Da ich mit konkreten Beispielen immer am Besten arbeite, basteln wir uns jetzt einen kleinen Online-Shop für meinen Glasperlenschmuck. Da haben wir übersichtliche Produktdaten und eine hübsche Fotoauswahl. Ich habe das Theme Twentysixteen genommen und mir gleich mal ein Child Theme erstellt, das brauchen wir bestimmt noch. Jetzt noch schnell wooCommerce installiert, und es kann losgehen.
Der erste Eindruck: sie sehen, daß sie nichts sehen
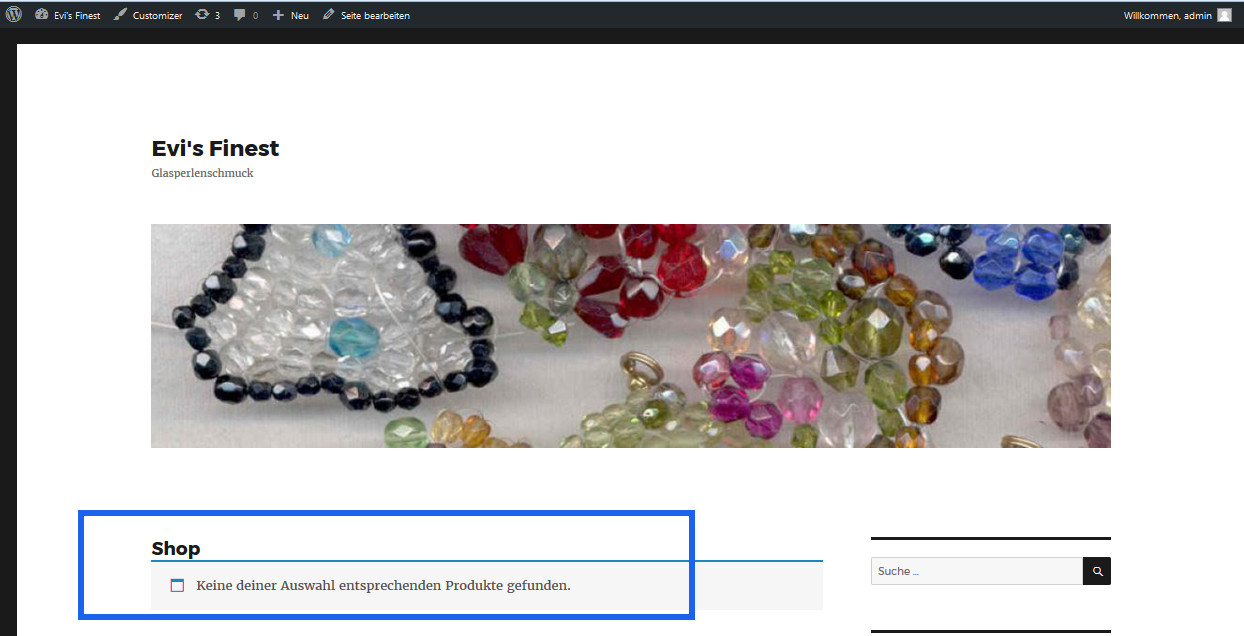
Woo legt uns ein paar neue Seiten an (näheres später) und stellt uns den Shop als Startseite ein. Da wir noch keine Waren in unserem Shop haben, sieht das Ganze erstmal ziemlich leer aus.

shop_leer
Ein kurzer Blick auf die Datenbank
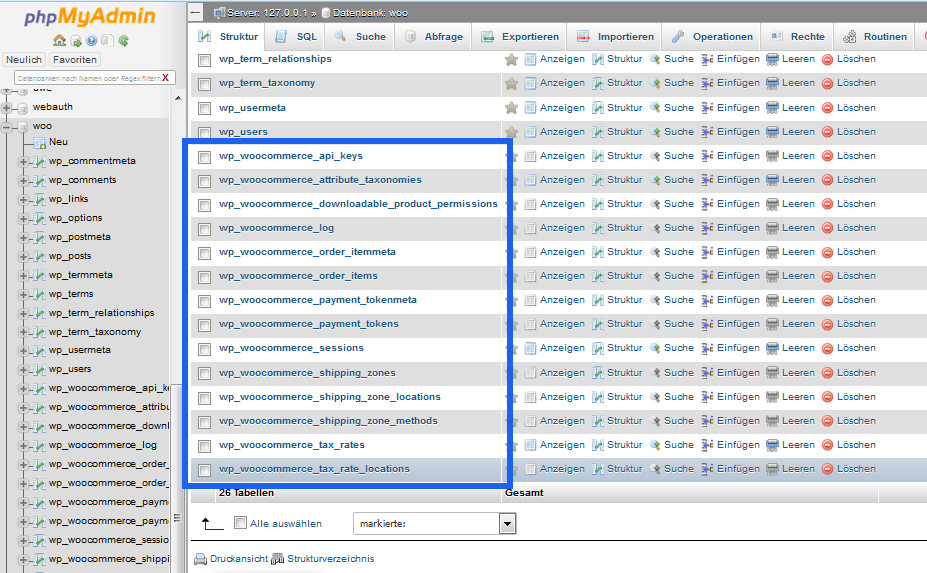
Ach du liebes Lieschen, wie sieht dann das aus! Woo hat sage und schreibe 14 neue Tabellen erstellt!

