Ich hab ja am Anfang dieses Blogs steif und fest behauptet, ich werd hier nie nix zur Erstellung eines eigenen Themes erzählen, weil es a) Zillionen von Themes für jeden Zweck und Geschmack schon gibt und b) Hunderte von hervorragenden Tutorials zum Thema bereits existieren. Aber wenn ich schon die Theme-Erstellung für Drupal und Joomla behandelt habe, darf WordPress eigentlich nicht fehlen, schon aus Gründen der Vergleichbarkeit.
Das tolle Tutorial von Christian Strang
Mit eins der besten Tutorials zur Erstellung eines eigenen WordPress-Themes ist das von Christian Strang auf Lernen hoch 2, und statt bei ihm abzuschreiben kann ich nur jedem ans Herz legen, es durchzuarbeiten und selber zu sehen und zu staunen, wie ausführlich er alles erklärt und wie hervorragend nachvollziehbar die ganze Sache ist. Ich gehe mal davon aus, dass jeder ein eigenes Theme nach Christians Anleitung hinkriegt, und setze nur noch ein paar Kleinigkeiten obendrauf.
Die Vorlage: dreispaltig (wenns geht) mit grossem Headerbild
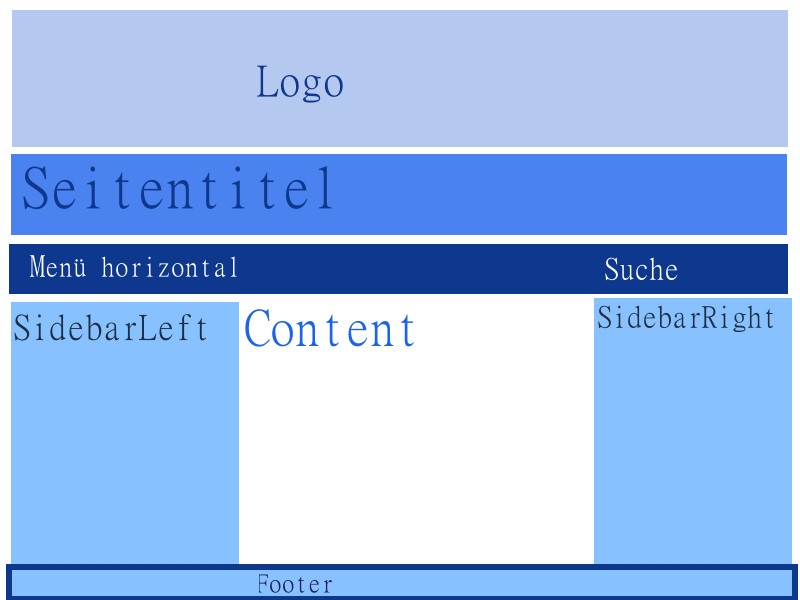
Das Theme-Layout soll ganz schlicht werden, mal sehen wie weit wir damit kommen:

scribble
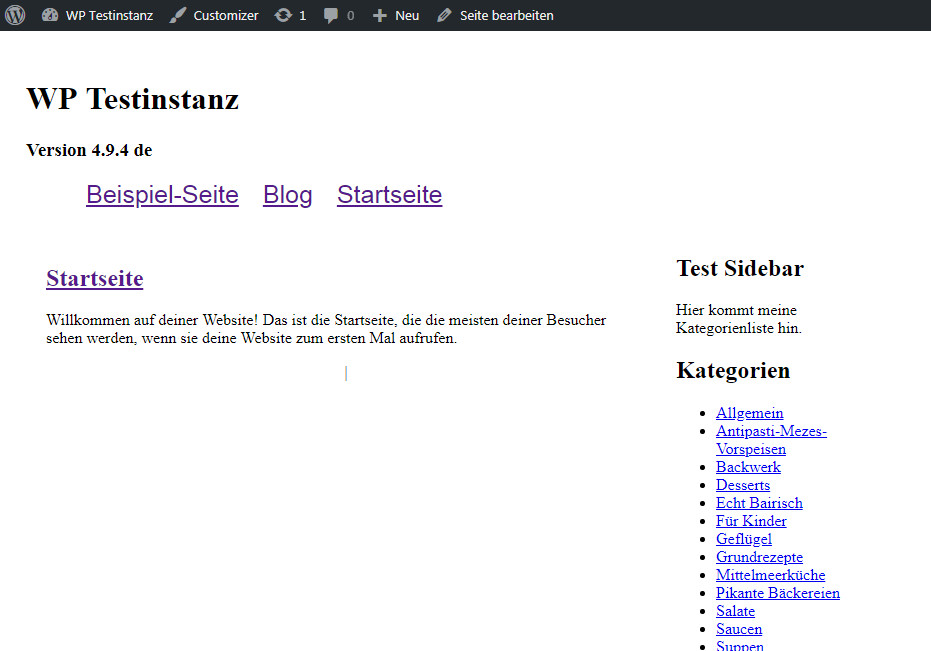
Wenn man sich durch Christians Tutorial durchgearbeitet hat, sollte man jetzt ungefähr dieses Layout erreicht haben:

