Zu diesem Thema gibt es einige gute Tutorials im Netz, ich schreibs aber hier trotzdem nochmal komprimiert auf, nur die Basics, es ist nämlich nicht besonders schwierig. Ich baue hier so in etwa das Layout von WordPress TwentyFourteen nach, das ist mein Lieblings-Theme und schön schlicht und ohne Schnickschnack.
Die Ordner-Struktur
Man legt in [drupalinstallation]/sites/all/themes einen neuen Ordner an und benennt ihn mit dem Namen des neuen Themes (ohne Umlauts und Sonderzeichen), bei mir heisst er evi2014. In diesem Ordner werden zwei Unterordner angelegt, css und templates.
Die unbedingt notwendigen Dateien
Als Seitenvorlage kopiert man sich aus [drupalinstallation]/modules/system die Datei page.tpl.php, die kommt in den Ordner templates. In den Ordner css legt man eine style.css, die kann fürs erste noch leer sein.
In den Ordner evi2014 kommt jetzt die Datei evi2014.info, die hat Minimum folgenden Inhalt:
name = Evis2014 description = Angelehnt an mein Lieblings-WordPress-Theme TwentyFourteen. core = 7.x screenshot = screenshot.png stylesheets[all][] = css/style.css
Ist eigentlich selbsterklärend, name und description sind frei wählbar, und die Drupalversion core= sollte stimmen. Wichtig ist hierbei, dass der Verweispfad auf die style.css stimmt, und dass die screenshot.png im selben Verzeichnis liegt.
Jetzt brauchen wir noch die tatsächliche Datei screenshot.png, die sollte ca.291×150 px gross sein und eine Vorschau unseres Themes enthalten.
Dann fehlt noch die logo.png, die brauchen wir für das Headerbild, bei mir ist sie 1260 px breit weil ich dafür die ganze Breite haben möchte.
Das wars schon! Jetzt sollte unser neues Theme bereits unter Design->Themes auftauchen und kann aktiviert werden.

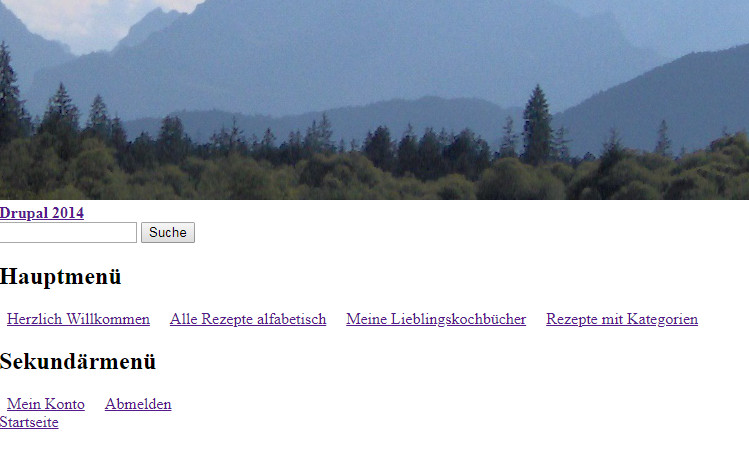
Das sieht jetzt alles noch ein bisschen dürftig aus, unsere style.css ist ja noch leer.