woo_tabellen
Immer mit der Ruhe, die nehmen wir uns der Reihe nach vor, wie wir sie brauchen. Und ich kann ihnen gleich zur Beruhigung sagen: die meisten davon brauchen wir erstmal noch gar nicht. Ein wenig Geduld, wir machen schon noch ein bißchen Spaß auf der Datenbank. Jetzt füllen wir erstmal unseren Shop mit Leben.
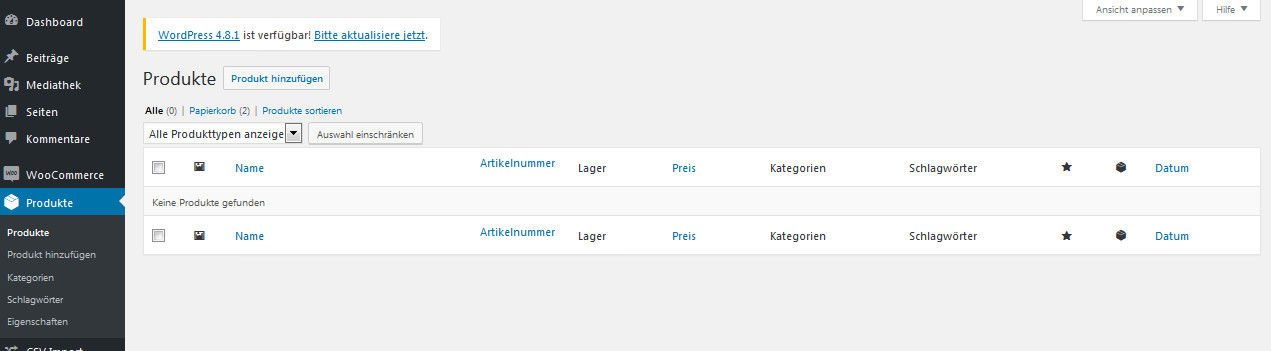
Produkte hinzufügen
Woo beschert uns zwei neue Menüpunkte im Dashboard, „WooCommerce“ und „Produkte“.

woo_menus
Wir nehmen eine Abkürzung und gehen gleich mal auf „Produkt hinzufügen“, alles andere später. Der Produkteditor ist recht übersichtlich, das ist nix anderes als eine Variante des gewohnten Beitragseditors. Wir fügen jetzt mal ein paar Produkte hinzu, damit unser Shop lebendiger wird. Wir haben pro Produkt fünf Attribute, die wir in unseren Shop einpflegen wollen:
- den Produktnamen
- die Kategorie
- die Beschreibung
- Angaben zur Größe
- den Preis
Das Produktfoto muß auch noch rein, aber das wars. Ich verteile meine Produktdaten wie folgt:
- Produktname in den Titel
- Beschreibung in den Text
- Preis in das Feld „regulärer Preis“
Und dann noch die Größenangabe… tscha, und da hakts schon zum ersten mal. Sollen wir dafür ein Benutzerdefiniertes Feld anlegen? Lieber nicht. Weiter unten gibt es noch ein Textfeld „Produkt Kurzbeschreibung“, das nehmen wir, das sieht freundlich aus.

produkt_kurzbeschreibung
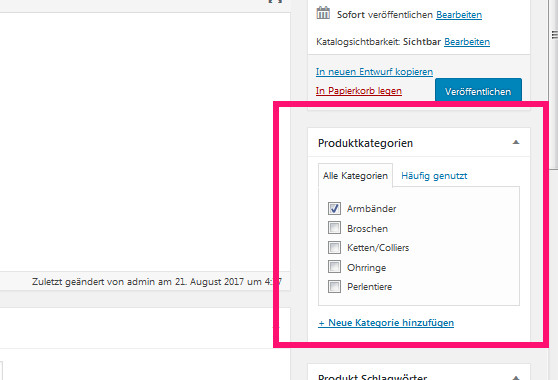
Für die Produktkategorien gibt es rechts ein „Produktkategorien“-Untermenü, das nehmen wir natürlich auch gleich noch mit. Ich trage mal gleich ein paar Kategorien ein, die werden wir ja später noch brauchen… aber Obacht! Nichts verwechseln, das sind jetzt woo-eigene Kategorien, die nichts mit den gewohnten Beitragskategorien zu tun haben. Da lauert Verwechslungsgefahr, das muß man unterscheiden. Aber ich trag mal trotzdem hier was ein:

