Das Grundgerüst für den Seitenaufbau: die index.php
Diese kann man sich bei einem anderen Template mopsen, oder eine der vielen Online-Vorlagen kopieren und modifizieren, z.B. bei joomla templates erstellen (Template-Installation) als zip-Datei herunterladen oder in der Joomla-Doku nachlesen. Meine index.php ist ein kleiner Bastard, den ich aus mehreren Vorlagen zusammenkopiert habe. Der Dateiheader sieht folgendermassen aus:
<?php
defined('_JEXEC') or die;
/* The following line gets the application object for things like displaying the site name */
$app = JFactory::getApplication();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/formate.css" type="text/css" />
Im einleitenden PHP-Teil wird das Joomla-Applicationobject geladen, damit wir auf Systemvariable wie z.B. den Namen der Website zugreifen können. Dann folgt ein HTML-Header (hab ich auch so aus der Joomla-Doku kopiert) mit Einbindung unseres Stylesheets. Die Zeile:
<jdoc:include type="head" />
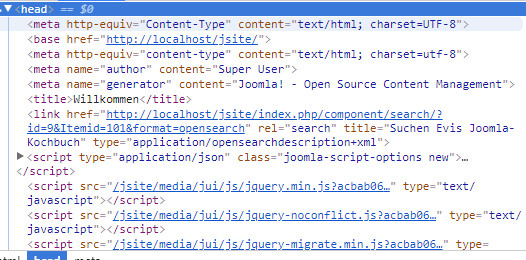
erzeugt einen kompletten Header, das kann man sich im Seitenquelltext anschauen, hier mal ein Ausschnitt:

head
Jetzt wirds dann aber interessant, denn jetzt kommen die Inhalte. In der Joomla-Doku ist ein sehr basic gehaltenes Beispiel gezeigt:
<body> <jdoc:include type="modules" name="top" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="bottom" /> </body>
Erstaunlich, aber das reicht für den Anfang.
- In der zweiten Zeile wird eine Modulposition namens „top“ erzeugt und Joomla mitgeteilt, dass es hier Module laden kann.
- In der dritten Zeile wird die Component geladen, das ist der Kern der Seite und enthält den relevanten Beitrag.
- In der vierten Zeile wird eine zweite Modulposition namens Bottom erzeugt.
Das Ganze passiert innerhalb des body-tags und reicht schon aus, um eine simple Seite anzuzeigen. Das ganze müssen wir jetzt auf die Modulpositionen anpassen, die wir in unserer templateDetails.xml definiert haben. Kurz zur Erinnerung, das sah im ersten Ansatz so aus:
<positions> <position>oben</position> <position>left</position> <position>breadcrumb</position> <position>search</position> <position>right</position> </positions>
Wir packen das Ganze noch in einen div namens wrap, der hat nichts anderes zu tun als die Breite auf 1260px zu setzen, und dann sieht unser body erstmal so aus:
<div id="wrap"> <div id="header"> <a href="<?php echo $this->baseurl ?>"><img src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/images/logo.jpg" alt="Logo" /></a> <!-- end #header --> </div> <div id = "oben"> <jdoc:include type="modules" name="oben" style="xhtml" /> </div> <div id="sidebarLeft"> <jdoc:include type="modules" name="left" style="xhtml" /> <!-- end #sidebarLeft --></div> <div id="content"> <jdoc:include type="component" /> <jdoc:include type="message" /> <jdoc:include type="modules" name="debug" /> <!-- end #content --></div> <div id="sidebarRight"> <jdoc:include type="module" name="search" style="xhtml" /> <jdoc:include type="modules" name="right" style="xhtml" /> <!-- end #sidebar2 --></div> <!-- end #wrap --></div>
Nicht irritieren lassen, ich hab die breadcrumbs und den footer einfach weggelassen.
Aber ansonsten ist der Aufbau eigentlich eher einfach. Erst definiere ich mir eine header-div, die tut nichts anderes als mein Headerbild aufnehmen und einen Link auf die Startseite setzen, das passiert mit der Zeile:
<a href=“<?php echo $this->baseurl ?>“><img src=“<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/images/logo.jpg“ alt=“Logo“ /></a>
Hab ich aus der Joomla-Doku so kopiert und nur Pfad und Namen zur Bilddatei angepasst.
Dann gibt für jede Modulposition eine div, und der wird mitgeteilt wie sie heisst und was sie zu tun hat. Wir fangen oben an:
<div id = "oben"> <jdoc:include type="modules" name="oben" style="xhtml" /> </div>
Hier setze ich später mein Modul für das Hauptmenü rein, darüber nachher mehr.
Die linke Seitenleiste kriegt den Platz für meine neuesten Beiträge reserviert, das ist ebenfalls ein Modul.
<div id="sidebarLeft"> <jdoc:include type="modules" name="left" style="xhtml" /> <!-- end #sidebarLeft --></div>
In der Mitte ist Platz für unseren Seiteninhalt, die überaus wichtige Component, und für Fehlermeldungen:
<div id="content"> <jdoc:include type="component" /> <jdoc:include type="message" /> <jdoc:include type="modules" name="debug" /> <!-- end #content --></div>
In der rechten Seitenleiste platzieren wir das Suchformular und eine weiter Modulposition, in die kommt nachher meine Liste mit den Rezeptkategorien.
<div id="sidebarRight"> <jdoc:include type="module" name="search" style="xhtml" /> <jdoc:include type="modules" name="right" style="xhtml" /> <!-- end #sidebar2 --></div>
Das wars auch schon. Jetzt könnten wir unser (noch komplett ungestyltes) Template schon mal anschauen.
Die Installation
Wir packen jetzt den gesamten Inhalt unseres Arbeitsordners in eine ZIP-Archiv:

