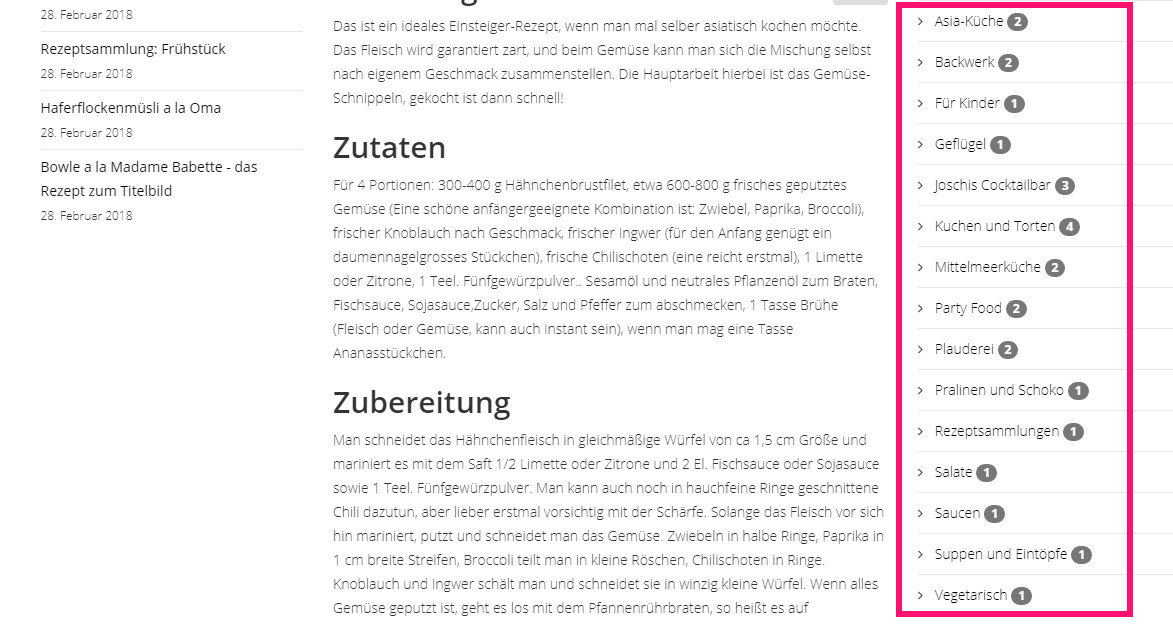
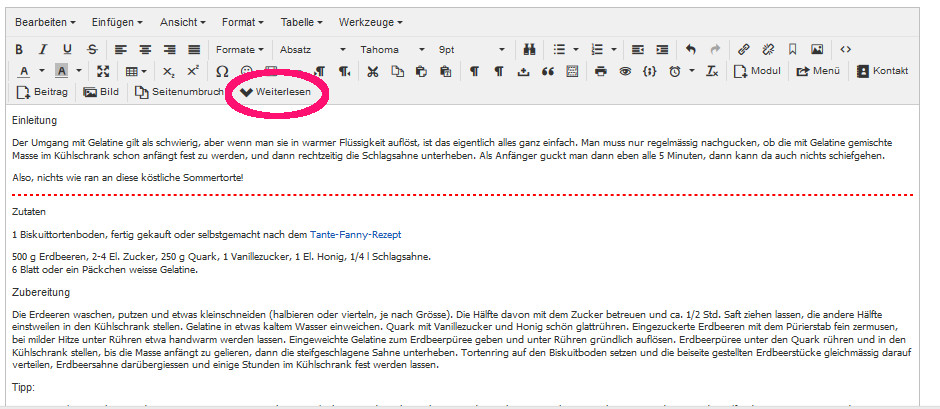
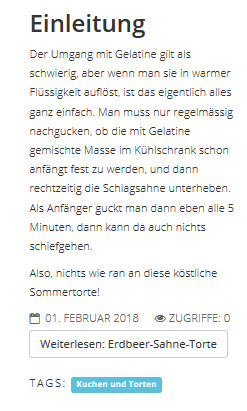
Weil es doch ein bißchen anders geht als in WordPress, hab ich hier nochmal die alfabetische Pagination von Beiträgen aufgegriffen und in ein Joomla-Modul gepackt. Nur mal kurz zur Erinnerung, das Ganze soll so aussehen:

alfabetisch
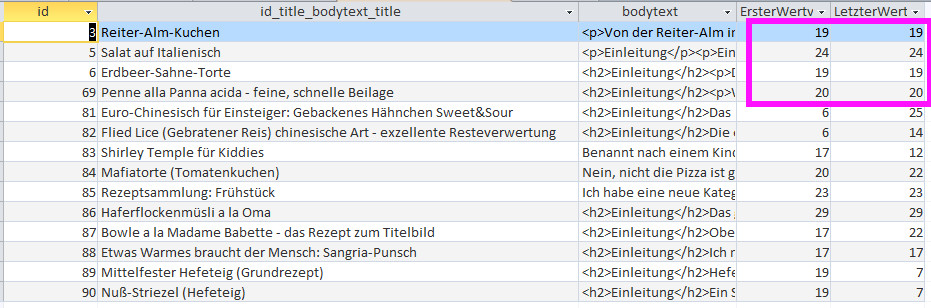
Eigentlich selbsterklärend… wenn man auf einen Buchstaben klickt, werden alle Beiträge mit diesem Anfangsbuchstaben aufgelistet, natürlich als Links. Interessant ist hier, dass der Joomla-Datenbanktreiber