Man hat in Joomla prinzipiell drei Möglichkeiten, Bilder in einen Artikel einzufügen. Einmal als Inline-Element im Beitragseditor, wie wir das auch von WordPress her kennen. Dann gibt es noch das Einleitungsbild, entspricht in etwa dem Artikelbild in WordPress und wird in der Blogansicht über dem Artikel dargestellt. Und schliesslich noch das komplette Beitragsbild, das wie der Name schon sagt in der kompletten Ansicht des Artikels zu sehen ist.
Zu beachten ist in allen drei Fällen: Joomla hat keine Hilfsmechanik zum Bilderskalieren, jedes hochgeladene Bild landet in voller Pracht und Grösse im images-Verzeichnis und wird für die Anzeige auch in voller Größe geladen. Da, wo es WordPress ein bisschen übertreibt mit einem halben Dutzend und mehr passend zum Theme skalierter Bildkopien, tut Joomla von selber rein gar nix. Und ich hab lang gegooglet, aber Joomla-Extensions zum komfortablen Bilderskalieren beim Hochladen gibts anscheinend nicht als Public Domain, das sind alles Paid Downloads. Scheint so als wenn einem ohne zusätzliche Software nichts anderes übrig bleibt, als hochzuladende Bilder vorher per Hand auf ein vernünftiges Maß zu skalieren. Keine so richtig benutzerfreundliche Lösung!
Einleitungsbild und komplettes Beitragsbild
Diese legt man im Artikeleditor unter dem Reiter „Bilder und Links“ an, hier kann auch der Alt-Text und eine Bildunterschrift angegeben werden. Eine Option für das title-Tag hab ich nicht gefunden, aber wenigstens der Alternativtext ist vorgesehen… man ist ja schon für Kleinigkeiten dankbar.
Die hier vorgenommenen Einstellungen landen übrigens im Datensatz des Artikels in der #__contents-Tabelle, im Feld images, das sieht dann zum Beispiel so aus:
{„image_intro“:“images\/Appetitbrtchen.jpg“,“float_intro“:““,“image_intro_alt“:“Bernhard i\u00dft ein Appetitbr\u00f6tchen“,“image_intro_caption“:“Bernhard mit Appetitbr\u00f6tchen“,“image_fulltext“:“images\/avocado.jpg“,“float_fulltext“:““,“image_fulltext_alt“:“Maitre Philippe bereitet Avocadoh\u00e4ppchen zu“,“image_fulltext_caption“:“Avocadoh\u00e4ppchen“}
Braucht uns aber eigentlich nicht weiter zu kümmern, man kanns ja im Editor an der Oberfläche einstellen.
Beitragsbilder im Beitragseditor
Hier wirds ein bisschen undurchsichtig, was die Zuordnung der img-Attribute angeht, aber ich versuchs mal der Reihe nach aufzudröseln.
Wenn man ein Bild hochlädt und in den Artikel einfügt ohne irgendwelche zusätzlichen Informationen anzugeben, sieht der img-Tag erstmal so aus:
<img src=“images/Johannisbeeren.jpg“ alt=““ />
Der alt-Tag ist zwar da, aber leer. Wenn man das korrigieren möchte ist Handarbeit angesagt. Rechter Mausklick auf das Bild, Bild anwählen und hier was eintragen:

Hier kann man auch eine Anzeigegrösse für das Bild einstellen, aber das nur am Rande bemerkt. Wenn man sich jetzt den img-Tag anschaut sieht man Folgendes:
<img title=“Titel der Johannisbeeren“ src=“images/Johannisbeeren.jpg“ alt=“Beschreibung der Johannisbeeren“ width=“829″ height=“1091″ />
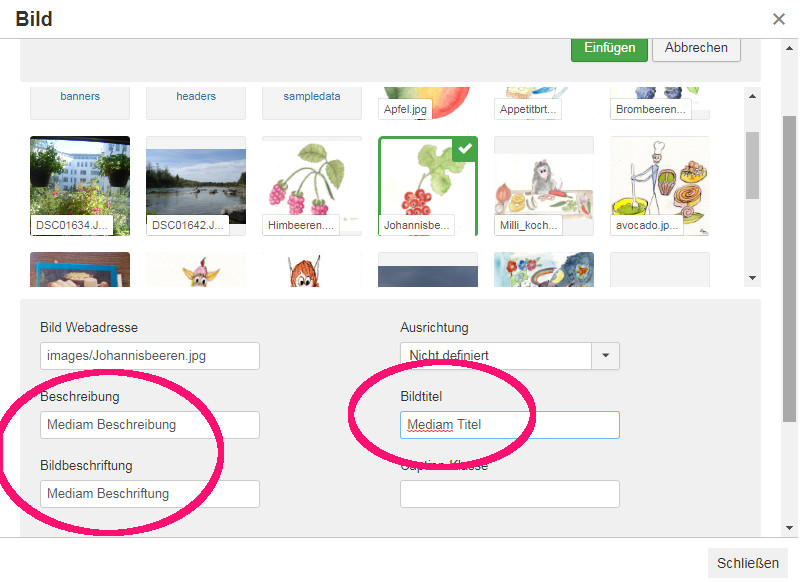
Ah so, die Bildbeschreibung mutiert zum Alt-Text, ja guck mal einer an! Und glauben sie aber nicht, dass man die img-Attribute jetzt auch im Mediamanager sehen könnte, da sind sie nämlich nicht drin. Man kann zwar beim Einfügen eines Bildes aus der Mediathek ebenfalls Bildattribute angeben:

mediam
Aber da kommt – Überraschung! – noch was anderes dabei raus:
<figure><img title=“Mediam Titel“ src=“images/Johannisbeeren.jpg“ alt=“Mediam Beschreibung“ />
<figcaption>Mediam Beschriftung</figcaption></figure>
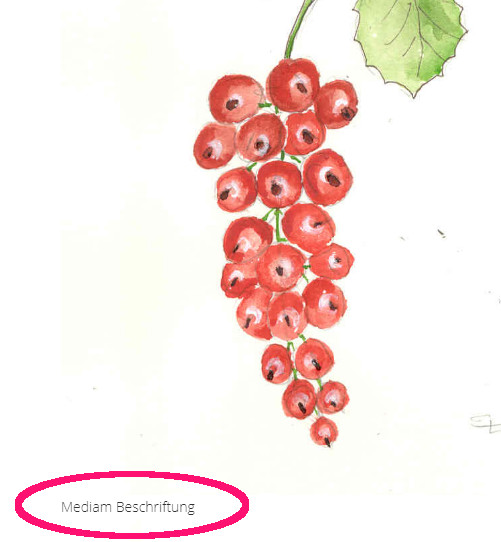
Ach! Wobei die figcaption dann tatsächlich unter dem eingefügten Bild angezeigt wird:

Alles klar soweit? Glauben sie aber nicht, dass sie das alles auch im Kontextmenü des Bildes wiederfinden, da sieht natürlich aus wie gehabt, die Beschriftung taucht hier nicht auf:

mediam_kontextmenu
Ich glaube, ich habe jetzt für einen Beitrag genug Verwirrung gestiftet, wir lassen das jetzt alles mal ein wenig einwirken. Zusammenfassend sei gesagt, dass das Ratespiel um vernünftige Alt-Texte und Bildattribute in Joomla noch schlechter zu durchblicken ist als in WordPress, und das will schon was heissen!