zip-datei-erzeugen
Dann gehen wir im Kontrollzentrum unter Erweiterungen->Verwalten->Installieren->Paketdatei hochladen und laden unser ZIP-Archiv. Ich hatte beim ersten Versuch einen Fehler, weil in der templateDetails.xml eine falsche Dateieendung für das Logo angegeben war, bitte gegebenenfalls korrigieren:
<filename>images/logo.jpg</filename>
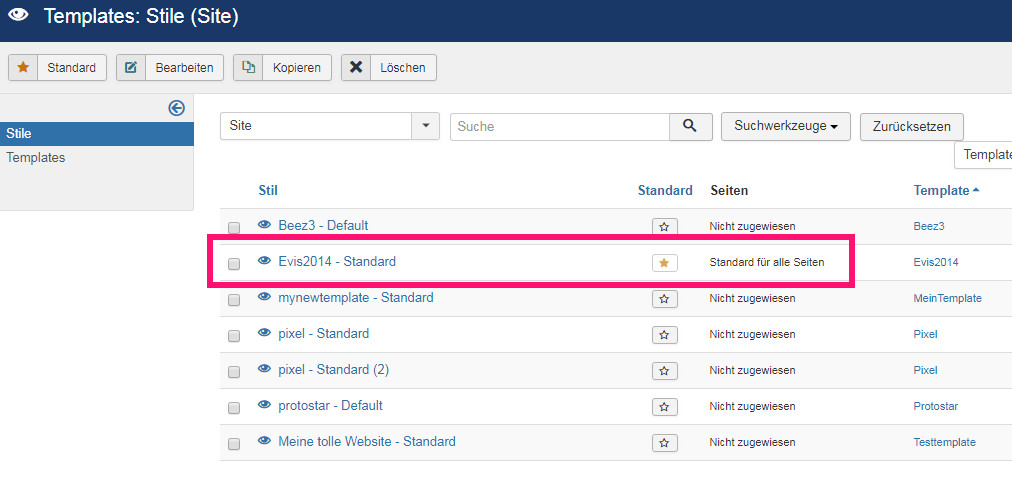
Das sollte es aber gewesen sein, unter Erweiterungen->Templates->Stile sollte jetzt unser neues Template auftauchen, und wir können es als Standard setzen.

