BreezingForms machts einem nicht leicht
Also, ich sag das ja ungern, aber nach einigen Tagen fruchtloser Recherche bin ich fast soweit zu sagen: ich gebs auf. Was ich wollte: mein BreezingForms-Formular um ein dynamisches Feld erweitern, in dem entweder die ID oder der Titel des Rezeptes erscheint, von dem aus das Formular abgeschickt wurde. Im Prinzip sollte das mit einem versteckten Feld funktionieren, aber das liess sich bei mir nicht speichern – eine Einschränkung der Free Edition? Bei Crosstec war nichts zum Thema zu finden, direkten Support gibts dort nur gegen Cash. In den Joomla-Foren hab ich auch nichts zielführendes gefunden, vielleicht war mir auch nur Tante Google nicht gewogen, aber ich mach da jetzt erstmal einen Break und denke über eine andere Lösung nach.
Doch was selbergestricktes?
Könnte ja eigentlich so schwer nicht sein. Ich muss ja noch nicht mal unbedingt eine E-Mail schicken, mir würde es reichen wenn die Rezeptbewertungen in einer eigenen Tabelle gesammelt werden. Aber eben mit dem Titel bzw. der ID des Rezeptes, sonst ist die ganze Mechanik nichts wert. Ich zieh mich mal zurück und gehe brainstormen. Schaun mer amal, was dabei herauskommt.
Wir fangen mal mit dem Sourcerer an
Ein kleines HTML-Formular ist schnell gestrickt, das sieht jetzt mal im ersten Ansatz so aus:
<form action=“#“ method=“post“>
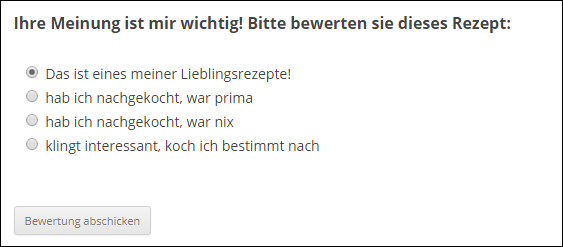
Ihre Meinung ist mir wichtig – bitte bewerten Sie dieses Rezept!<br>
<!– Radio buttons für Wahl der Bewertung –>
<input type=“radio“ name=“Bewertung“ value=“War nix“>War nix<br>
<input type=“radio“ name=“Bewertung“ value=“War prima“>War prima<br>
<input type=“submit“ name=“absenden“ value=“Bewertung absenden“>
</form>
Einfach zwei Radiobuttons und ein „absenden“-Button, mehr ist nicht dran. Der erste Ansatz zum Auswerten wäre dann dieser:
<?php
if (isset($_POST[‚absenden‘])){
if (isset($_POST[‚Bewertung‘])){
$note = $_POST[‚Bewertung‘];
echo „Vielen Dank für Ihre Bewertung: „.$note;
//hier kommt die Mechanik fürs Wegschreiben hin
}
else{
echo „Bitte eine Bewertung auswählen!“;
}
}
?>
Was brauchen wir noch?
Die ID/den Titel des Rezepts. Na dann mal ran, das hatten wir alles so oder ähnlich schonmal, wir holen uns aus der JFactory die aktuelle Artikel-ID, und aus der Query das Feld title:
$article_id = JFactory::getApplication()->input->get(‚id‘);
$db=JFactory::getDbo();
$db->setQuery(’select title from #__content where id= ‚.$article_id.“);
$title=$db->loadResult();
Bitte, da haben wir doch alles was wir brauchen!
Jetzt könnte man zum Beispiel schon eine Mail zusammenbasteln:
// Die Nachricht
$nachricht = $article_id.“ „.$title.“ „.$note.“ „.$datum;
$nachricht = wordwrap($nachricht, 70);
// Send
mail(‚benutzer@example.com‘, ‚Rezeptbewertung‘, $nachricht);
Und das wars auch schon! In meinem Mailtodisk-Output kommt dabei Folgendes an:
To: benutzer@example.com
Subject: Rezeptbewertung
X-PHP-Originating-Script: 0:sourcerer_php_640dafb7b21f4d69df5677f28a8472eb
31 Schweinsbarten mit Sourcerer War prima 22-02-2018
Das ist genau das, was ich wollte, mir reicht dieser spartanische Output völlig, steht alles drin was ich wissen muss.