produkt_kategorien
So, fehlt noch das Foto, das kommt rechts bei „Produktbild“ rein, die Produktgalerie lassen wir jetzt noch aussen vor. Alles drin? Dann werfen wir jetzt mal einen Blick auf unseren Shop.
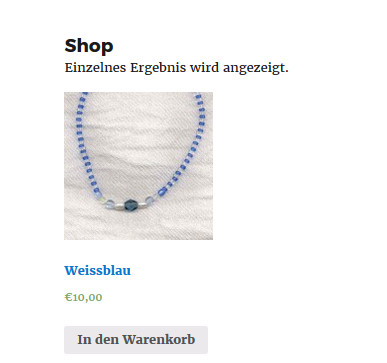
Shop mit einem Produkt
Das sieht doch schon mal ganz nett aus.
ein_produkt
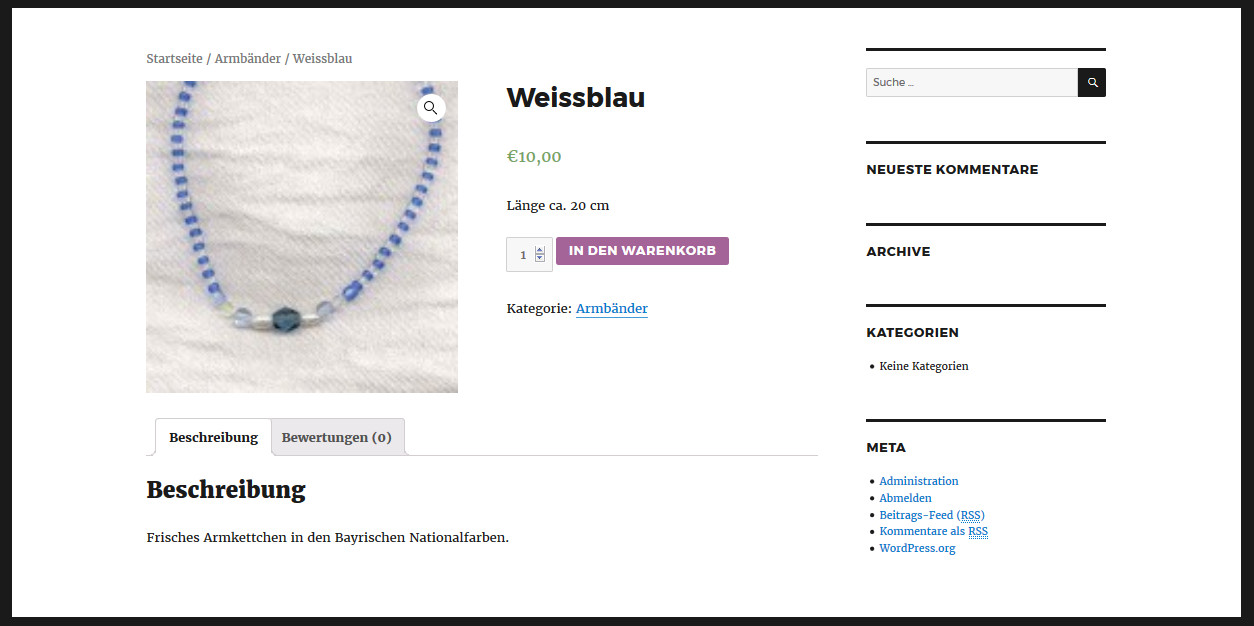
Wenn man auf das Produktbild draufklickt, kommt man in die Einzelansicht, hier werden auch die restlichen Daten zum Produkt angezeigt, und hier kann man das Produkt in gewünschter Stückzahl in den Warenkorb packen, oder auch eine Produktbewertung abgeben.

einzelansicht
Momentchen noch: in meinem Schmuckladen gibt es nur Unikate, das heißt jedes Produkt ist genau einmal vorhanden. Da dürfte beim Warenkorb genau genommen keine Stückzahl > 1 angegeben werden – aber ja, ich hörs schon, sie haben recht, das sind Feinheiten, um die kümmern wir uns später.
Das reicht uns jetzt mal fürs erste, geben sie mal zwei, drei Produkte ein, und wenn sie das haben gehts weiter. In einem neuen Beitrag.