die Sortierung aus dem „order by title“ ohne weitere Kunstgriffe auch mit deutschen Umlauten und Accents richtig macht, in WordPress musste man da etwas tricksen. Aber das nur als Randnotiz.
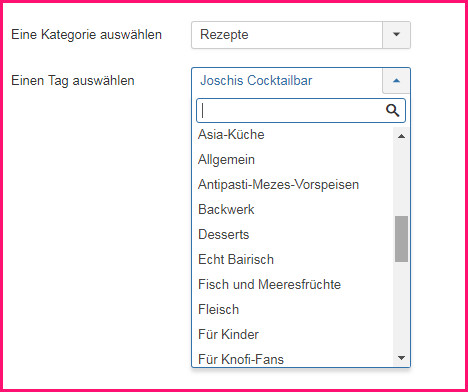
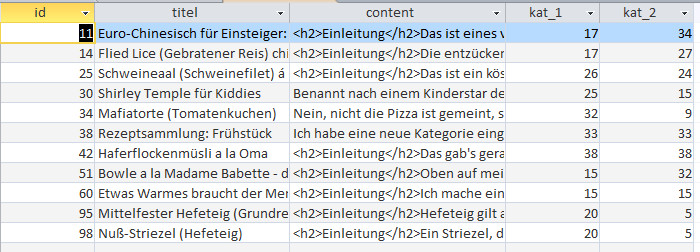
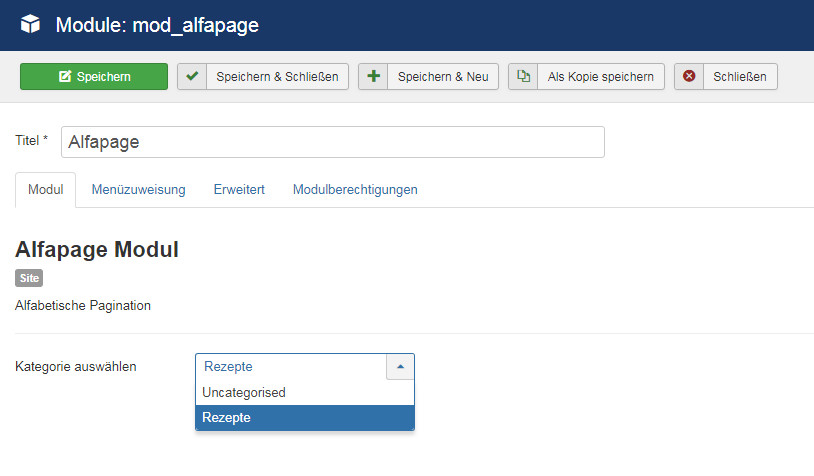
Da in Joomla die Beitragskategorien so elementar wichtig sind, habe ich ins Modul eine Auswahl der Kategorie mit aufgenommen. Hier wurde die Kategorie „Rezepte“ gewählt, es geht aber auch jede andere Kategorie, da kommt das Standardformularfeld vom Type „category“ gerade recht.
