Wir arbeiten jetzt mit unserer formate.css, die steckt im durch die erfolgreiche Template-Installation neu angelegten Verzeichnis [joomlainstallation]->templates->evis2014 im Unterverzeichnis css.
Damit das Ganze jetzt dem Vorbild TwentyFourteeen etwas ähnlicher sieht, habe ich zunächst einmal die Schriftarten angepasst und die Überschriften h1 bis h3 auf Kapitälchen gesetzt:
body {
margin: 0;
padding: 0;
font-family: Helvetica;
font-size: 14px;
font-weight: normal;
line-height: 24px;
color: #43473b;
}
h1, h2, h3, h4, h5, h6 {
font-family: Times;
font-weight: normal;
color: #43473b;;
}
h1 { font-size: 45px; font-variant:small-caps;}
h2 { font-size: 30px; font-variant:small-caps;}
h3 { font-size: 22px; font-variant:small-caps;}
a { color: #43473b; }
a:hover { color: #fc737b; }
Da ist weiter nichts dabei, das kann sich jeder selber einrichten wie er es gern hätte. Jetzt kommen unsere Inhalts-Divs dran, damit die auch schön nach unserem dreispaltigen Raster ausgerichtet werden:
#wrap {
width: 1260px;
}
#sidebarLeft {
padding: 20px;
float: left;
width: 200px;
}
#content {
float:left;
width:600px;
padding:20px;
}
#sidebarRight {
float: left;
width: 200px;
padding: 20px;
}
Das float: left richtet sidebarLeft, content und sidebarRight innerhalb der wrap nebeneinander aus.
Als nächstes nehme ich mir den Seitenkopf vor, da hätte ich gern unmittelbar unter dem Headerbild den Namen meiner Seite angezeigt. Das sieht in der index.php so aus:
<div id="kopf"> <div id = "seitentitel" name ="titel"> <?php $config = JFactory::getConfig(); echo '<h1>'.$config->get( 'sitename' ).'</h1>';?> </div> <div id = "oben"> <jdoc:include type="modules" name="oben" style="xhtml" /> </div> </div>
Ich habe das Ganze in eine eigene div namens kopf gepackt, weil es so einfacher war den farbigen Hintergrund ohne Lücken zu stylen. In der div seitentitel steckt eine Joomla-Variable, die uns den Seitentitel als h1 formatiert ausgibt, das mache ich mit der Anweisung:
<?php $config = JFactory::getConfig(); echo '<h1>'.$config->get( 'sitename' ).'</h1>';?>
Gestylt wird die Ausgabe des Titels einfach so:
#seitentitel{
display: inline-block;
width: 1260px;
height: auto;
}
In der div oben hatte ich im Modulmanager mein Main Menu positioniert. Damit es jetzt nicht mehr als Liste untereinander, sondern als horizontales Menü erscheint, musste ich etwas tüfteln. Ich habs schließlich so hingekriegt:
#oben ul li{
display:inline;
white-space: normal;
}
Das klebte jetzt erstmal zusammen und war auch noch nicht schön formatiert, aber immerhin schon mal horizontal:

nebeneinander
Das liess sich aber schön nachbessern, mit diesen Anweisungen:
#oben ul li a
{
font-family: Times;
font-style: normal;
font-variant:small-caps;
font-size: 24px;
text-decoration: none;
padding: .2em 1em;
color: #fff;
background-color: #89a7cb;
line-height: 2
}
kam Abstand (padding) zwischen die einzelnen Menüeinträge, und die Schrift wurde schöner formatiert.
Jetzt fehlte nur noch ein einheitlicher Hintergrund:

hintergrund_unschoen
Deswegen hatte ich ja die umhüllende div kopf:
#kopf{background-color: #89a7cb}
Bingo! Fertig ist das horizontale Menü.