Wollen wirs noch in die Datenbank schreiben?
Klar wollen wir! Wir legen erstmal eine kleine Tabelle namens rezeptbewertungen an:
CREATE TABLE `jsite`.`rezeptbewertungen` ( `Datum` TEXT NULL , `artikelid` TEXT NULL , `artikeltitel` TEXT NULL , `note` TEXT NULL ) ENGINE = InnoDB;
Viele Wege führen nach Rom, ich hab mich für insertObject() entschieden. Dafür holen wir uns ein neues Objekt der stdClass und belegen es mit unseren Feldnamen aus der Tabelle (Groß- und Kleinschreibung beachten!). Die Values für den Insert haben wir ja schon parat, die liegen alle auf Variablen, die schreiben wir einfach rein:
$data = new stdClass();
//Objekt füllen
$data->Datum = $datum;
$data->artikelid = $article_id;
$data->artikeltitel = $title;
$data->note = $note;
$tablename = „rezeptbewertungen“;
//Insert ausführen
$db = JFactory::getDBO();
$db->insertObject($tablename, $data);
$result = $db->query();
//Erfolgsmeldung ausgeben
if ($result == true) {
echo ‚Datensatz erfolgreich gespeichert!‘;
}else{
echo ‚Fehler beim Insert!‘;
}
Das wars schon!
Bilanz
Wir haben jetzt eine Mechanik, die eine E-Mail aus den relevanten Daten des Bewertungsformulars baut und diese auch in unsere eigene Tabelle wegschreibt. Was noch fehlt: jetzt müsste man das ganze Spiel noch in den Override für die Artikel einbauen, und zwar mit der Abfrage, ob wir denn ein Rezept sind, weil nur dann das Bewertungsformular auch angezeigt werden soll. Dafür denke ich sollte man ein Modul basteln, in das das Formular mit der ganzen Mail- und Insert-Logik eingebaut wird, und dieses dann im default-Override an geeigneter Stelle einfügen. Wie das geht, habe ich im vorigen Artikel anhand des BreezingForm-Moduls schon beschrieben, das sollte ganz genau so funktionieren. Viel Spaß beim Ausprobieren!
Anmerkung zur E-Mail-Verschleierung
Falls in ihrem Mailoutput so etwas ankommt, hat die eingebaute E-Mail-Verschleierung von Joomla gegriffen:
To: Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein! document.getElementById(‚cloakc1626f4c69a0a7ef61ea78b168523217‘).innerHTML = “; var prefix = ‚ma‘ + ‚il‘ + ‚to‘; var path = ‚hr‘ + ‚ef‘ + ‚=‘; var addyc1626f4c69a0a7ef61ea78b168523217 = ‚benutzer‘ + ‚@‘; addyc1626f4c69a0a7ef61ea78b168523217 = addyc1626f4c69a0a7ef61ea78b168523217 + ‚example‘ + ‚.‘ + ‚com‘; var addy_textc1626f4c69a0a7ef61ea78b168523217 = ‚benutzer‘ + ‚@‘ + ‚example‘ + ‚.‘ + ‚com‘;document.getElementById(‚cloakc1626f4c69a0a7ef61ea78b168523217‘).innerHTML += ‚<a ‚ + path + ‚\“ + prefix + ‚:‘ + addyc1626f4c69a0a7ef61ea78b168523217 + ‚\‘>’+addy_textc1626f4c69a0a7ef61ea78b168523217+'<\/a>‘;
Subject: Rezeptbewertung
X-PHP-Originating-Script: 0:sourcerer_php_ec1d4b855a01f009702bc4b9389cf68333 Kartofflebrei mit Title War nix 23.02.2018
Kann man auch ausschalten, dafür das Plugin Inhalt – E-Mail – Verschleierung deaktivieren, dann kommts wieder im Klartext, wenn man das will:
To: benutzer@example.com
Subject: Rezeptbewertung
X-PHP-Originating-Script: 0:sourcerer_php_71e38a5d68ac0a27865028e9085819ea33 Kartofflebrei mit Title War prima 23.02.2018
| Inhalt – E-Mail-Verschleierung |