Und hiermit fangen wir auch an, die XML-Datei für unser Modul sieht so aus:
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>Alfapage Modul</name>
<author>Evi Leu</author>
<version>1.0.0</version>
<description>Alfabetische Pagination</description>
<files>
<filename>mod_alfapage.xml</filename>
<filename module="mod_alfapage">mod_alfapage.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html</filename>
</files>
<config>
<fields name="params">
<fieldset name="basic">
<field name="mycategory" type="category" extension="com_content" label="Kategorie auswählen" description="" />
</fieldset>
</fields>
</config>
</extension>
Die XML-Defi enthält genau ein Feld für Benutzereingaben (grün markiert), hier kann man aus den vorhandenen Kategorien eine auswählen.

alfapage_modul
Das Modul habe ich mod_alfapage genannt, bitte Dateinamen entsprechend anpassen nicht vergessen.
Dann gehts auch schon zur Sache. Die mod_alfapage.php sieht so aus:
<?php
/**
* Basic Module Entry Point
*/
// No direct access
defined('_JEXEC') or die;
// Include the syndicate functions only once
require_once dirname(__FILE__) . '/helper.php';
//Werte aus dem Fieldset abholen
$kategorie = $params->get('mycategory');
$data = new stdClass();
//Objekt füllen
$data->kategorie = $kategorie;
$basic_ausgabe = modBasicHelper::getAusgabe($data);
require JModuleHelper::getLayoutPath('mod_alfapage');