tutorial_layout
Hier wird nur eine (die rechte) Sidebar genutzt, und die ist auch nach Christians Vorlage Widget-fähig, das ist die WordPress-Vorgabe und am einfachsten zu realisieren.
Eine zweite Sidebar
Ich hätte aber gern auch noch eine linke Sidebar, in die sollen meine neuesten Rezepte rein. Das geht nicht weiter kompliziert und auch ohne Widget. Ich füge in der index.php vor die div für den content noch eine div sidebar-left ein und nutze die WordPress-Funktion wp_get_recent_posts(), um mir die neuesten Beiträge ausgeben zu lassen. Das machen wir gleich mit Link zum Beitrag, dafür gibts den get_permalink():
<div id = "sidebar-left">
<h2>Die neuesten Rezepte<7h2>
<ul>
<?php $liste = wp_get_recent_posts();
foreach($liste as $item){
echo '<li><a href="' . get_permalink($item["ID"]) . '">' . $item["post_title"].'</a> </li>';
}
?>
</ul>
</div> <!-- sidebar-left-->
In der style.css habe ich die divs für sidebar-left, main und sidebar-right nebeneinander positioniert:
#main {width: 600px; padding: 20px; float: left;}
#sidebar-left {width: 200px; padding: 10px;float: left;}
#sidebar-right {width: 200px; padding: 10px;float: left;}
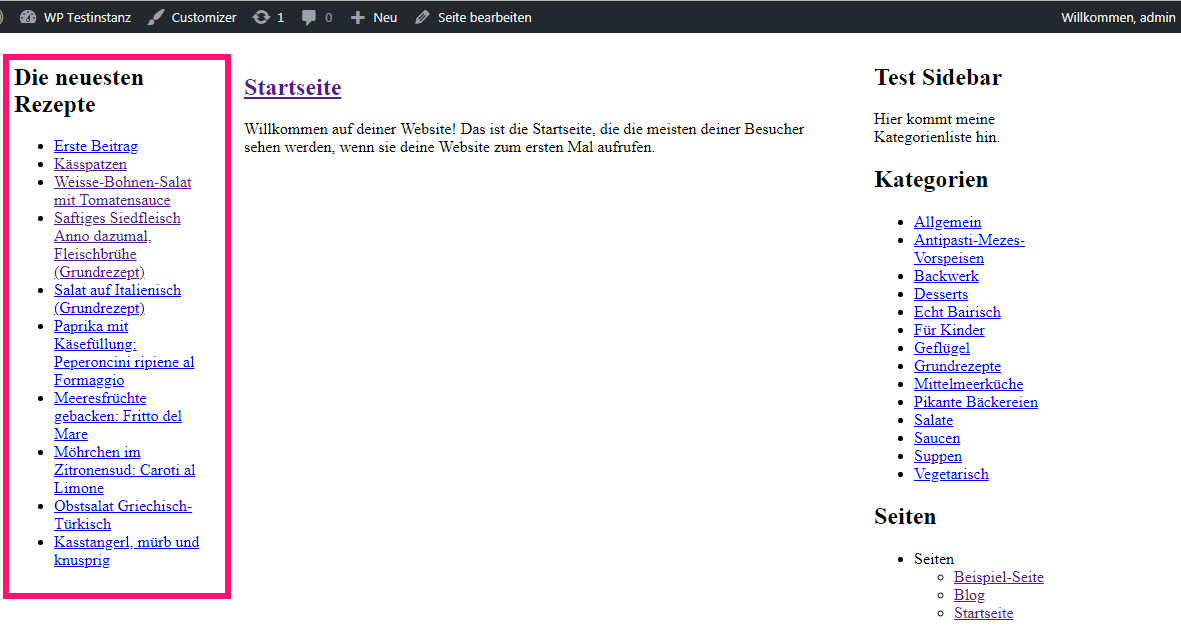
Die Ausgabe ist schon ganz passabel:

