Nachdem wir jetzt ja erschöpfend geklärt haben, was ein Beitragsbild eigentlich ist, gehts jetzt an die spaßige Seite, nämlich die Ausgabe der Beitragsbilder in unserer eigenen Datenbankabfrage. Wir haben immer noch den selben alten Select:
SELECT * from wp_posts where post_status = ‚publish‘ and post_type = ‚post‘
Und wir haben immer noch die selbe foreach-Schleife mit der Formatierung als HTML-Tabelle. Jetzt geht es ein bißchen von hinten durch die Brust ins Auge weiter.
2 WordPress-Funktionen für Beitragsbilder
Wir holen uns zuerst über die ID des aktuellen Beitrags die ID des Beitragsbilds=Thumbnails, das geht mit der WordPress-eigenen Funktion get_post_thumbnail_id(), und zwar machen wir das so:
get_post_thumbnail_id($einpost->ID)
(Kleine Erinnerung: genauere Details zu den WordPress-Funktionen im Codex nachschauen!)
Mit der Thumbnail-ID holen wir uns mit der Funktion wp_get_attachment_url() die URL des Beitragsbildes:
wp_get_attachment_url(get_post_thumbnail_id($einpost->ID))
Ich liebe diese sprechenden Funktionsnamen! 🙂
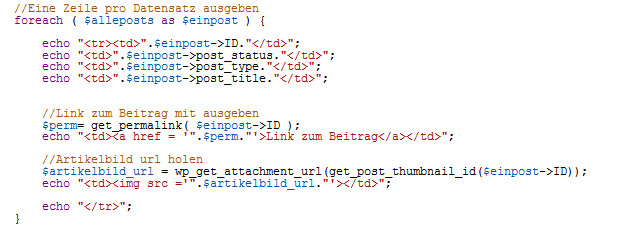
Das Ganze legen wir dann noch auf eine Variable, und dann sieht die neue Zeile in unserer foreach-Schleife so aus:
$artikelbild_url = wp_get_attachment_url(get_post_thumbnail_id($einpost->ID));
Sie können sich ja spaßeshalber erstmal die Variable $artikelbild_url so wie sie ist mit echo ausgeben, oder wir packen das Ergebnis der ganzen Prozedur gleich in einen img-Tag. Ich hab versprochen, mehr Codeschnipsel, also bitte, nochmal die komplette foreach-Schleife:

thumbnail_url_holen
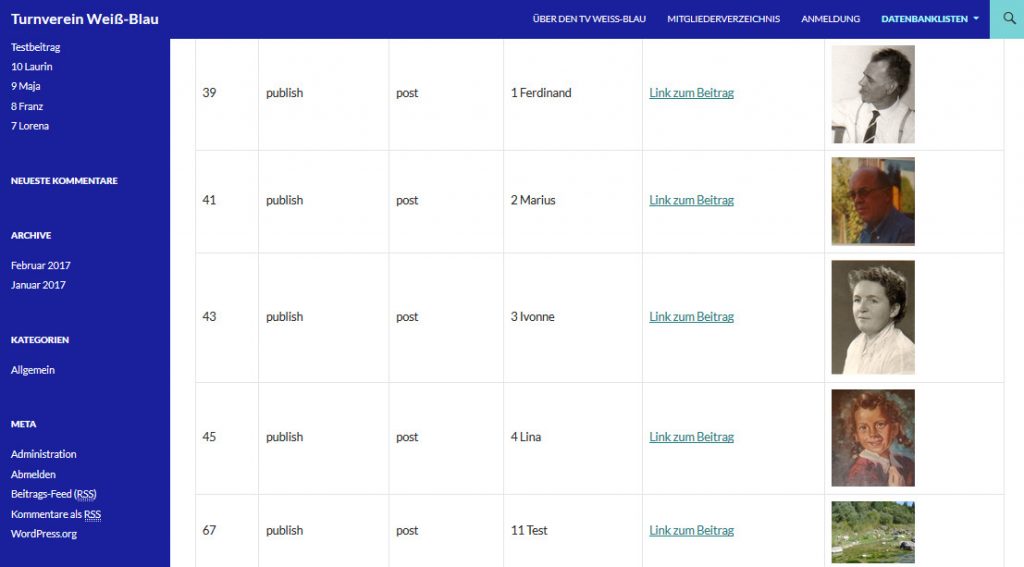
Und? Rumms, da kommen doch die Bilder gleich in voller Größe auf den Bildschirm gerauscht, das ist jetzt genauso häßlich wie im Theme Twenty Fourteen. Abhilfe schafft eine width-Angabe im img-Tag:
echo „<td><img src ='“.$artikelbild_url.“‚width = ‚100px‘></td>“;
Statt 100px können sie natürlich einen beliebigen Wert eingeben, aber ich wollte ungefähr Paßfotogröße, das sieht bei mir jetzt so aus:

passfotos
Schon deutlich hübscher, nicht wahr? Und jetzt wollen wir mal die ganzen inzwischen überflüssigen Felder wie ID usw. ausblenden und der Sache per CSS ein pfiffigeres Styling verpassen, aber dazu gibt es einen neuen Beitrag.