Hier wird genau ein Parameter an die Helper-Klasse übergeben, nämlich die ID der gewählten Kategorie aus dem Dropdown-Feld im Modul. Nicht vergessen: in der default.php den Variablennamen anpassen!
<?php
// No direct access
defined('_JEXEC') or die; ?>
<?php echo $basic_ausgabe; ?>
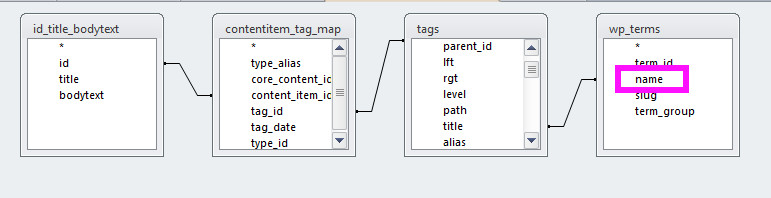
Weiter geht es in der helper.php, hier kann man einiges vom WordPress-Plugincode übernehmen, aber eben nicht alles. Erster Stolperstein: ich möchte den Namen (nicht die numerische ID) der gewählten Kategorie ausgeben. Dafür behelfe ich mir so:
<?php
/**
* Helper class für Basic Modul
*/
class ModBasicHelper
{
/*
* @param variable $params containing the module parameter
*
* @access public */
public static function getAusgabe($params)
{
$akt_kat = $params->kategorie;
//Kategorietitel holen
$db = JFactory::getDbo();
//get current category id
$id = $akt_kat;
//match id to cat.id from _categories set to variable $id
$db->setQuery("SELECT cat.title FROM #__categories cat WHERE cat.id='$id'");
$category_title = $db->loadResult();
echo "<h2>Alfabetisches Verzeichnis der Kategorie ".$category_title."</h2>";
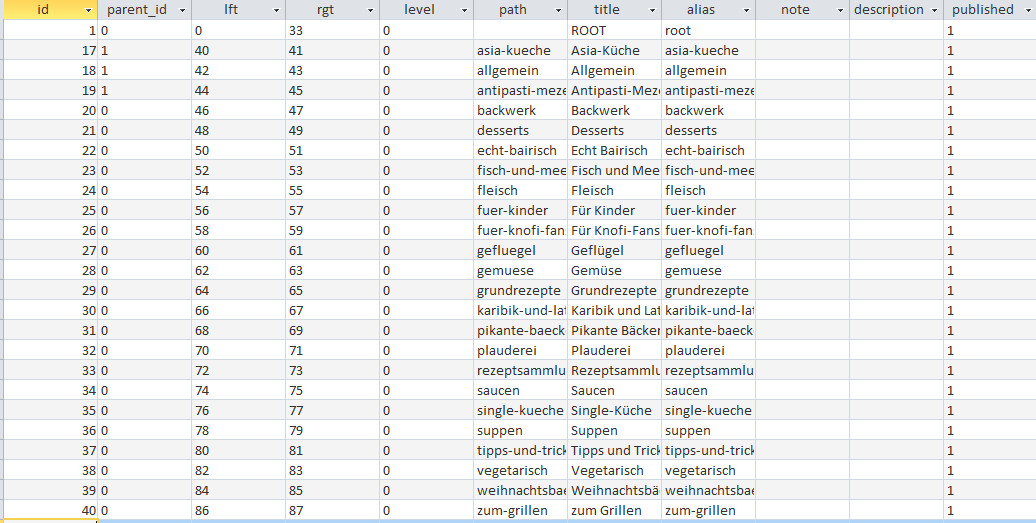
Ich hab keine schönere Methode gefunden, also gehe ich mit dem Select auf die categories-Tabelle und hole mir den Kategorienamen zur übergebenen ID.