die_neuesten_rezepte
Ein Header-Bild wär jetzt noch schön
Dafür gibt es die sehr komfortable Funktionalität
add_theme_support( 'custom-header' );
Diese Zeile kommt in die functions.php
Dann gibt man ihr noch ein paar Argumente mit:
$args = array( 'width' => 1260, 'height' => 350, 'default-image' => get_template_directory_uri() . '/images/header.jpg', 'uploads' => true, ); add_theme_support( 'custom-header', $args );
Die width und heigth Angaben tauchen dann im Customizer als empfohlene Größe auf, das kann sich jeder selbst einstellen wie es zu seinem Layout paßt. In der header.php wird jetzt folgender Code an oberster Stelle nach der öffnenden div für den wrapper folgender Code eingesetzt:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
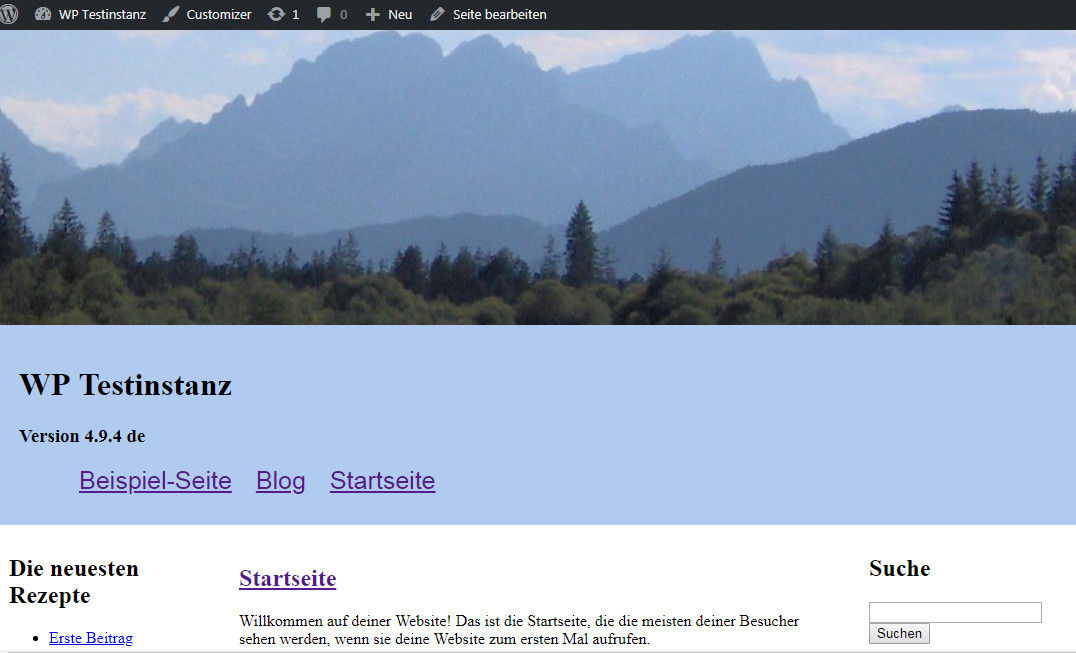
Jetzt noch das Header-Bild hochladen und ggf. zuschneiden, dann sollte es auch schon sichtbar sein:

headerbild
Ich hab mir gleich noch das Blau des Himmels rausgemessen und in der style.css als background-color für die div header gesetzt, damit das schön zusammenpasst.
Jetzt fehlen mir eigentlich nur noch ein paar Schriftformatierungen, die mach ich in einem Rutsch:
#navlist li
{
font-family: Times;
font-variant:small-caps;
font-size: 25px;
display: inline;
list-style-type: none;
padding-right: 20px;
}
body {
margin: 0;
padding: 0;
font-family: Helvetica;
font-size: 14px;
font-weight: normal;
line-height: 24px;
color: #43473b;
}
h1, h2, h3, h4, h5, h6 {
font-family: Times;
font-weight: normal;
color: #43473b;
}
h1 { font-size: 45px; font-variant:small-caps;}
h2 { font-size: 30px; font-variant:small-caps;}
h3 { font-size: 22px; font-variant:small-caps;}
a { color: #43473b;
text-decoration: none;
}
a:hover { color: #fc737b;
}
Fertig ist mein Übungsstheme!

finish
Jetzt wärs natürlich schick, wenn die linke sidebar auch Widgetfähig wäre, aber man kanns auch übertreiben… ich geh mal gucken, vielleicht finde ich da noch was dazu.
