Die Bildverwaltung in Drupal ist etwas versteckt und gewöhnungsbedürftig, man kann aber letztendlich doch viel damit machen, deswegen schauen wir uns die Sache noch einmal genauer an.
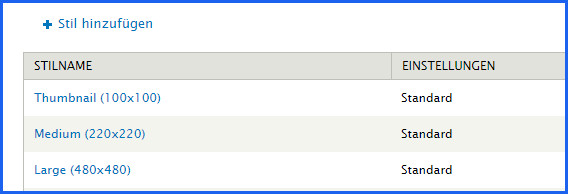
Wenn man in Drupal ein Bild hochlädt, wird dieses skaliert und im Dateisystem mehrfach abgelegt. Standardmässig sind folgende Skalierungsoptionen aktiv:
Konfiguration->Medien->Bildstile

Man kann hier auch einen oder mehrere eigene Bildstile anlegen, ich hab mir hier mal einen mit der Breite 50 px und dem Effekt „Skalierung“ genommen und ihn Briefmarke genannt.
Bildanzeige: Steuerung über Inhaltstyp
Wann welcher der angelegten Bildstile verwendet wird, wird über die Inhaltstypen (!) gesteuert. Suchen sie sich einen Inhaltstyp heraus, dem bereits ein Image-Field zugeordnet ist,oder legen sie es neu an. Ich nehm mal den „article“. Über Struktur->Inhaltstypen->Artikel->Anzeige verwalten gelangt man in ein Auswahlmenü, in dem man die Bildstile für die Anzeigemodi Standard und Anriss festlegen kann. Ich ändere das mal im Anrisstext auf meinen selbstdefinierten Bildstil Briefmarke. Ergebnis in der gekürzten Ansicht:

In der Seitenansicht bleibt es beim „grossen“ Bild mit dem voreingestellten Format „Large (480×480)“.

Weitere Einstellungsmöglichkeiten
Über Struktur » Inhaltstypen » Article » Felder verwalten kann man bei EINSTELLUNGEN FÜR DAS IMAGE-FELD beim Punkt Anzahl von Werten einstellen, wie viele Bilder maximal zu einem Artikel hochgeladen werden können, Default ist hier 1. Wie die Bilder dann im Artikel angezeigt werden kommt auf den voreingestellten Bildstil an. Mehrere eingefügte Bilder werden untereinander angezeigt, auch wenn sie theoretisch nebeneinander Platz hätten, das finde ich weniger schön. ( Anmerkung: Man kann sicher ins CSS eingreifen, aber ich glaube, das lässt sich auch über Views lösen)
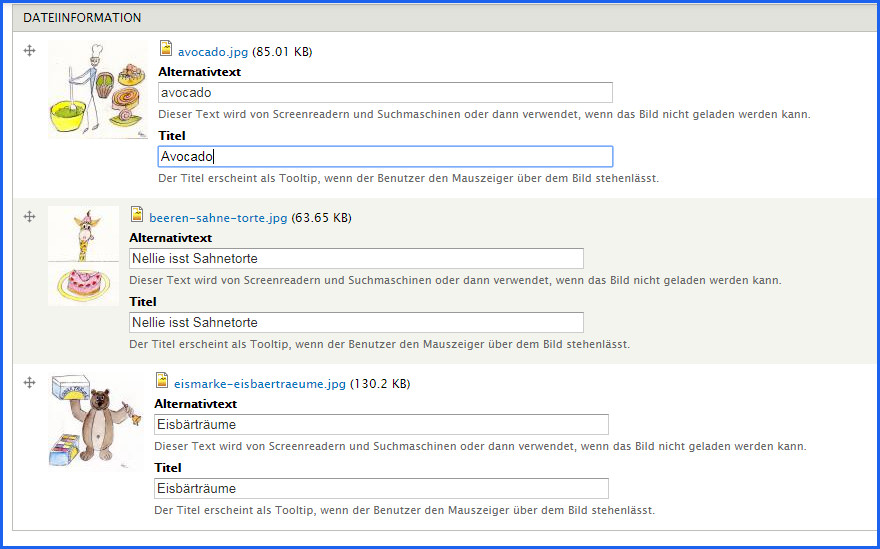
Man kann hier auch die Option „Bildtitel“ mit aktivieren, das ergibt dann später einen Hovertext bei der Bildanzeige auf der Webseite. Ebenso kann man ein Default-Bild einstellen, eine maximale und minimale Bildauflösung einstellen und eine maximale Upload-Grösse definieren.
Es hat auch Vorteile
Man ist es ja von WordPress her gewohnt, Bilder überall und in jeder gewünschten Grösse in einen Beitrag oder auf einer Seite einfügen zu können. Die restriktivere Steuerung über Bildstile in Drupal hat vielleicht den Vorteil, dass für einen bestimmten Inhaltstyp immer ein einheitliches Layout verwendet wird. Ausserdem hat man hier im Gegensatz zu WordPress noch eine Chance, den Alt-Text und den Titel für jedes Bild im Nachhinein nochmal zu bearbeiten:

Wem das immer noch nicht genügt an Bild-Einstellmöglichkeiten, der braucht ein oder mehrere Zusatzmodule. Eines der am meisten empfohlenen ist Insert https://www.drupal.org/project/insert, ich habs aber auf meiner Testinstallation noch nicht zum Laufen gekriegt.
Bilder mit Views nebeneinander ausgeben
Neue View erstellen, z.B. „Bilder nebeneinander“. Anzeigen Inhalt of type Article, Create a page. Edit&Continue. Format Anzeigen Inhalt Fields, Felder Hinzufügen Inhalt (Bild), Bezeichnung leer machen, Bilddarstellung „Thumbnail“ auswählen. Wahlweise noch Fields hinzufügen Inhalt (Body), Bezeichnung entfernen. Das sollte dann in etwa so aussehen (der erste Artikel hat nur 1 Bild):

Ich sags ja, mit Views geht fast alles!