Dann konstruiere ich mir genau wie in WordPress Submit-Buttons von a-z und frage mit einem if isset() ab, welcher denn geklickt wurde.
//***************************************
//Buchstaben a-z in Array schreiben
$letters = array();
for ($i = 'a', $j = 1; $j <= 26; $i++, $j++) {
$letters[$j] = $i;
}
//Formular mit Buttons
echo "<form action = '#' method = 'post'>";
for ($i=1; $i <=26; $i++){
echo "<input type='submit' name='".$letters[$i]."' value='".$letters[$i]."'>";
}
echo "</form>";
for ($j = 1; $j <= 26; $j++){
if (isset($_POST[''.$letters[$j].''])){
return el_aufruf("".$letters[$j]."",$akt_kat);
}
Der angeklickte Buchstabe und die aktuelle Kategorie-ID werden an eine Hilfsfunktion zur Ausgabe übergeben, die steht in der helper.php nach der Klassendefinition (Wenn man sie innerhalb der Klassendefinition mit reinpackt, Aufruf mit modBasicHelper::el_aufruf()).
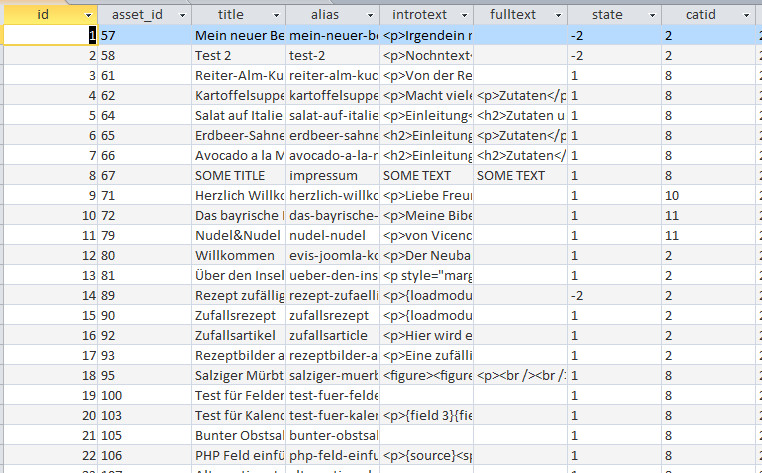
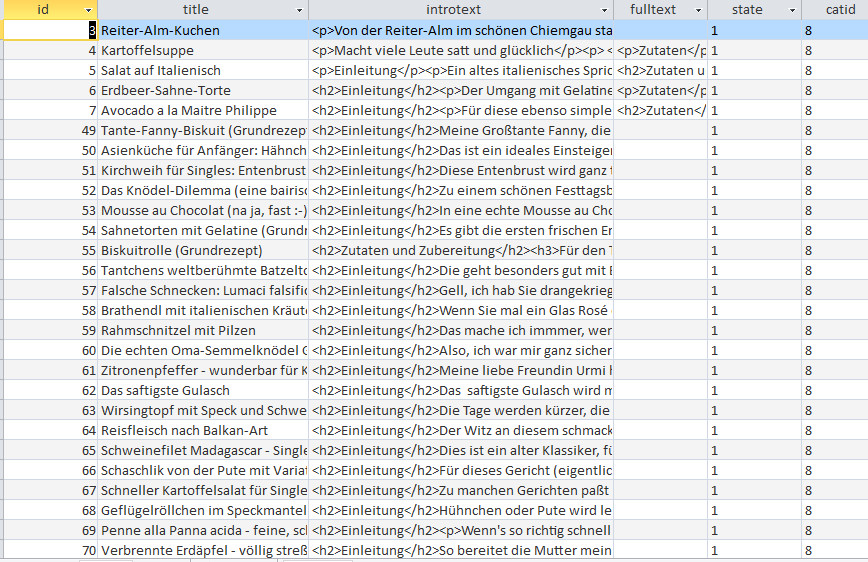
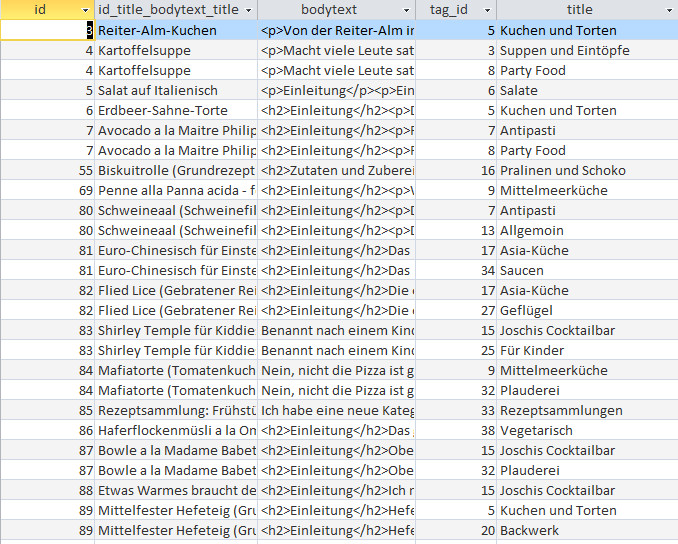
Hier hole ich mir zunächst aus der Tabelle #__content alle Einträge, die mit dem übergebenen Buchstaben anfangen. Ausserdem filtere ich nach state = 1 (published) und der übergebenen Kategorie-ID:
