Drupal ist die Nummer drei
Drupal ist nach WordPress und Joomla das drittverbreitetste CMS weltweit, laut Statista waren es Ende September 2017 1,14 Millionen Webseiten „Powered by Drupal“. Es wird oft damit Werbung gemacht, dass Drupal von vielen „offiziellen“ Webseiten wie Regierungen, Bildungseinrichtungen und internationalen Firmen eingesetzt wird und somit als ernstzunehmende CMS-Alternative zu den härtesten Konkurrenten WordPress und Joomla zu rechnen ist.
Am verbreitetsten ist immer noch der Versionszweig 7.x, die Version 8.x schwächelt noch ein bisschen in der Verfügbarkeit zusätzlicher Module im public domain Bereich und in der Dokumentation. Einen kurzen, knackigen Vergleich der beiden Versionen findet man hier bei DB Difference Between. Ich habe mich vor allem wegen der Anzahl und Qualität der verfügbaren Tutorials und Dokumentationen für die Version 7.57 entschieden, und zwar zum Testen in einer lokalen Installation auf XAMPP 7.2. Das wirft zwar ein paar PHP-Glitches (Deprecated function: The each() function is deprecated…), aber scheint im Großen und Ganzen einwandfrei zu funktionieren. Drupal ist allerdings auch bei vielen Hostern als Pre-Package im Angebot und kann dort sehr leicht zum Testen eingerichtet werden
Drupal-Releases zum Download
Die aktuellen Releases findet man auf https://www.drupal.org/project/drupal
Eine sehr ausführliche Installationsanleitung findet man hier beim Drupal Blog Berlin: https://www.drupal-blog-berlin.de/blog/drupal-8-installieren-jedermann
Eine ebenfalls sehr ausführliche Anleitung zum Umstellen der Sprache auf Deutsch findet man hier: https://praxistipps.chip.de/drupal-auf-deutsch-umstellen-so-gehts_27104
Erste Anpassungen nach der Installation
Drupal präsentiert sich erstmal sehr spartanisch, nach erfolgreicher Installation sieht die Startseite recht mager aus, die Meldung „Es wurde noch kein Inhalt für die Startseite erstellt.