Ich hab ja redlich versucht, mehr über die Parameterübergabe an Views herauszufinden, aber ganz ehrlich: das war mir alles zu esoterisch, und viel zu kompliziert – man muss ja nicht unbedingt mit Kanonen auf Spatzen schiessen. Ich möchte nach wie vor eine Ausgabe so in der Art:
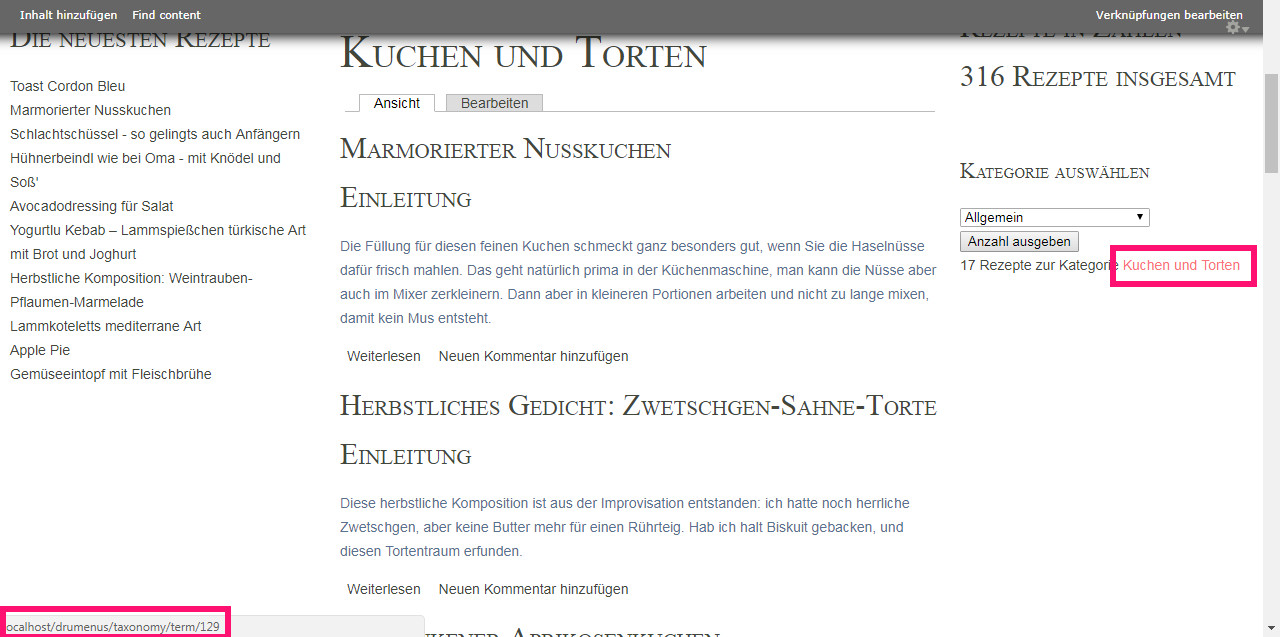
316 Rezepte insgesamt
111 davon Vegetarisch
Jetzt hab ich einfach die Anforderung ein bisschen geändert: ich lasse den Benutzer auswählen, zu welcher Kategorie er die Anzahl der Rezepte ausgegeben haben möchte. Also dann, auf gehts!
Wie man Drupal eigenen PHP-Code unterschiebt
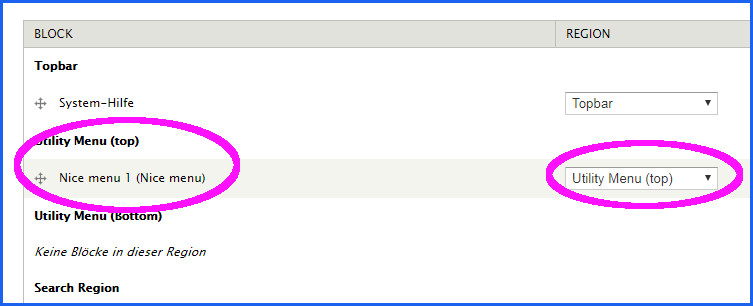
.. hab ich in diesem Artikel beschrieben. Dafür erstellt man sich ein einfaches Modul, in dem man seine eigenen Funktionen unterbringt. Dann kan man sich zum Beispiel auch einen eigenen Block definieren, in dem man schlicht und ergreifend eine eigene PHP-Funktion aufruft, und den kann man dann positionieren wo man ihn gern haben möchte.
Die Gesamtzahl der Rezepte
Das ist easy, wir selektieren alle Rezepte mit Status1 = veröffentlicht und holen uns die Anzahl mit rowCount:
//Datenbankabfrage für die Gesamtzahl der Rezepte
$query = db_query("SELECT * FROM node WHERE type like 'rezept' AND status = 1");
$anzahl = $query->rowCount();
echo "<h2>".$anzahl." Rezepte insgesamt </h2><br>";
Auswahl der Kategorien über Dropdown-Feld
Dafür basteln wir uns ein Formular mit einer Options-Liste und füttern diese mit einer Datenbankabfrage.
//Datenbankabfrage für das Optionsfeld
$query = db_query("SELECT * FROM taxonomy_term_data WHERE vid = 2");
$records = $query->fetchAll();
Ich habe hier die Kategorie Rezepte mit der vid = 2 fest verdrahtet. Das Abfrageergebnis schieben wir so in das Formular rein:
//Beginn Formular echo "<h3>Kategorie auswählen</h3>"; echo "<form action='#' method='post'>"; //Beginn des Dropdownmenü echo '<select name="Name">'; //hier kommen nun die Werte für die Options rein foreach ($records as $record){ echo '<option>'.$record->name.'</option>'; } echo "</select>"; echo "<input type='submit' name='absenden' value='Anzahl ausgeben'>"; echo "</form>"; //End Formular
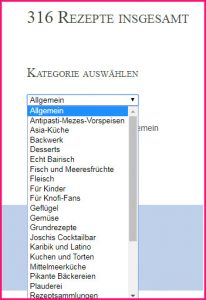
Am Ende kommt noch ein Submit-Button, und das war, wir haben jetzt unsere Dropdown-Liste mit den Kategorienamen gefüllt.