function el_aufruf($stabe, $kat){ $db =JFactory::getDBO(); $suchstabe = $stabe."%"; $query = "SELECT * FROM #__content where title like '".$suchstabe."' and state = 1 and catid = ".$kat." order by title"; $db->setQuery($query); $db->execute(); $gefunden = $db->getNumRows(); $results = $db->loadObjectList(); echo "<h3>".$gefunden." Beiträge zum Buchstaben ".strtoupper($stabe)."</h3>";
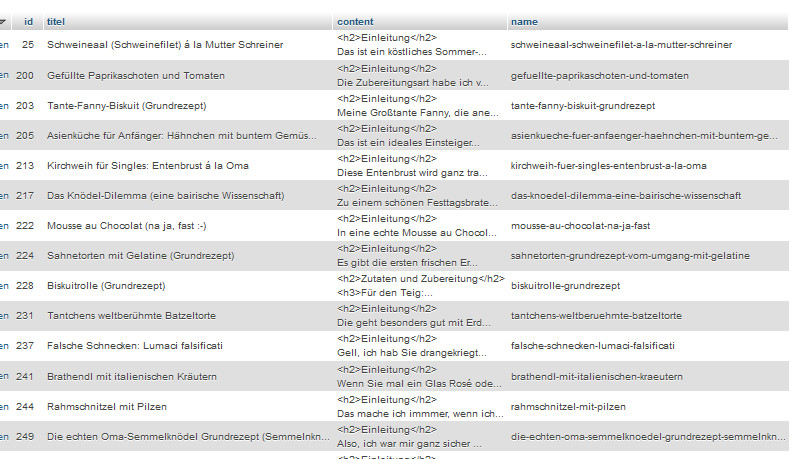
Durch die auf der Variable $results liegende Objektliste mit dem Abfrageergebnis steppen wir nun wie gewohnt mit einem foreach durch und geben alle Titel der gefundenen Beiträge aus. Um auch einen Link zum Beitrag konstruieren zu können, muss man in Joomla ein bißchen umständlich operieren, das geht so:
foreach ($results as $einpost){
$article = JControllerLegacy::getInstance('Content')
->getModel('Article')->getItem($einpost->id);
$url = JRoute::_(ContentHelperRoute::getArticleRoute($einpost->id,
$article->catid,
$article->language));
echo "<a href = '".$url."'>".$einpost->title."</a><br>";
}
} //end function el_aufruf
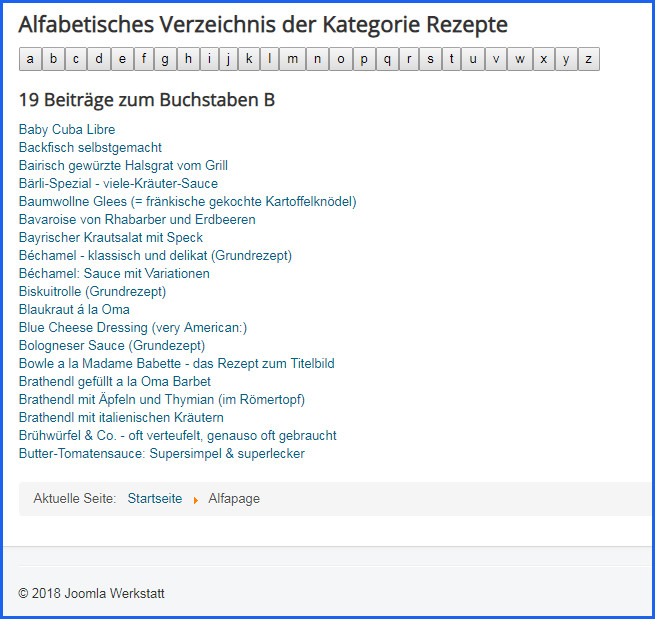
Damit wird eine Linkliste zu den gefundenen Beiträgen ausgegeben. Das wars – alfabetische Pagination in Joomla für Beiträge einer frei wählbaren Kategorie.

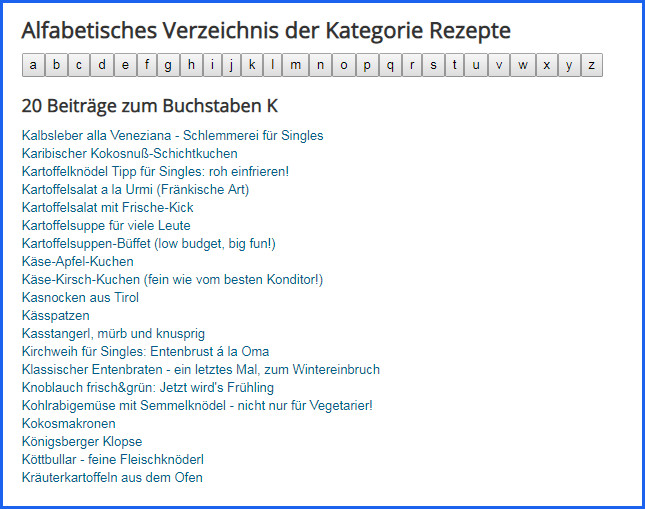
buchstabe_k
Pedanten werden anmerken, das die Sortierung nicht ganz Telefonbuch-konform ist, die Umlaute werden nicht nach ihren Diphtongen einsortiert (ä als ae), sondern nach ihrem Basis-Buchstaben (ä als a). Aber damit kann ich leben, da mach ich jetzt nix.