standard-setzen
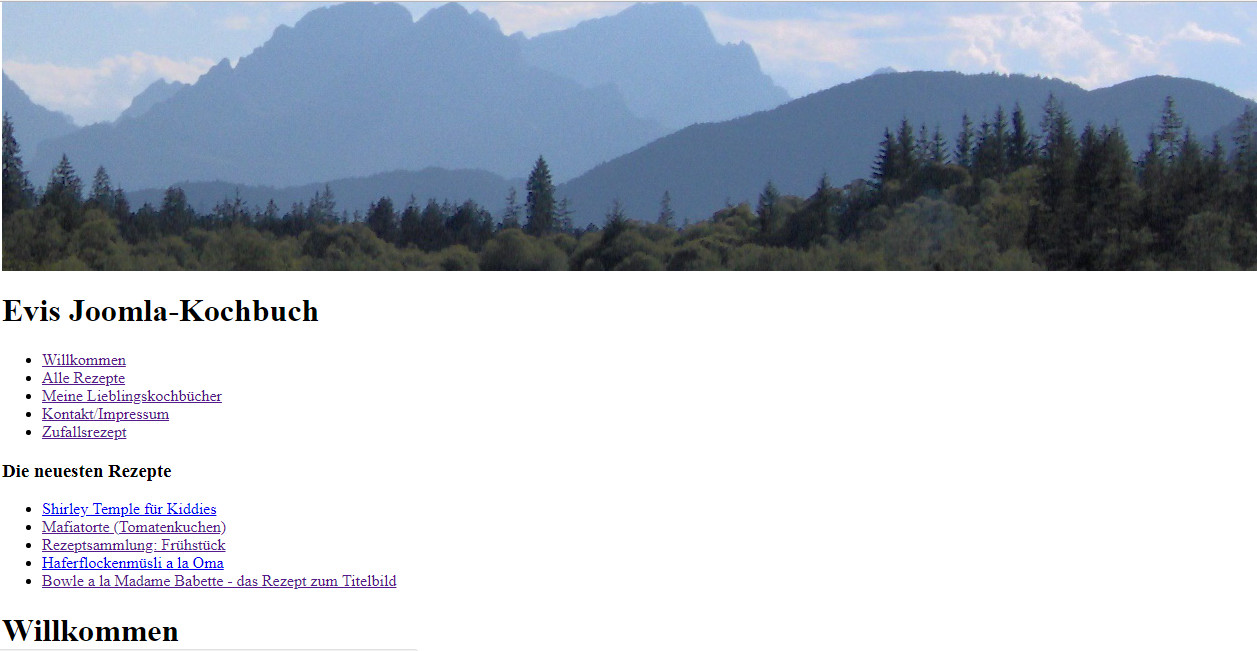
Wenn wir jetzt unsere Webseite anschauen, kommt das natürlich noch sehr traurig weil komplett ungestylt daher:

ungestylt
Aber darum kümmern wir uns gleich. Zuerst schauen wir uns mal an, was wir auf welche Modulposition geladen haben, das ist nämlich gar nicht viel:

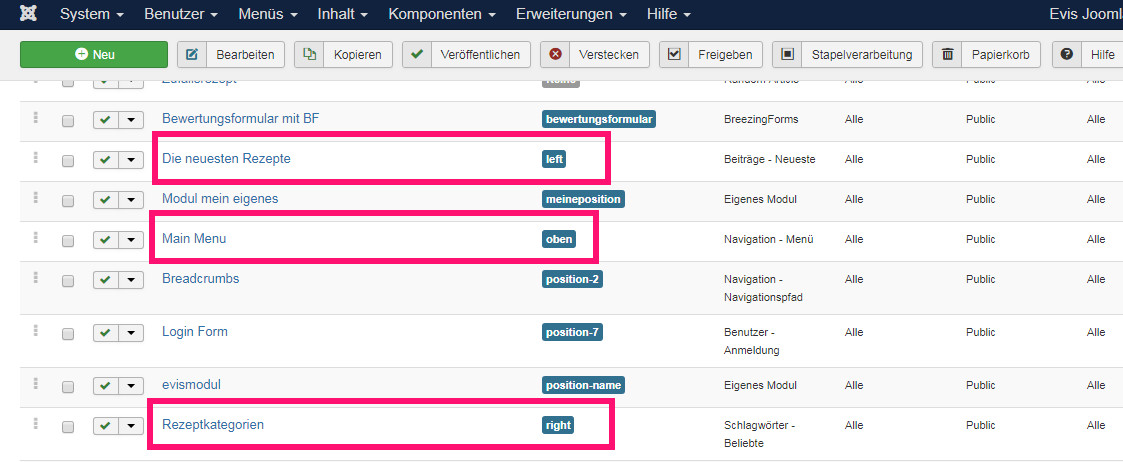
modulpositionen
Auf left sitzen die neuesten Beiträge, auf oben das Main Menü, und auf right die Rezeptkategorien. Die Suche ist hier leider nicht mit im Bild, die sitzt auf Position search. Das wars auch schon!
Jetzt gehen wir dran, unseren Seitenaufbau zu stylen. Was jetzt noch kommt ist fast reines CSS , und dafür gibt es einen neuen Beitrag.
