Einleitung – es geht erstmal nicht um Drupal direkt
Eigentlich wollte ich nur eine etwas komfortablere Rezeptsuche realisieren und hab auch mal ein bisschen mit AJAX experimentiert, aber dann bin ich an einem neuen HTML5-Feature hängengeblieben und habe da erstaunliche Ergebnisse erzielt, die will ich euch nicht vorenthalten. Das hat jetzt erstmal noch nix direkt mit Drupal zu tun, aber es ist eine Voraussetzung für die Realisierung des nächsten Projekterls mit dem Arbeitstitel „Rezeptsuche mit Ajax und Autocomplete“, das kommt dann im nächsten Beitrag.
HTML5 Datalist
Die Spezifikation für die Datalist kann man z.B. hier bei w3schools nachlesen, es ist eigentlich ganz einfach und funktioniert prinzipiell wie ein normales Dropdown-Feld mit der zusätzlichen Funktionalität Auto-Vervollständigen. Man kann die Datalist auch prima aus der Datenbank füttern, das hab ich hier mal mit meinen Rezepten in Drupal gemacht. Man gibt dem Input-Feld die Id der Liste mit, und schließt die Liste der Optionen in die <datalist>-Tags ein:
$query = db_query("SELECT * FROM node WHERE type like 'rezept' AND status = 1 ORDER BY title");
$anzahl = $query->rowCount();
echo "<h2>".$anzahl." Rezepte insgesamt </h2><br>";
$records = $query->fetchAll();
//Beginn Formular
echo "<form action='#form' method='post'>";
echo "<input type = 'text' name='kategorien' list='kategorien' />";
echo "<datalist id='kategorien'>";
foreach ($records as $record){
echo "<option value='".$record->title."'>";
}
echo "</datalist>";
echo "</form>";
//End Formular
Das Ganze sieht jetzt in jedem Browser unterschiedlich aus und hat auch unterschiedliche Funktionalitäten.
Firefox Quantum
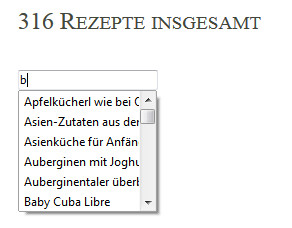
Ich habe zunächst nur mal den Buchstaben b eingegeben. Es klappt ein mickriges Listenfeld aus, aus dessen Inhalt zunächst noch nicht klar wird, nach welchen Kriterien da gesucht wird, es fängt mit Rezepten mit dem Anfangsbuchstaben a an:

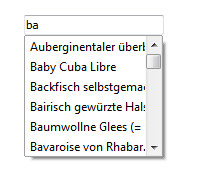
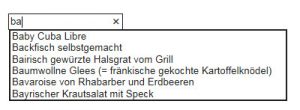
Erst wenn man einen zweiten Buchstaben eingibt, ich nehm hier mal b, erhellt sich die Lage etwas. Anscheinend werden alle Einträge angezeigt, die den String ba enthalten:

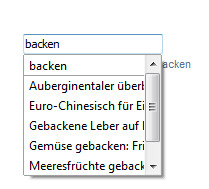
Nehmen wir mal noch ein paar Buchstaben und suchen nach backen:

In der Tat, alle Rezepte in deren Titel backen vorkommt. Das heisst aber, dass man im Zweifelsfall verdammt viele Buchstaben eingeben muss, bis man die Auswahl auf ein Rezept eingrenzen kann. Gewöhnungsbedürftig, um es mal milde auszudrücken.
Chrome 65.0.3325.181
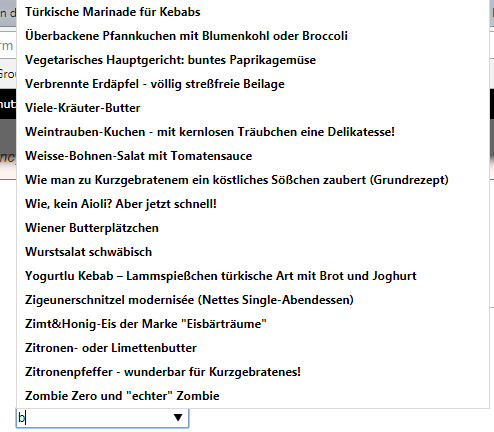
Hier siehts am Anfang auch ganz schön verwirrend aus, man bekommt nach Eingabe des b erstmal das letzte Ende der Liste zu sehen:

Erst nach Eingabe weiterer Buchstaben wird klar, dass auch hier nach einer im Titel enthaltenen Kombination gesucht wird.

Wenigstens kriegt man hier die Liste in einer übersichtlichen Breite angezeigt, das ist doch immerhin etwas.
IE 10
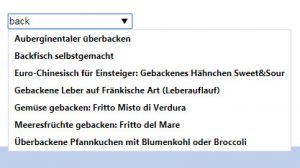
Machts wieder ganz anders. Eingabe des Buchstaben b bringt alle Rezepte, die mit b anfangen:

Diese Liste kann man mit der Eingabe weiterer Buchstaben genauer eingrenzen, ba liefert brav alle Rezepte die mit dieser Kombi anfangen:

Tscha, so unterschiedlich wird die Datalist von den Browsern umgesetzt. Wenn man’s weiss…