Anrisstext in Blogansicht ausblenden
Mir genügt es völlig, wenn in der Blogansicht die Titel der Rezepte angezeigt werden. Teaser Text verwende ich nicht, weil mir das zuviel Arbeit ist, den müsste ich ja für jedes der über 300 Rezepte neu erstellen! Also blende ich den Body des Rezeptes in der Blogansicht komplett aus, das funktioniert mit folgendem Eintrag in meinem Template Override node–blog.tpl.php:
<div class="content clearfix"<?php print $content_attributes; ?>>
<?php
// We hide the comments and links now so that we can render them later.
hide($content['comments']);
hide($content['links']);
//*****************Inhalt nur in der Full-Ansicht anzeigen
if ($view_mode == 'full'){print render($content);}
?>
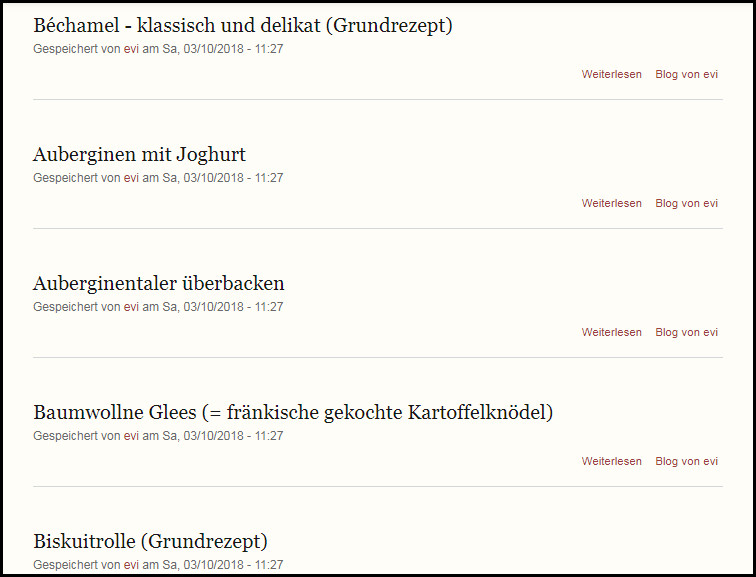
Das sieht dann so aus:

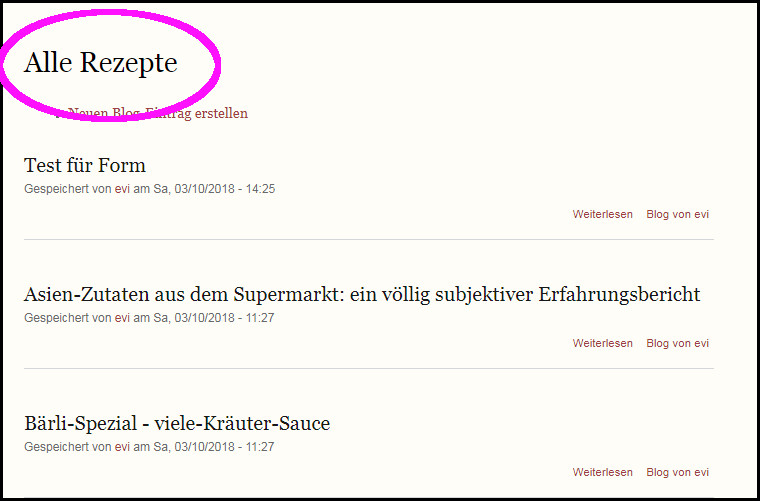
Überschrift „Weblogs“ auf der Blogseite ändern
Dafür legt man sich einen Override der der page.tpl.php an und benennt ihn mit page–blog.tpl.php. Dann nach dem Eintrag suchen:
<?php print $title; ?>
Diesen ersetzen durch:
<?php if (arg(0) != 'blog' && $node->type != 'blog') { print $title; } else {print "Alle Rezepte";}?>
Ergebnis:

Link „Blog von evi“ in der Blog-Ansicht ausblenden
Quick and dirty, aber funktioniert: die style.css des Themes um folgenden Eintrag ergänzen:
li.blog_usernames_blog.last
{
display:none;
}
Dann ist der Link weg.

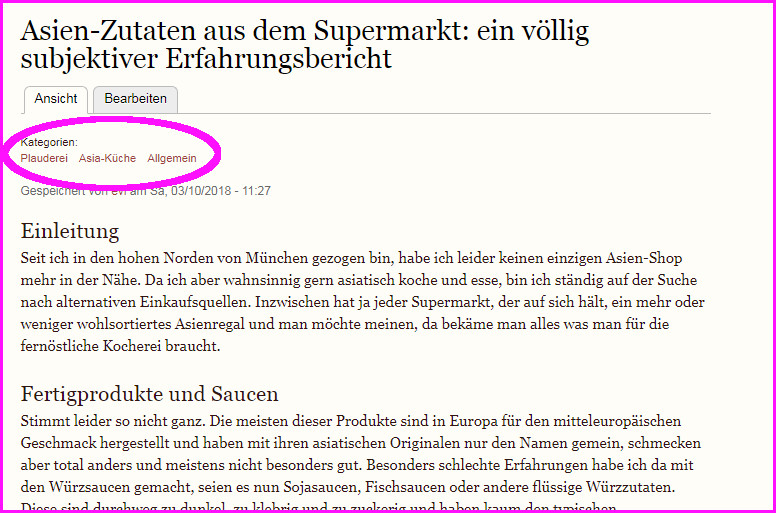
Kategorien oben in der Full View anzeigen
An den Anfang der node–blog.tpl.php folgende Zeile stellen:
<?php print render($content[‚field_tags‘]);?>