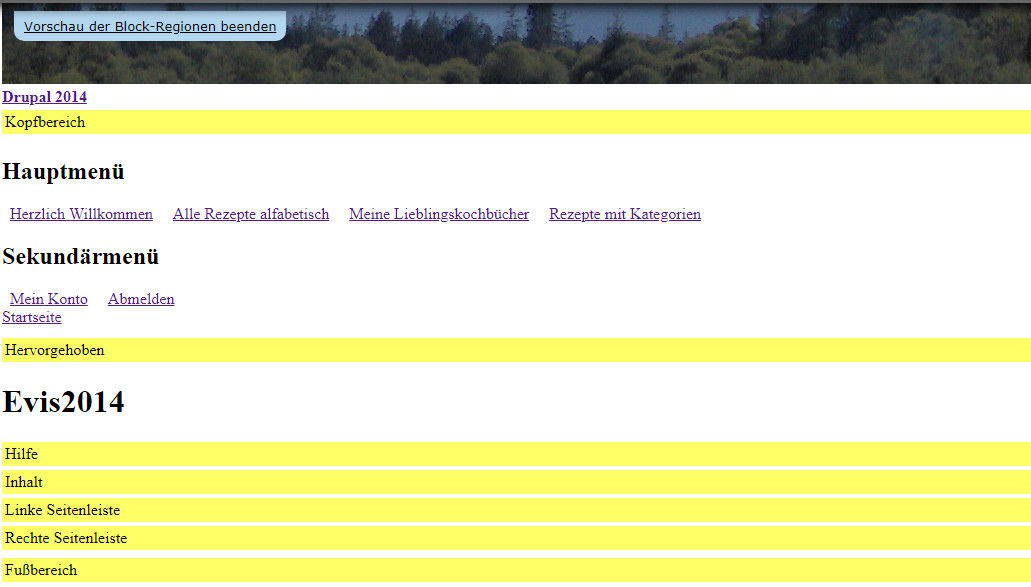
Aber unsere Hauptkomponenten sind schon vorhanden, als da wären Das Hauptmenü (selbst erstellt), das Sekundärmenü (default von Drupal), und weiter unten (im Screenshot leider nicht zu sehen) unsere Blöcke. Die Blockvorschau sieht so aus:

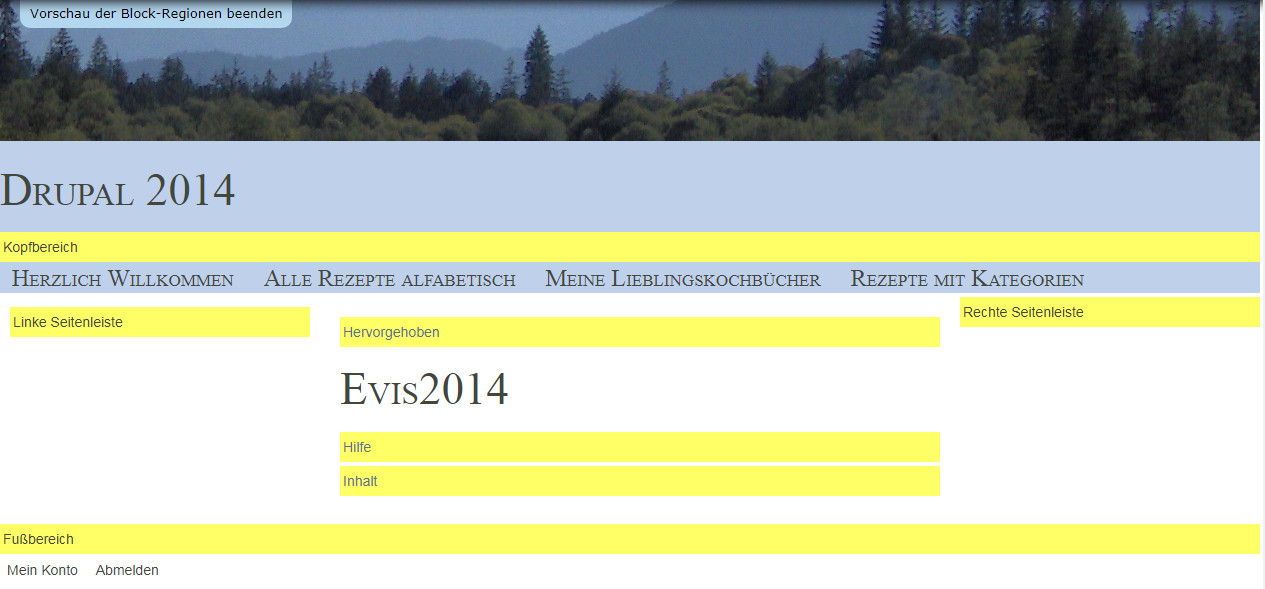
Diese Einteilung kommt aus der page.tpl.php, mit der arbeiten wir weiter. Wo wir hinwollen, ist dieses dreispaltige Layout:

In die linke Seitenleiste kommen meine neuesten Rezepte (ein View), in die Mitte der Content, und rechts meine Rezeptkategorien (auch ein View.
Und der Weg dahin führt über die style.css. Das machen wir aber in einem neuen Beitrag.