Einen Überblick über die in Joomla enthaltenen Tabellen kann man hier in der Joomla Documentation zum Thema Tables finden. Da werden allerdings nur die Tabellenstruktur und die Felddefinitionen aus der Datenbank zusammengefasst und keine weitere Erklärung dazu geliefert – das meiste davon könnte man auch im phpmyadmin herausfinden. Zur Tabelle contents heißt es zum Beispiel nur lapidar: „This table is used to store the content of your Joomla! core articles.“ Ah ja. Das hätte man sich evtl. selber denken können.
Also ist es vielleicht ganz interessant, mal ein bißchen hinter die Kulissen zu gucken, aber mit über 70 Tabellen macht es einem Joomla da nicht gerade einfach. Trotzdem, fangen wir mal an.
Die Tabelle contents
Wie wir am Anfang schon gesehen haben, macht Joomla im Gegensatz zu WordPress keinen Unterschied zwischen Beiträgen und Seiten, es ist zunächst mal alles Content. Das ist auch völlig legitim, da sehr fein gesteuert werden kann, ob ein Element einen Kategorieblog, einen einzelnen Artikel, ein Modul oder sonst etwas enthalten soll.
Fangen wir mal von vorne an:
id klar, AutoIncrement und Primärschlüssel
asset_id Fremdschlüssel auf die assets-Tabelle, dazu später mehr
title auch klar, der Titel des Artikels, wie er im Frontend angezeigt wird
alias sanitized Form des Titels für die sprechende URL
introtext und fulltext: da machen wir mal einen kleinen Break und eine Erklärung.
Introtext und Fulltext
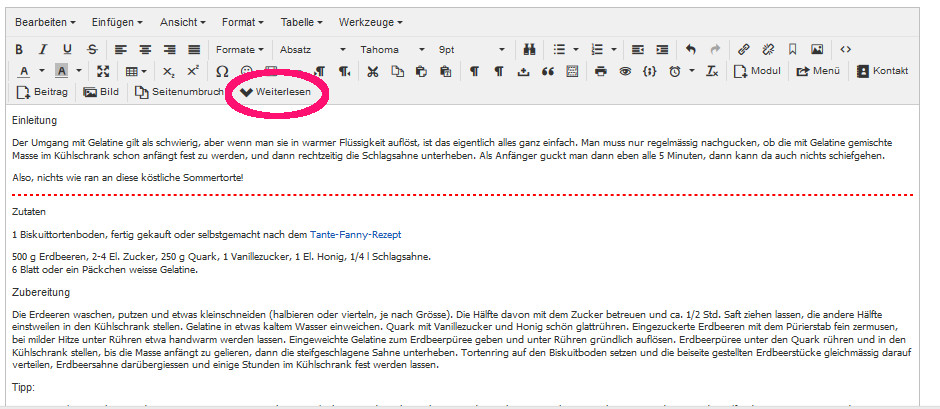
Joomla bietet eine sehr komfortable Möglichkeit, im Artikeleditor ein „Weiterlesen“-Tag an beliebiger Stelle im Text einzufügen:

weiterlesen
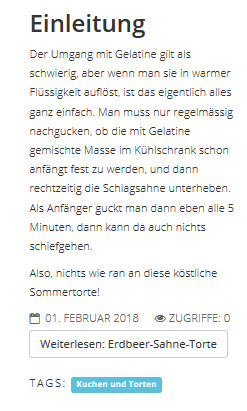
Das hat den Effekt, dass in der Blog-Ansicht nur der Text vor dem Tag angezeigt wird und ein Button zum (eben!) weiterlesen angezeigt wird:

weiterlesen_screenshot
Was da im Hintergrund auf der Datenbank passiert, ist recht kurios. Sobald man das Weiterlesen-Tag eingefügt hat, landet der Text vor dem Tag im Feld introtext, der Rest im Feld fulltext, der Artikeltext wird also auf zwei Datenbankfelder aufgeteilt. Nimmt man das Tag wieder heraus (Editor auf Textmodus umschalten und das Tag <hr id=“system-readmore“ /> löschen), wird wieder der gesamte Text im Feld introtext gespeichert, das Feld fulltext ist dann wieder leer.
Weiter gehts mit den Feldern der Tabelle content:
state entspricht dem post_status von WordPress, hier gilt für Joomla 3.x, soweit ich das eruieren konnte:
- 0 = unpublished
- 1 = published
- 2 = archived
- -2 = marked for deletion
catid ist die ID der Kategorie und ein Fremdschlüssel auf die categories-Tabelle.
created_by ist die UserID und ein Fremdschlüssel aus der #__users-Tabelle
Dann folgen noch ein paar Timestamps, deren Feldnamen recht selbsterklärend sind, und weiter hinten als kleines Zuckerl für SEOler ein Feld hits, in dem die Anzahl der Zugriffe auf den betreffenden Artikel hochgezählt wird.
Lassen sie sich vom Feld images nicht aufs Glatteis führen, da steht nichts weiter drin, wenn sie kein Einleitungsbild oder komplettes Beitragsbild ausgewählt haben. Bilder, die sie im Artikeleditor eingefügt haben, stehen wie in WordPress gehabt als img-tag im Beitragstext, default Pfad ist das images-Verzeichnis: <img src=“images/avocado.jpg“ alt=““ />
Na, und was seh ich da? Der alt-Text ist leer, Schlamperei! Aber das ist eine andere Baustelle, und ich wette, das Verwirrspiel um die alt-Texte ist derselbe systemimmanente Bug wie in WordPress. Aber zur Bilderverwaltung in Joomla gibts ein andermal mehr!
Haben sie auch ein Deja vu?
Mit den hier vorgestellten Feldern aus der contents wäre es schon mal ein leichtes Spiel, einen einfachen WordPress-Beitrags-Datensatz zusammenzubauen. Vielleicht ist das der Grund, warum es eine Menge Konverter von Joomla nach WordPress schon gibt, googlen sie mal nach „joomla to wordpress converter“. Der Weg von WordPress nach Joomla ist da schon steiniger, weil die Joomla-Artikel wesentlich komplexer aufgebaut sind, aber darüber habe ich mich bereits in diesem Artikel ausgelassen. Ich bleibe dran…
Damit lassen wir es mal gut sein mit der Contents-Tabelle, und werfen als nächstes einen Blick auf die Bilderverwaltung in Joomla.
