Also, das war jetzt einfacher als ich dachte, deswegen kommts hier heute noch rein. Ich hatte ja in meinem dreispaltigen Template ursprünglich eine statische linke Seitenleiste definiert, und mit einer eigenen kleinen Funktion zur Anzeige der 10 neuesten Rezepte gefüllt, das sah in der index.php so aus:
<div id = "sidebar-left">
<h2>Die neuesten Rezepte</h2>
<ul>
<?php $liste = wp_get_recent_posts();
foreach($liste as $item){
echo '<li><a href="' . get_permalink($item["ID"]) . '">' . $item["post_title"].'</a> </li>';
}
?>
</ul>
</div> <!-- sidebar-left-->
Natürlich gibts aber das Widget „Neueste Beiträge“ schon, und das wollen wir auch nutzen, indem wir die linke Sidebar widgetfähig machen.
Eine neue Datei für die linke Sidebar anlegen
Die heißt sidebar-links.php (oder sidebar-xy.php) und enthält folgenden Code:
<div id="sidebar" class="widget-area"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div><!-- #sidebar .widget-area -->
Damit WordPress nun auch eine dynamische Sidebar namens sidebar-2 kennt, kommt folgender Eintrag in die functions.php, dabei passt man den name, die id und die description an:
register_sidebar( array ( 'name' => __( 'Linke Sidebar'), 'id' => 'sidebar-2', 'description' => __( 'Widgets in der linken Sidebar anordnen.'), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => "</aside>", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
In der index.php ersetzt man nun den gesamten Code der statischen Sidebar durch den Aufruf:
<div id = "sidebar-left">
<?php get_sidebar('links'); ?>
</div> <!-- sidebar-left-->
Tückisch ist hier das kleine Wörtchen „links“, das muss genauso heissen wie man es oben im Namen der sidebar-links.php (oder sidebar-xy.php) definiert hat.
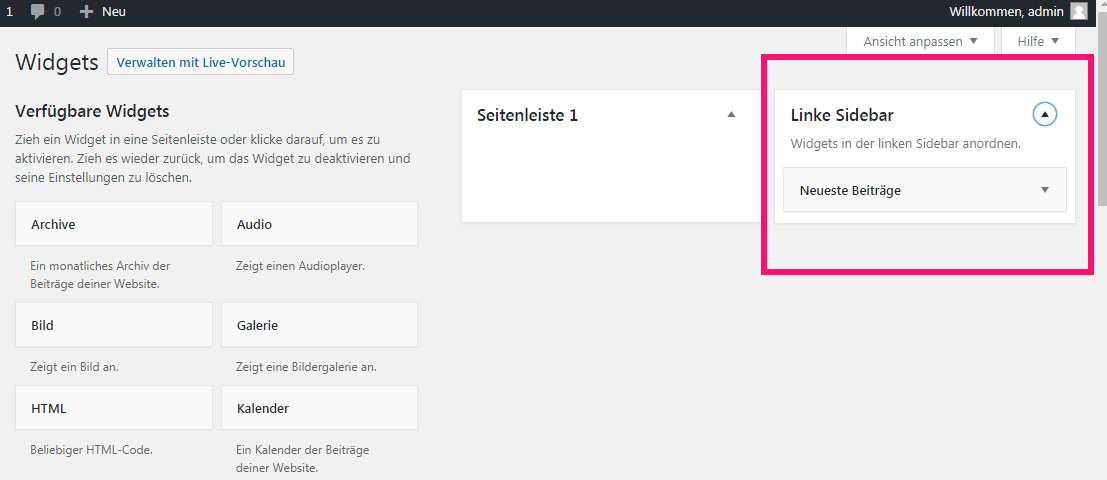
Das wars aber auch schon, unsere linke Sidebar taucht jetzt in der Widget-Verwaltung auf und kann bestückt werden:

widgets_linke_sidebar
Ein eigenes Widget erstellen: kurz und knackig
Ich habe hier bei blog.unkonsorten.com die ultimative Kurzanleitung zum Erstellen eines eigenen Widgets gefunden, die möchte ich euch nicht vorenthalten( Beim Code kopieren auf die „“ und “ aufpassen, die muss man korrigieren).
Damit es etwas Interessanteres ausgibt als „Hallo Welt“ habe ich mal die Anzahl der veröffentlichten Rezepte eingebaut, die kriegt man so :
function widget_sidebar() {
// Hier kann man eigenen Code einfuegen
echo "<h3>Rezepte insgesamt: ".wp_count_posts()->publish."</h3>";
}
Das wars auch schon – Have fun with Widgets!