horizontales_menu
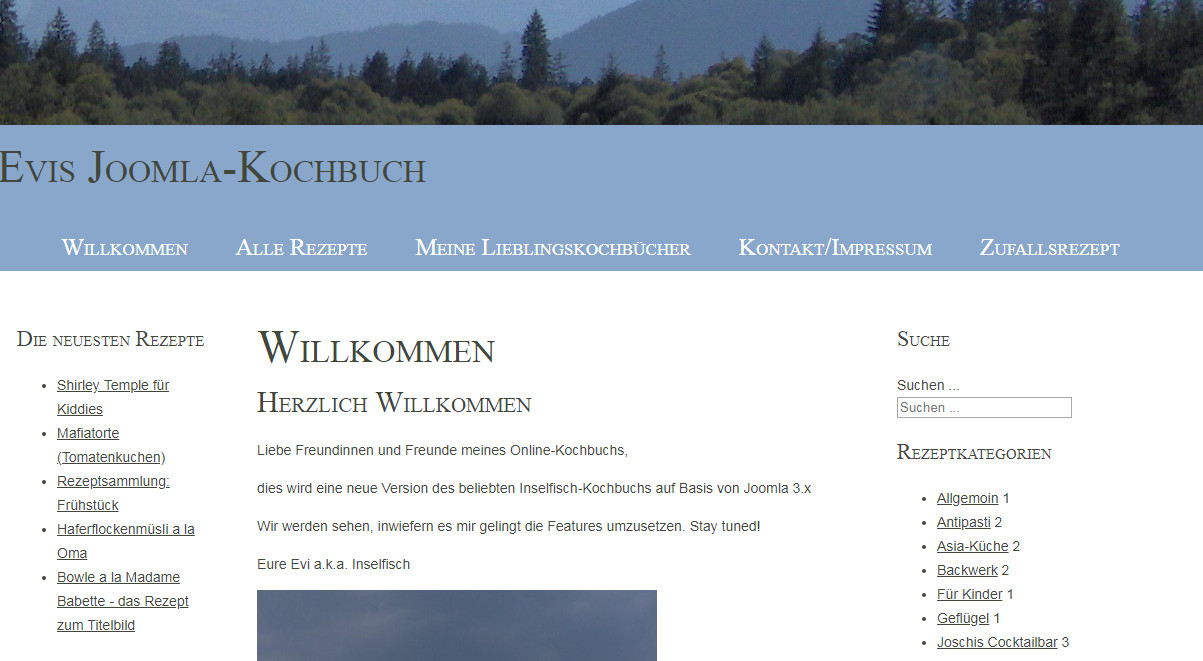
Und auch unsere dreiteilige Seite sieht gut aus:

fertig_gestylt
Den Footer hab ich jetzt unterschlagen, aber den brauche ich auch nicht wirklich. Ich hab noch ein bisschen an den Feineinstellunggen geschraubt, die Autor-Info aus den Beiträgen rausgenommen und die Print- und Email-Icons verborgen, aber das wars dann auch schon. Das cleane Layout sieht dem Vorbild TwentyFourteen für meine Zwecke ähnlich genug, ich lass es jetzt mal gut sein. Besonders dank des hervorragenden Tutorials von http://joomla-templates-erstellen.de war das jetzt lang nicht so schwierig, wie es sich anfangs anliess, und hat richtig Spaß gemacht.
Nachtrag zum Footer
Der hat in der index.php eine eigene div gekriegt, nach den anderen Elementen und vor dem schliessenden Tag der div wrap:
<div id="footer"> Ich bin dein Footer. <jdoc:include type="modules" name="footer" style="xhtml" /> <!-- end #footer --></div> <!-- end #wrap --></div>
Damit er jetzt wirklich unten erscheint und nicht auf der Seite klebt, ergänzen wir die formate.css um folgenden Eintrag:
#footer {
padding: 10px 0;
clear: both;
background-color:#89a7cb;
}
Das clear: both macht den Unterschied! Damit werden die floatenden Elemente beendet, es erscheint der Footer dann auch wirklich erst unterhalb der anderen Inhalts-divs. Eine anschauliche Erklärung dazu findet man bei mediaevent.de.
