Ich hab im vorigen Artikel etwas geschummelt und mir ein fertiges Konstrukt für das Dropdown-Feld mit den Kategorien ergooglet, das ging so:
<p>
<label for="<?php echo $this->get_field_id( 'select' ); ?>">Kategorie auswählen:</label>
<?php wp_dropdown_categories( array( 'show_option_none' =>' ','name' => $this->get_field_name( 'select' ), 'selected' => $select ) ); ?>
</p>
Wer unbedingt genaueres dazu wissen möchte, kanns im Codex bei wp_dropdown_categories nachschauen, ich spar mir das, weil es der volle Overkill mit ungefähr 20 Parametern ist, und die Source-Beispiele auch nicht gerade zur Erhellung beitragen.
Dropdown-Felder in Widgets braucht man aber immer wieder, und ich stelle hier eine realtiv einfache Methode vor, wie man sie sich selbst zusammenbastelt.
Das Anwendungsbeispiel
Ich möchte im Widget ein Dropdown-Feld haben, in dem man einen Post Type wählen kann, die Optionen sollen Post, Page und Custom Type heissen. Dazu erweitern wir den Widget-Code aus dem vorigen Artikel um ein Feld namens „posttype“, ich markiere hier mal in rot wo man da überall eingreifen muss:
function form($instance)
{
$instance = wp_parse_args( (array) $instance, array( 'title' => '' ) );
$title = $instance['title'];
$instance = wp_parse_args( (array) $instance, array( 'posttype' => '' ) );
$select = $instance['posttype'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>">Titel: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<--! HIER KOMMT DAS DROPDOWN HIN-->
<?php
}
function update($new_instance, $old_instance)
{
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
$instance['posttype'] = $new_instance['posttype'];
return $instance;
}
Dann kommt in die function form() folgende Konstruktion für das Dropdown-Feld, ich markiere grün wo man da eigene Werte einträgt:
<p>Post Type auswählen <select id="<?php echo $this->get_field_id('posttype'); ?>" name="<?php echo $this->get_field_name('posttype'); ?>" class="widefat" style="width:100%;"> <option <?php selected( $instance['posttype'], 'Post'); ?> value="Post">Post</option> <option <?php selected( $instance['posttype'], 'Page'); ?> value="Page">Page</option> <option <?php selected( $instance['posttype'], 'Custom Type'); ?> value="Custom Type">Custom Type</option> </select> </p>
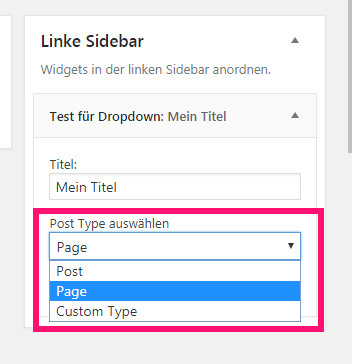
Das erzeugt uns im Widget das Dropdown-Feld mit den drei möglichen Werten:

dropdown_drei_werte
Für die Ausgabe modifizieren wir jetzt nur noch die function widget() ein bisschen:
function widget($args, $instance)
{
extract($args, EXTR_SKIP);
echo $before_widget;
$title = $instance['title'];
$posttype = $instance['posttype'];
// WIDGET CODE KOMMT HIERHIN
echo "<h3>".$title."</h3>";
echo "Post Type= ".$posttype."<br>";
echo $after_widget;
}
Fertig! Ausgabe:

posttype_ausgabe
Nicht besonders spektakulär, aber ausbaufähig. Ich denke, das kann man immer wieder mal brauchen, wenn der User aus einer vorgegebenen Liste eine Auswahl treffen soll.
Kleine Ergänzung: ein numerisches Feld geht auch
Das geht ganz einfach, indem man den type des Textinput-Felds auf number stellt, der Rest bleibt wie vorher:
<p><label for="<?php echo $this->get_field_id('anzahl'); ?>">Anzahl: <input id="<?php echo $this->get_field_id('anzahl'); ?>"
name="<?php echo $this->get_field_name('anzahl'); ?>" type="number" value="<?php echo attribute_escape($anzahl); ?>" /></label></p>
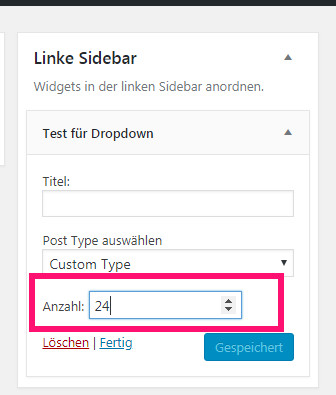
Schon klappts:

numerisch
