Ajaxcalls mit rein. Der erste Parameter mit dem ‚action‘ definiert, welche Funktion nachher aufgerufen werden soll, die kommt gleich im Anschluss. Mit dem JQuery.post(…) wird die Anfrage an den admin-ajax.php weitergeleitet und die response definiert. Die macht nichts anderes als die Div mit der id liste mit dem Rückgabewert der aufgerufenen Funktion zu belegen, konkret füllt sie die Options-Liste unserer Datalist.
Was weniger schön ist: die Url zur admin-ajax.php steht hier noch als langer Rattenschwanz mit drin, das könnte man sicher schöner lösen. Wenn man zum Beispiel das JQuery-Script auslagern und per enqueue laden würde, könnte man mit wp_localize_script den Pfad als Variable mitgeben – aber das sind jetzt schon Feinheiten.
Damit der Funktionsaufruf klappt: Add Action
Ich habs zweimal drin, sowohl für die Admin-Ansicht als auch für nicht eingeloggte User:
add_action( 'wp_ajax_my_action', 'my_action' ); add_action( 'wp_ajax_nopriv_my_action', 'my_action' );
Jetzt fehlt uns noch die tatsächliche Funktion, die den Übergebenen Parameter aktwert entgegennimmt und und die passenden Werte aus der Datenbank abruft.
Die PHP-Funktion
Da wir uns im Kontext von WordPress bewegen, brauchen wir keinen externen Datenbankzugriff mit mysqli oder PDO, sondern können wie gewohnt mit dem $wpdb-Objekt arbeiten. Die Funktion sieht so aus:
function my_action() {
global $wpdb;
$whatever = $_POST['whatever'];
/**********************************************/
$alleposts = $wpdb->get_results( "SELECT * from ".$wpdb->prefix."posts
where post_title like '%".$whatever."%'
and post_type like 'post' and post_status like 'publish'");
foreach($alleposts as $einpost){
echo "<option>".$einpost->post_title."</option>";
}
/**********************************************/
wp_die(); // this is required to terminate immediately and return a proper response
} //**********End function my_action
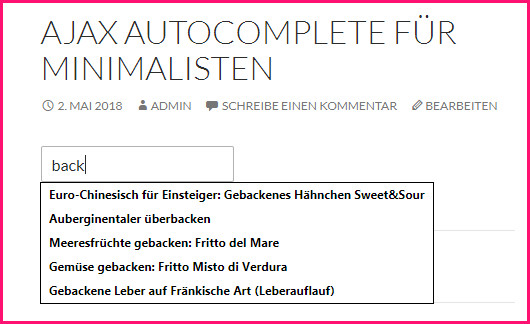
Unsere übergebene Variable whatever wird nicht anders verarbeitet, als ob sie aus einem Formular direkt käme, dafür sorgt der Call mit dem jQuery.post(…). Der Rest ist wirklich simpel, ich suche mir aus der Tabelle wp_posts alle Einträge, die unseren Suchbegriff matchen, gebe die gefundenen Post Titel mit der Foreach-Schleife aus und klebe noch die Option-Tags für unsere Datalist dran. Fertig ist unser Autocomplete-Feld!

suchwort_back
Nachtrag: JS ausgelagert und Pfad übergeben
Wie ich oben schon angemerkt habe, ist es nicht so ideal dass im Javascript der volle Pfad zur admin-ajax.php steht. Das geht auch besser. Das Script kommt aus der Plugin-Datei raus, ich nenne es mal wp_ajax.js, und es sieht so aus:
function myFunction(wert){
var aktwert = wert;
var data = {
'action': 'my_action',
'whatever': aktwert
};
// der volle Pfad zur admin-ajax.php liegt auf my_ajaxurl
jQuery.post(my_ajaxurl, data, function(response) {
document.getElementById("liste").innerHTML = response;
});
} //*********************End myFunction
Die Variable my_ajaxurl kriegt ihren Wert über wp_localize_script, das geht in einem Aufwasch mit dem Einbinden der externen Javascript-Datei, dazu stellt man folgenden Code an den Anfang des Plugins:
/*********Externes Script einbinden und Pfad zur admin-ajax.php übergeben*/
function mysite_js() {
wp_enqueue_script('mysite-js', plugins_url().'/wp_ajax/wp_ajax.js', array('jquery'), false, false);
wp_localize_script( 'mysite-js', 'my_ajaxurl', admin_url( 'admin-ajax.php' ) );
}
add_action('wp_enqueue_scripts', 'mysite_js');
Dann kann das JS aus der Plugindatei raus, das sorgt für mehr Übersicht und ist wesentlich eleganter gelöst.
Was ich jetzt noch gern hätte
Wenn man einen Rezepttitel angewählt und auf Return gedrückt hat, möchte ich gerne das gewählte Rezept anzeigen lassen. Aber dazu muss ich mir noch ein, zwei Gedanken machen, meine bisherige Lösung mit der angehängten Rezept-ID ist nämlich eine ziemliche Krücke, das müsste eleganter gehen. Ich geh mal forschen…. und dafür gibts dann einen neuen Beitrag.