“ fordert eine erste Aktion heraus. Mit Klick auf Neuen Inhalt hinzufügen->Einfache Seite landet man in einem sehr mageren Editor, aber da kümmern wir uns gleich drum. Geben sie ihrer neuen Seite einen netten Namen „Willkommen“ wäre OK und schreiben sie etwas Text hinein. Damit diese Seite jetzt auch auf der Startseite angezeigt wird, muss man unter Menüeinstellungen die Option „Menüpunkt erstellen“ anhaken, und unter „Veröffentlichungseinstellungen“ den Punkt „Auf der Startseite anzeigen“ anhaken. Speichern, und jetzt haben wir unseren ersten Menüpunkt.
Das Standard-Theme: Bartik 7.57
Genau wie WordPress und Joomla verwendet Drupal Themes, um das Aussehen der Seite zu steuern. Ich bleibe beim Standard-Theme Bartik und nehme nur ein paar Konfigurationseinstellungen vor. Eine feine Dokumentation über das Theme Bartik und dessen Regions findet man hier: https://www.drupal.org/docs/7/core/themes/bartik/introduction-to-bartik-theme
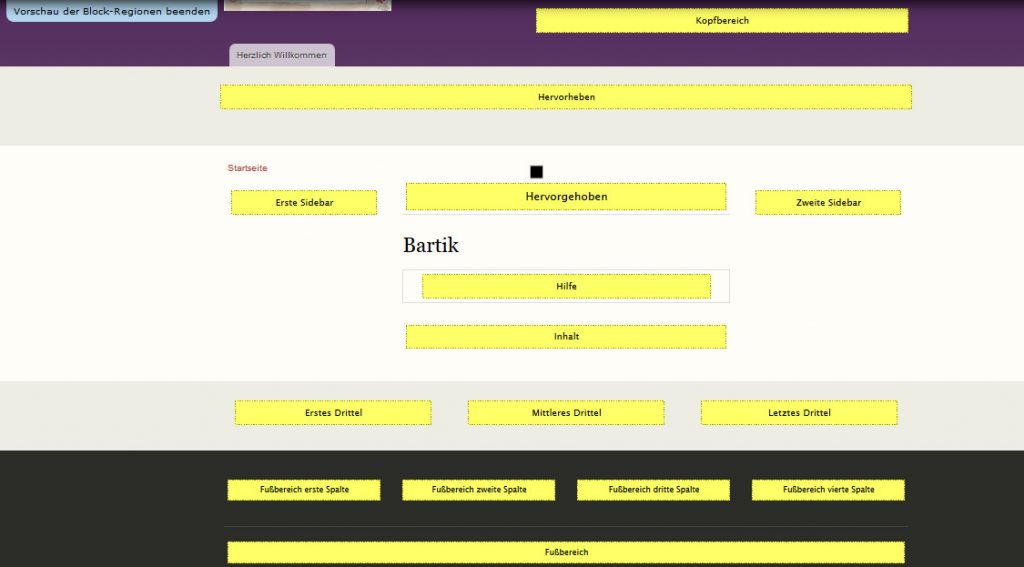
Die Blockpositions-Vorschau
Es gibt aber auch wie in Joomla die Option einer Theme-Vorschau mit den vorhandenen Blöcken, dazu unter Struktur->aktuelles Theme->Block-Regionen veranschaulichen (Bartik) anwählen, und man bekommt eine sehr schöne grafische Übersicht.

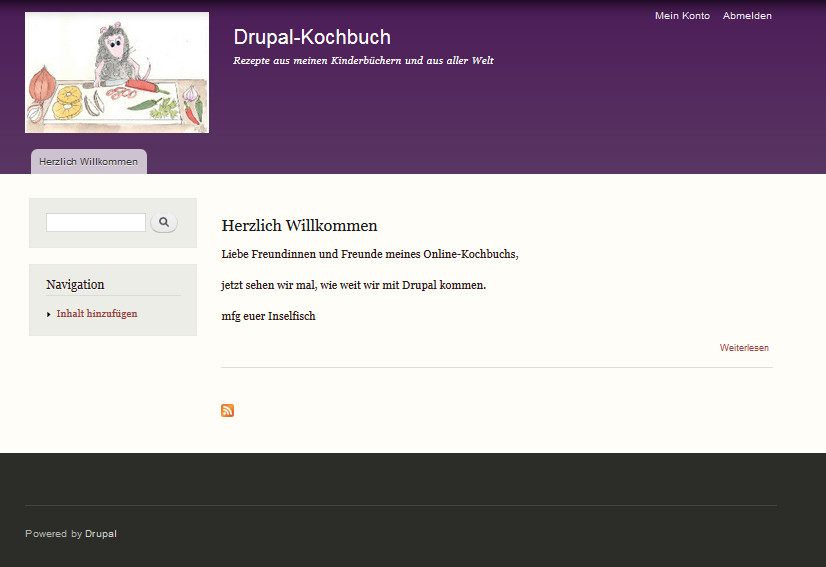
Ändern des Titels und des Slogans
Unter Konfiguration->System->Website-Informationen können sie Titel und Slogan der Webseite einstellen.
Ändern des Logos und des Favicons
Unter Design->akt. Theme->Einstellungen kann man ein individuelles Logo hochladen, dieses sollte allerdings bereits auf passendes Mass skaliert sein. Hier könnte man auch ein eigenes Favicon hochladen, sowie bestimmte Seitenelemente ein- und ausblenden. An dieser Stelle kann man auch das Farbschema des Themes einstellen, ich hab mal „Pflaume“ genommen.

Ein kurzer Blick auf die Datenbank
Drupal gönnt sich über 70 Tabellen, eine Dokumentation findet sich hier: https://www.drupal.org/node/2360815
Alle Entitäten einer Drupalseite werden als Nodes (siehe hier in den Joomla Docs) behandelt. Die relevanten Node-Tabellen werden hier kurz und knapp erklärt. Die Inhalte von Seiten und Beiträgen findet man in den Fields-Tabellen wieder, da kommen wir später noch dazu.
Jetzt kümmern wir uns erstmal um die Inhalte unserer neuen Seite, und dazu gibts einen neuen Beitrag.