Wenn jetzt der Anwender eine Kategorie ausgewählt hat, muss er noch auf den Button „Anzahl ausgeben“ klicken, dann legen wir los.

Mit einem if(isset)… fragen wir ab, ob der Submit-Button gedrückt wurde. Dann holen wir uns den Wert aus dem Dropdown-Feld mit $_POST[‚Name‘] und machen zwei kleine Datenbankabfragen. In der ersten holen wir uns die tid zum ausgewählten Kategorienamen, in der zweiten zählen wir, wie oft diese tid mit einem Rezept verknüpft wurde:
if (isset($_POST['absenden'])){ // tid zum Namen der Kategorie holen $query = db_query("Select tid from taxonomy_term_data where name like '".$_POST['Name']."'"); $akt_katid = $query->fetchField(); //Zählen, wieviele Rezepte zur tid vorhanden sind $query = db_query("SELECT * FROM taxonomy_index where tid = ".$akt_katid.""); $anzahl = $query->rowCount(); echo $anzahl." Rezepte zur Kategorie ".$_POST['Name']."<br>"; } //End if isset absenden
Und am Ende geben wir unsere Ergebnisse noch aus.
Wenn man es ganz genau machen wollte, müsste man in die Abfrage für die Anzahl noch einen Join über die nid (Node ID) der Rezepte auf die Tabelle nodes machen und nur alle selektieren, die den Status 1=veröffentlicht haben, aber ich lass es mal so stehen. Meine Ausgabe sieht dann so aus:

Damit das ganze ein bisschen mehr Nährwert kriegt, legen wir auf den Namen der Kategorie jetzt noch einen Link, der uns dann die Seite der gewählten Kategorie aufruft. Die URL unserer Seite holen wir mit global $base_url; daraus bauen wir dann den Link:
global $base_url; $html_string = '<a href=' . $base_url . '/taxonomy/term/'.$akt_katid.'>'.$_POST['Name'].'</a>'; echo $html_string;
Das wars jetzt aber, das lass ich so stehen. Ich finde es für einen Block sogar recht gut, weil es nicht so viel Platz wegnimmt wie die View mit allen Kategorien untereinander, das Dropdown-Feld ist da deutlich kompakter.